Demo page
Introduction
This Plugin allows you to add up to 14 different beautiful loading animations to your app, thereby enhancing the user experience.
Based upon https://github.com/nzbin/three-dots/blob/master/LICENSE via MIT license.
Features
How to Setup
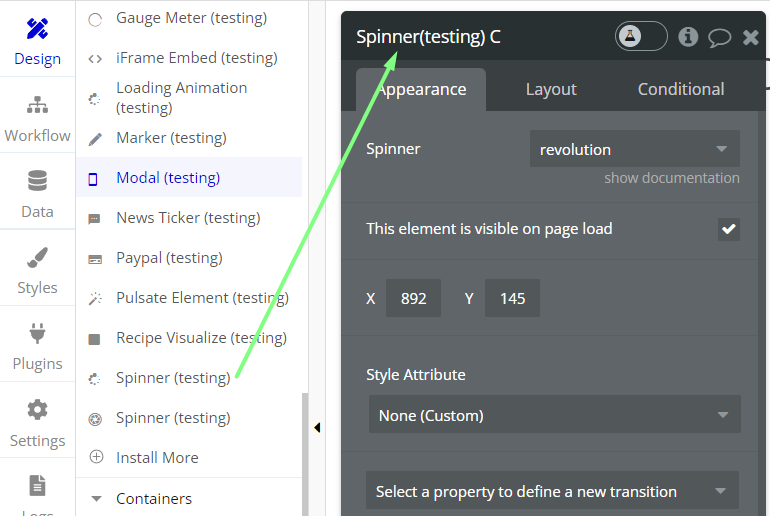
Drag a "Spinner" Element into your app and specify the type of Spinner that should be displayed in the dropdown. The Spinner will become visible on page load.

You can make the Spinner visible/not visible using conditionals such as "When Repeating Group A is Loading show Spinner A".
Frequently Asked Questions
I changed the spinner size on Properties but does not reflect on the page.
Due to the CSS limitations that are used in this plugin, you are able to change visually only the color. The element itself is resizable just to fit the responsive engine and allows you to make it fit some sort of container.
Regretfully, changing the size of the element doesn’t change the size of spinners.
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!