Dedicated forum thread: https://forum.bubble.io/t/new-plugin-live-credit-card-preview/138819
Demo page
Introduction
This plugin allows you to add a live and interactive credit card preview to your bubble application.
Users can preview the data they entered in a beautiful preview.
You can create your own form elements and the plugin will attach them to the card preview automatically. No data is saved.
Features
How to Setup
1. Go to Settings-> General and Expose the option to add id attributes to HTML elements. See a short guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element
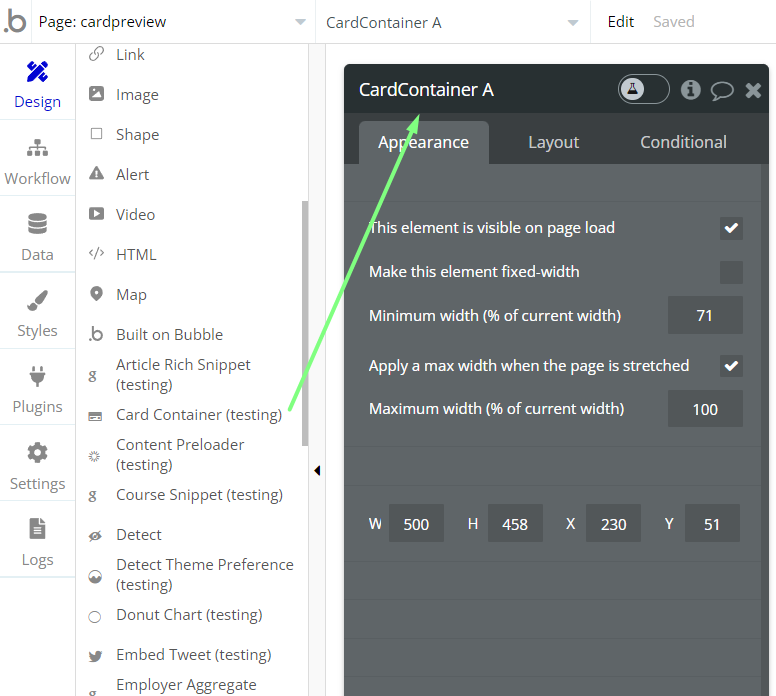
2. Drag the Card Container Element onto your page. This will display the credit card container. Define the width accordingly.

3. Create a new Group and give it a unique element ID
4. Inside this group you have to position the inputs that receive the credit card information. Add unique element IDs to all the inputs.
5. Enter the element IDs from steps 4 and 5 into the relevant fields within the card container element.
Video Instruction
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!