Demo page
Introduction
This is a fun animation plugin that allows you to add a "Confetti" effect to your elements. It works best with buttons.
You can specify the speed of the animation, the number of particles that should be generated, the color of the particles, and whether the particles should be shown on hover.
Features
How to Setup
1. Expose the option to add ID attributes to HTML Elements by going to Settings-> General of your app. See a guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element
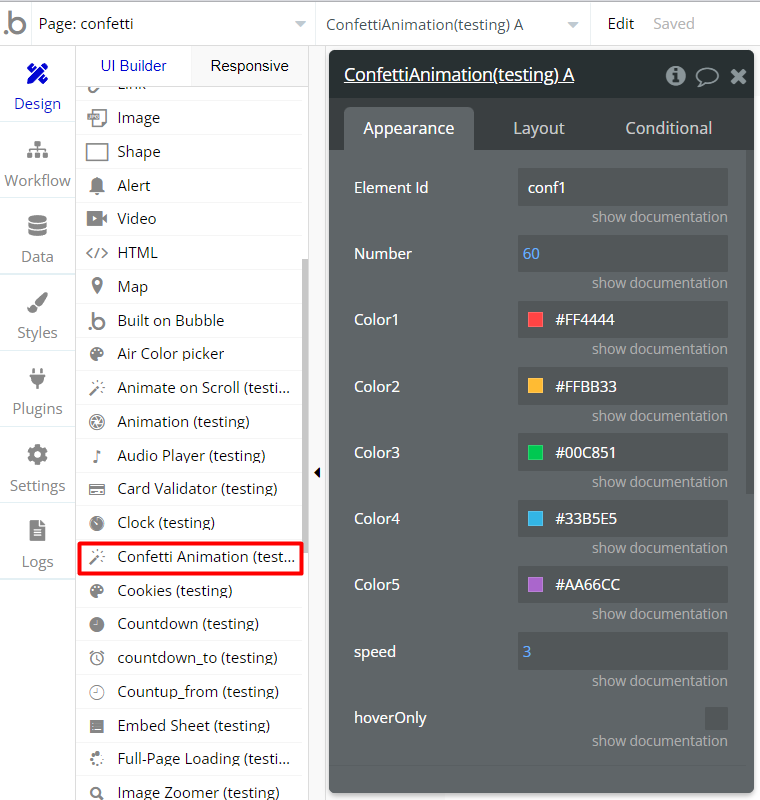
2. Drag a Confetti Animation onto your editor. Specify the colors of the particles, the speed, the number of particles, and whether the animation should only be displayed on hover.

3. Give the element (we recommend a button) that should have the animation a unique ID attribute and add the same ID attribute to the "Element ID" field of the Confetti Animation Plugin.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!