About this Template
Link to the template page: https://marketplace.flutterflow.io/item/SZHNSZQBFLK8ubBtBHqx
Introduction
Booky is a no-code mobile application template for accommodation, restaurant, and car search & rentals.
Features
It comes with features like:
- Filter & Search features
- Map with Marker info display
- Bilingual UI
Video Overview
Demo
Setup Guide
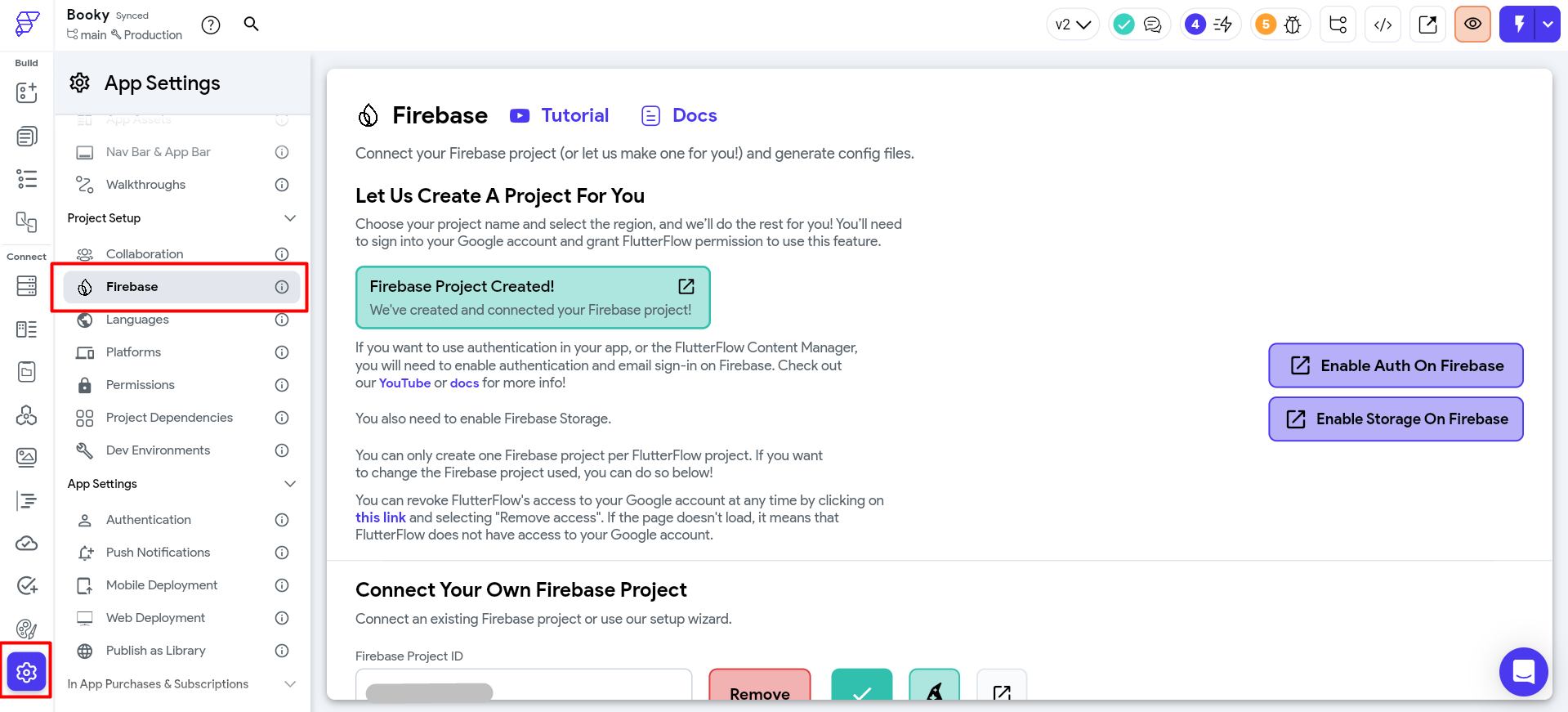
Firebase Connection
Сonnect your Firebase project to the app to work with the database content.

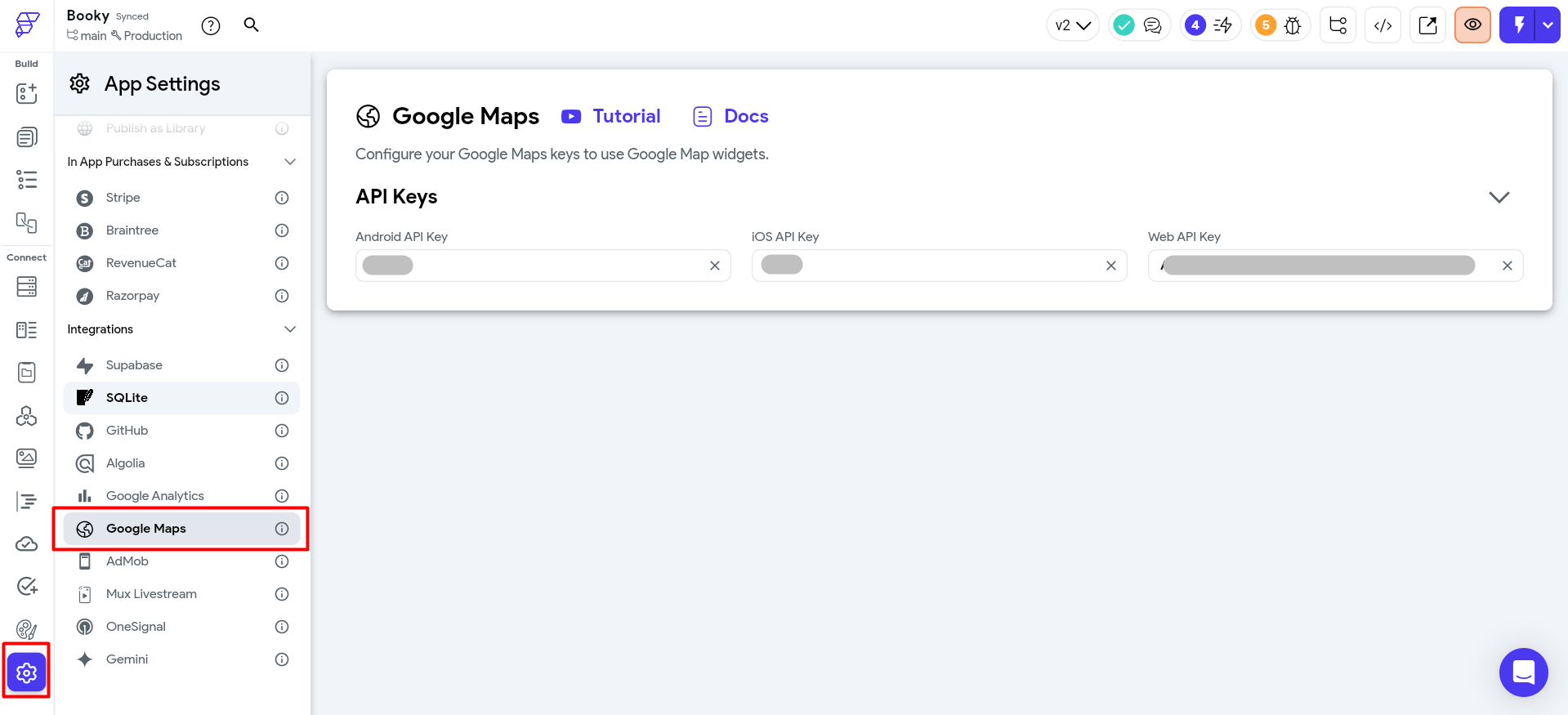
Google Maps
Replace the pre-configured Google API key for custom Google Places functionalities.

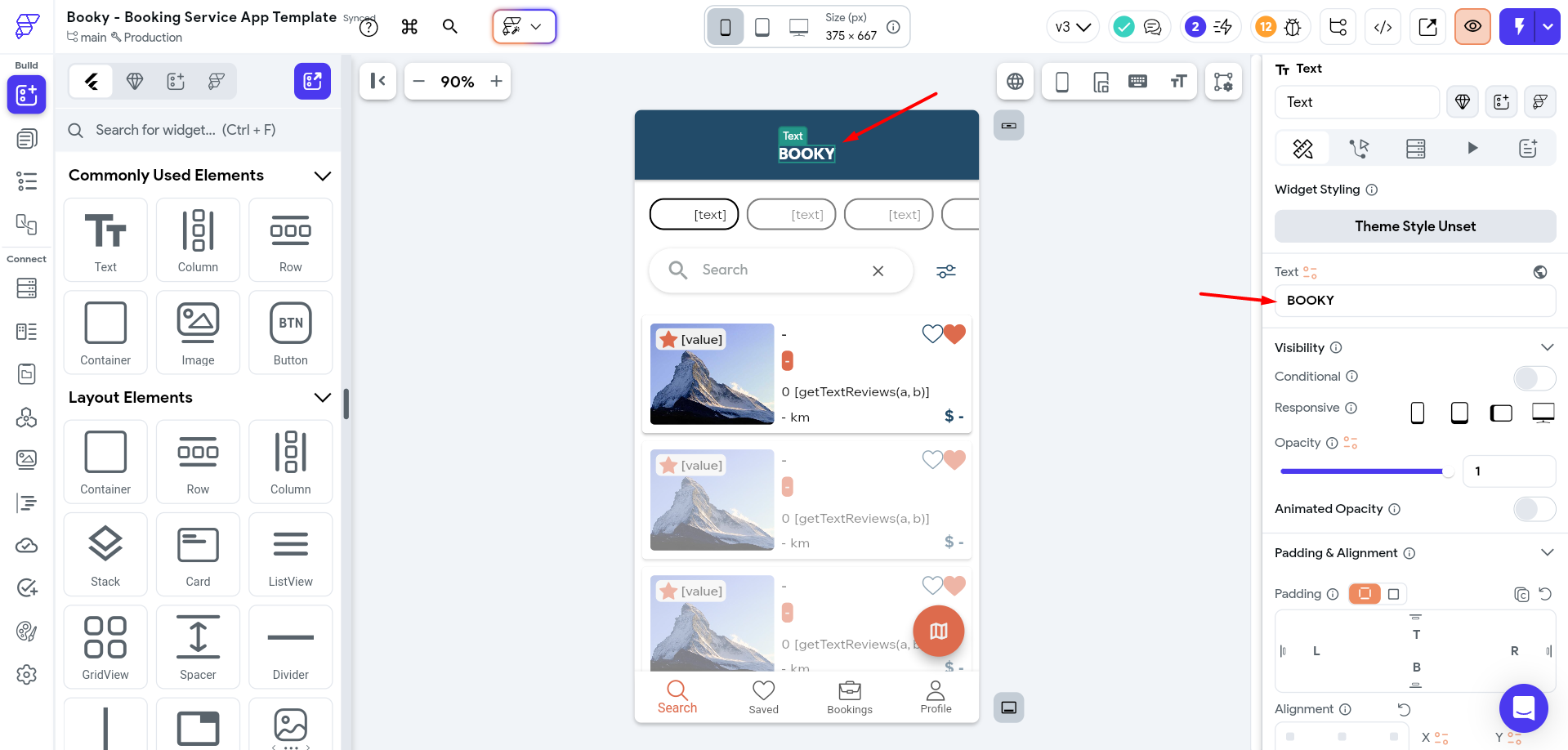
Configure App State Variables
Don’t forget to update the brand information, name, logo, and default images to align with your brand.

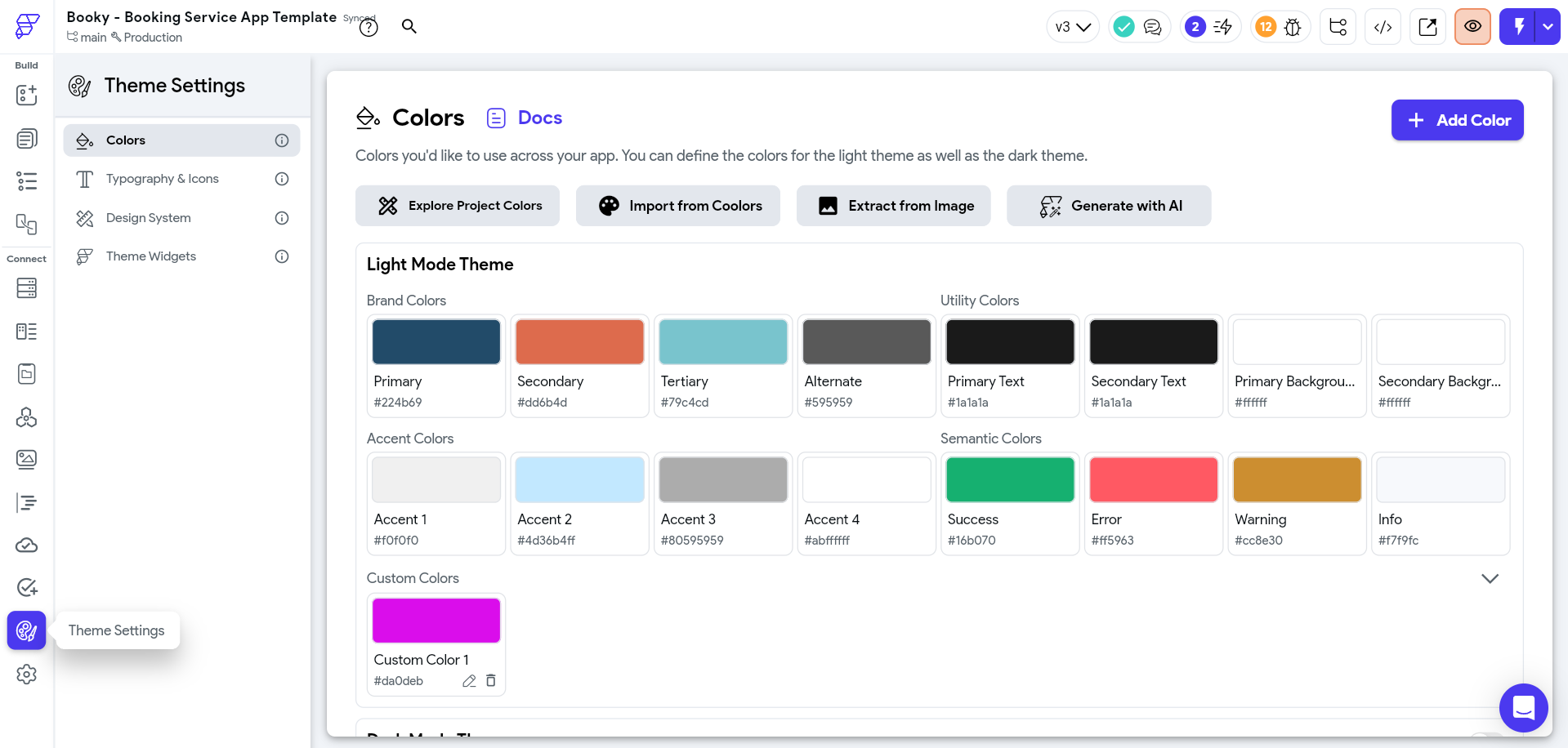
Customize app style
You can easily change fonts, colors, and themes to match your brand’s aesthetic.

Things to Note
App Values
This compartment of the app contains default values for filtering feature.
Please do not change the values, if you don’t intend to do so.
For more info, please see the guide: https://docs.flutterflow.io/resources/data-representation/app-state/
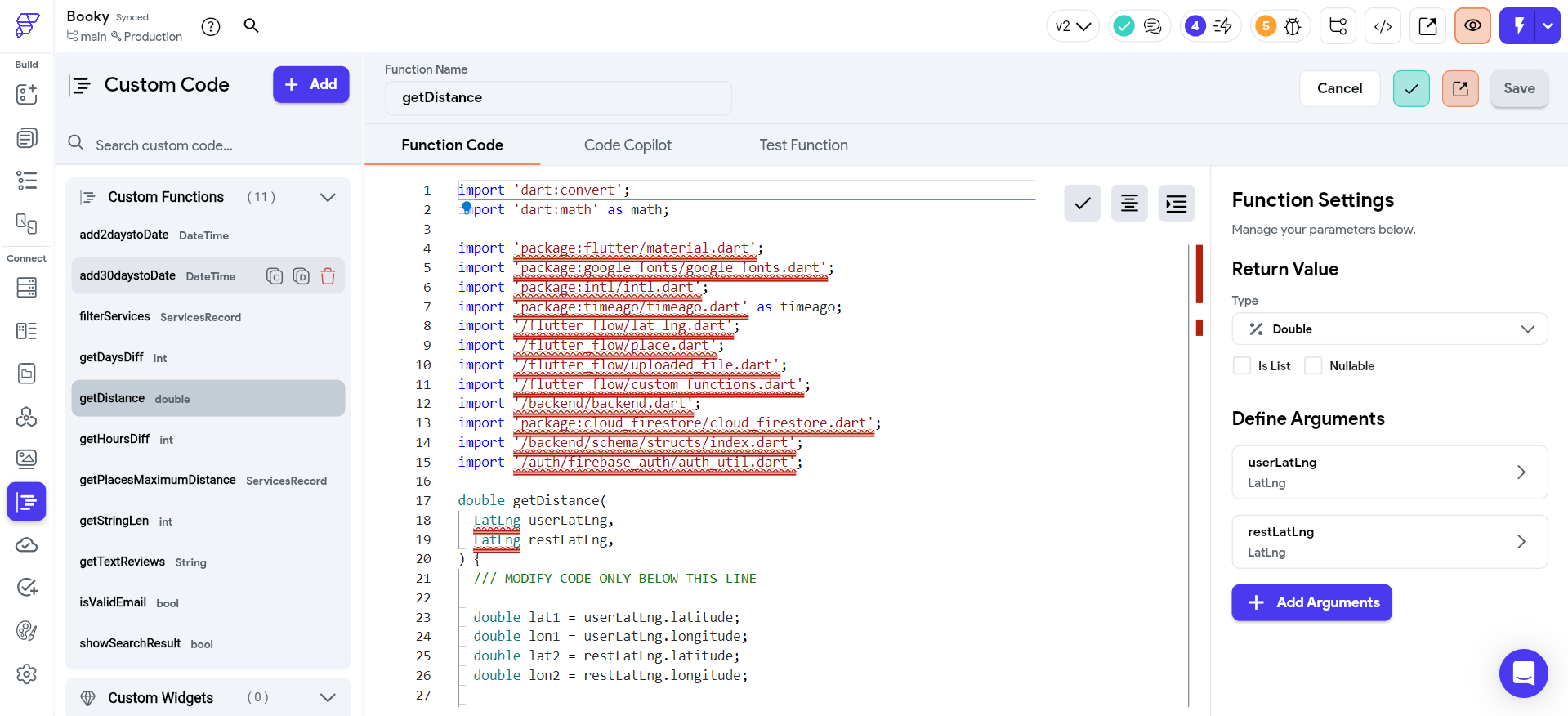
Custom Code
Please note that certain features like filtering, hour adjustments, and email validity checks - are set through code.

Please do not change the code, if you don’t intend to do so.
Support
Have a question, or suggestion, or have you encountered an issue? 🤷♂️
Don't hesitate to get in touch with us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Pages Overview
Booky application contains the following pages:
- lang
- register
- saved
- home
- profile
- profile_edit
- forgot password
- book comp
- booking list
- map and map view
All images and texts are displayed for demonstrational purposes and can be changed directly on the page.
Data Types
Booky application contains the following data types:
- users
- services
- review
- bookings
- categories
Release Notes
02 January 2025
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
Note: Template updates don’t apply to the apps that were built on the template prior to updates becoming available.
Ready to move beyond template limits?
Hire Rapid Dev Agency and your booking service app will be developed and published much faster!