Rapid Dev plugins are different by their nature. Some of them require API keys and third-party connection, some of them have plugin elements and require placing them on the page, and some of them are super simple that do not require any special setup.
Usually, we provide demo pages and documentation to make it easier for our clients to set up and use the plugin. But in some cases people might do it wrong, presuming it is a bug.
Before creating a bug report or getting frustrated because "plugin is not working", it's always better to double-check the plugin editor (setup) and documentation (setup guide).
If that won't help - use this instruction on the bug report creation.
How to report a bug?
1️⃣ The very first thing you should tell us - is what you were trying to achieve.
In simple words with an example (if necessary) provide your use case description. It makes it a way much easier to understand the whole case when we imagine what you were trying to achieve.
2️⃣ Next - what you have done/used to make it work.
Provide information on what plugin content was used to achieve your goal - your setup in screenshots, that contain all fields with values, but not just a screen of the action's title.
This information helps us replicate your use case if the same action works well on the demo page. Recreating the user's case is a necessary step since it can narrow the list of possible root cases and point out the correct way for the issue to be resolved.
3️⃣ Ultra helpful - steps to reproduce the issue.
If you missed something in the two previous steps and did not provide enough information for the investigation of the issue, a short video record reproducing the issue can save the situation.
We usually ask (and highly appreciate) our users to send us a short Loom video that includes a use case setup + steps to reproduce it.
Sometimes to reproduce the issue you have to be logged in under a specific user or do some sequence of actions to trigger the problematic plugin's action. Without knowing this info we can't do much to investigate the issue.
4️⃣ The last thing in the report is the error message.
Unfortunately, we can not predict what is the root cause of the error users are sending us, by a simple error screenshot. Cases differ and what can go for one use case is a solid "no" for another.
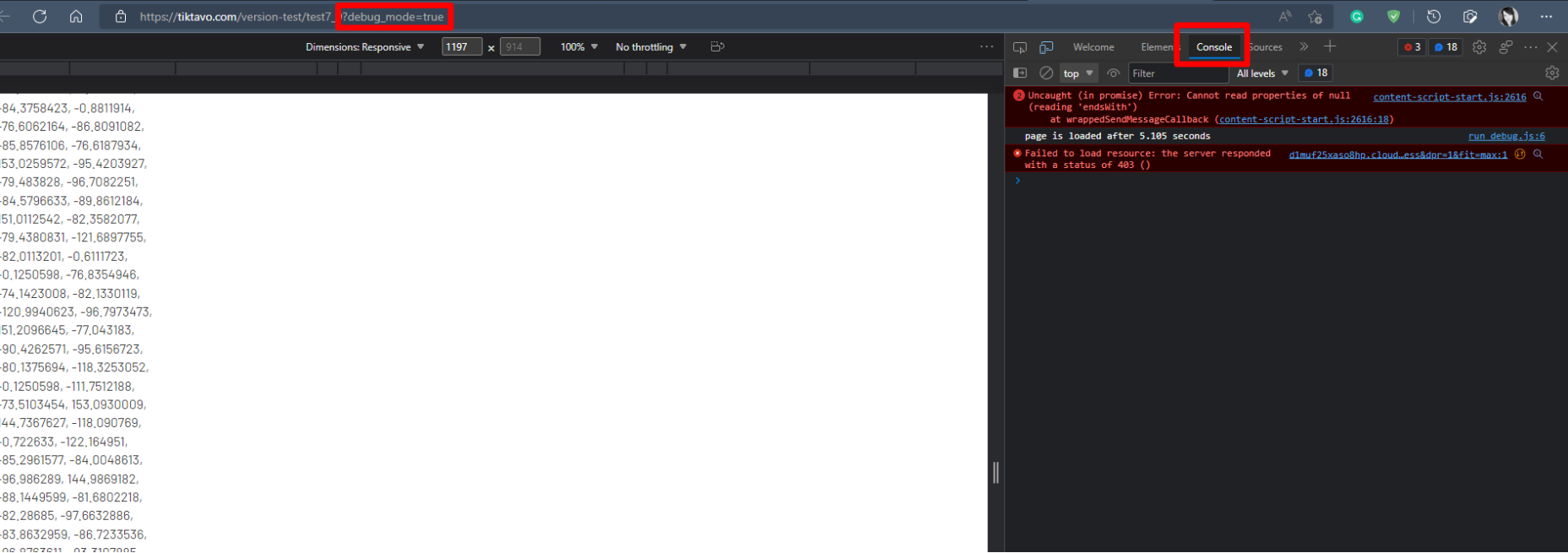
That's why three previous steps are that necessary for us. It will be super helpful if you include browser console/debugger error screenshots like these:

How to open the browser console? Cmd + Option + J (on a Mac) or Ctrl +Shift +I (on Windows).
How to open a debugger? Add the ?debug_mode=true to the end of your page URL.
Why - a "step-by-step" mode can show you where/on which step the error occurs.
5️⃣ Tell us on which device/OS version this issue can be reproduced.
Sometimes the issue might occur because of some OS/Browser limitations (frequently seen on iOS) so it won't harm to include this information in your report.
Providing a bugreport in the following format saves a lot of time for the issue investigation and makes the whole team feel your participation and care ❤️
Example:
Hello team. I'm using the _plugin name_.
I was trying to set up _use case_ using your plugin's _event/action name_. Here is my setup:
- screenshots (plugin element, actions, events, groups, and other elements included in the use case, etc)
What I wanted to achieve _expeted result description_. But I got this _actual result+error screenshot_.
For more convenience, please see on this Loom how to reproduce the error I get:
- Loom video URL
The issue reproduces on _device name_, _OS version_, and _browser name_.
Thanks!