This guide helps you set the Facebook plugin to enable the Sign in with Facebook option in your Bubble app.
The following instruction consists of two parts: Facebook for Developers - to configure your own account, and Bubble Editor - to configure the Plugins tab and check the Backend workflows.
Facebook for Developers
1. Go to https://developers.facebook.com and log in.
2. Go to My Apps -> Create App to create a new App ID.
3. On your apps page, you can locate the list of Facebook Products. Find Facebook Login and click Set Up.
Note: Select Web as the platform for your app.
4. Fill in the Site URL with your own web app URL:
javascripthttps://my_project_here.bubbleapps.io/
Then just submit.
Tip: Click on Save, then simply hit Next to skip the following details, because we do not need them since we are using Bubble, thankfully.
5. Then click on this In development toggle:

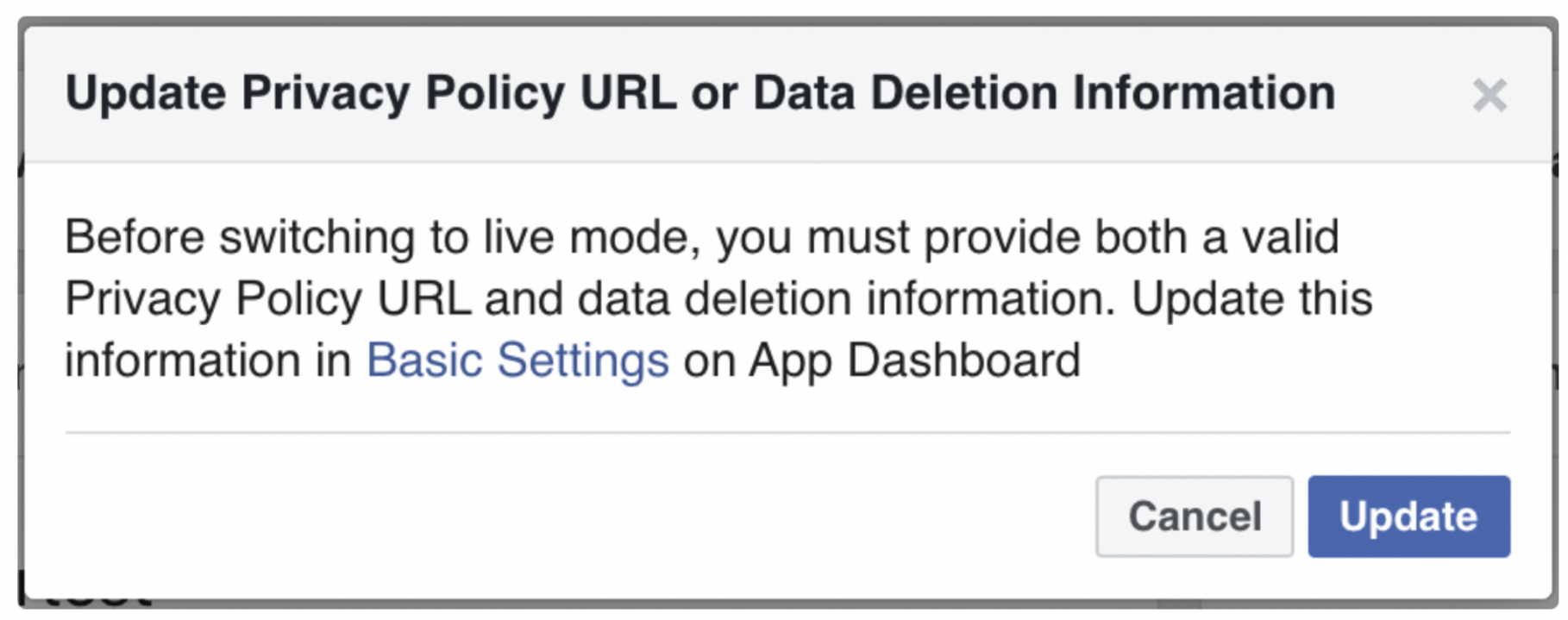
And this popup window will appear:

Click on Basic Settings to be redirected to your settings page.
Tip: Here, copy the App ID and App Secret as you'll need them later on.
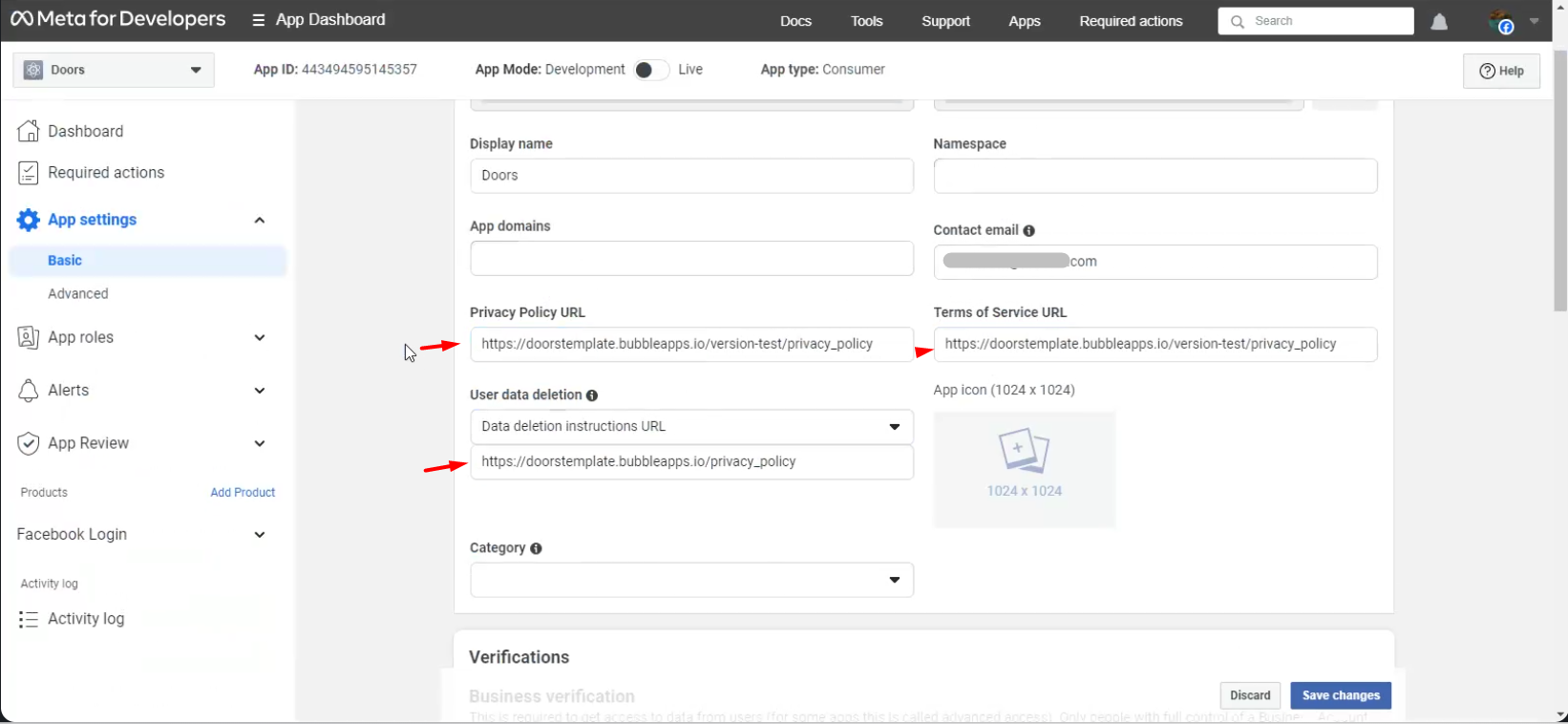
Now it is required to fill in some details about your app, especially the Privacy Policy URL and Terms of Service URL.
7. Go to your Bubble editor and create two blank pages:
privacy and termsThen go back to Facebook dashboard and set the following URLs for:
- Terms of Service - https://my_project_here.bubbleapps.io/version-test/terms

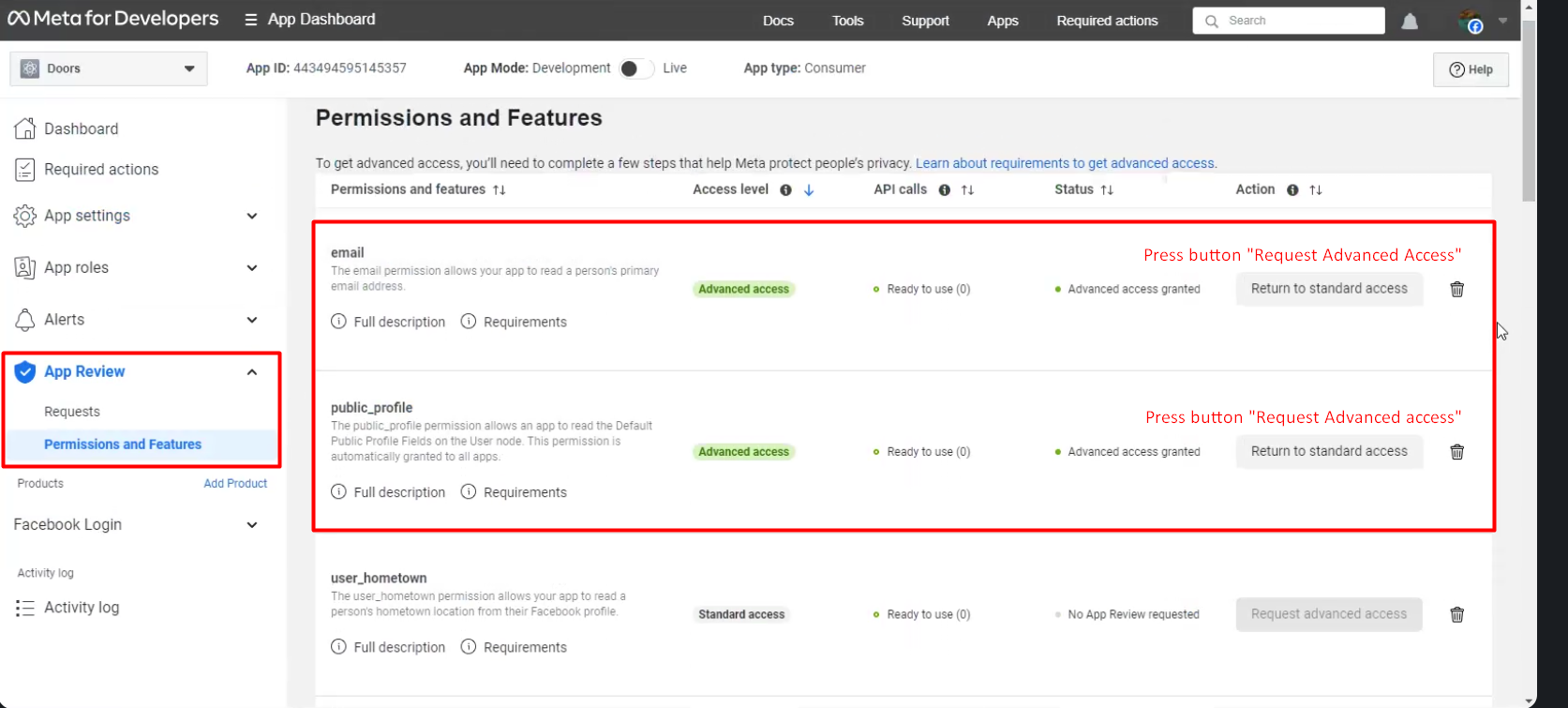
- Access your App preview setting, to set “Advanced access” for email and public profile

Hint: At this point, just click on Save Changes as this is the bare minimum information required to proceed with testing the Sign in with Facebook in your Bubble app.
When you decide to go Live, just complete all the details and verify your app.
9. Go to Facebook Login -> Settings from the left menu.

And paste the following URI into the Valid OAuth Redirect URIs field:
Then simply click on Save Changes to submit. Now, you can configure the plugin in your Bubble app.
Bubble Editor
Plugins Tab
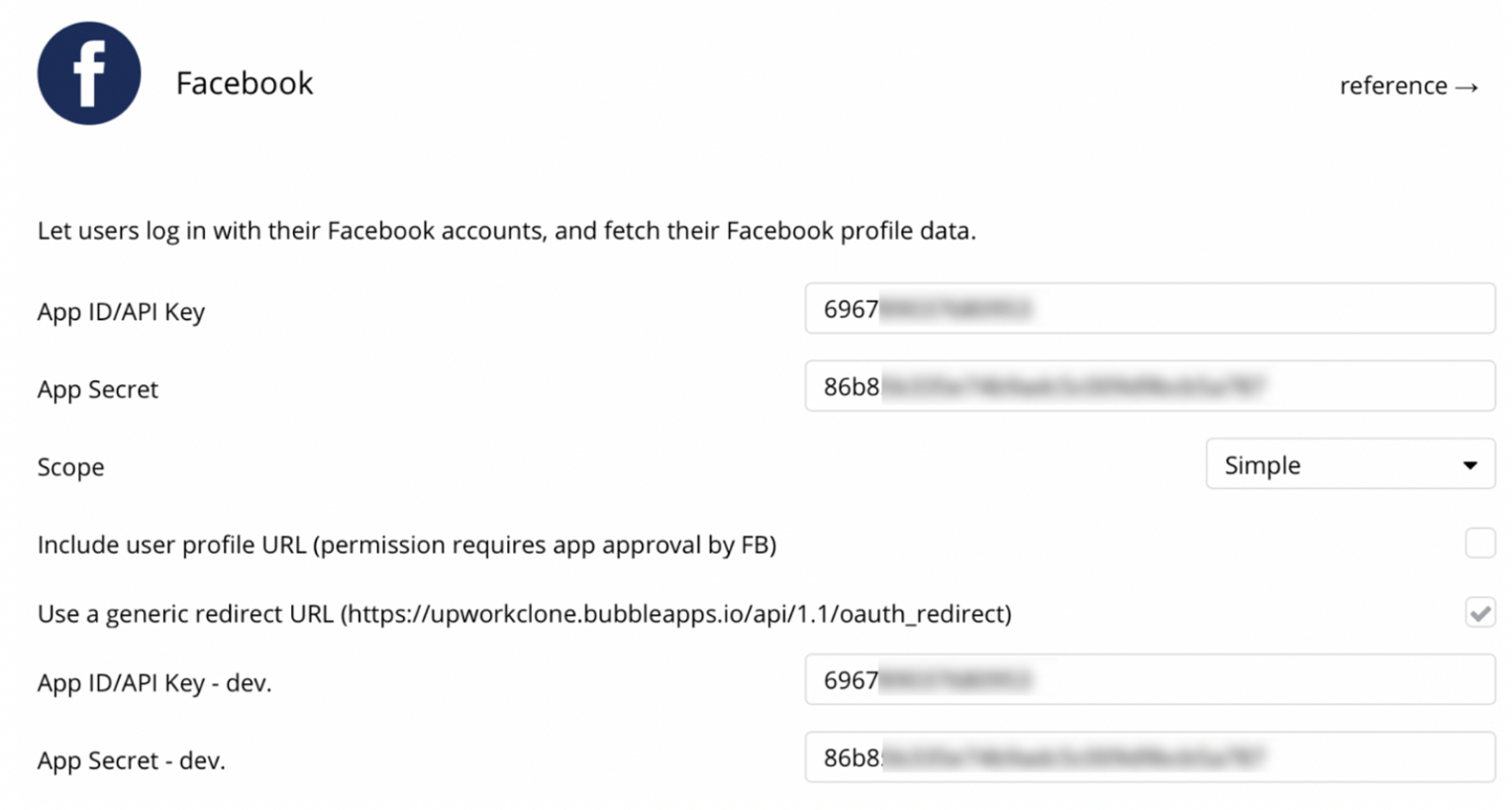
1. Go to Plugins -> Facebook plugin within your Bubble editor.
2. Mark the generic redirect URL checkbox (you'll see your own project name there).
3. Paste the generated App ID and App Secret keys.

Congrats! You have successfully configured the Facebook plugin. Now, you can test the Sign in with Facebook option in your app.
Backend workflows
This section isn't a required configuration, but just an important note.
Note: When using the Sign in with Facebook option in your app, it is required to have a server side script to delete Facebook data from your app. This is based on Facebook policy.
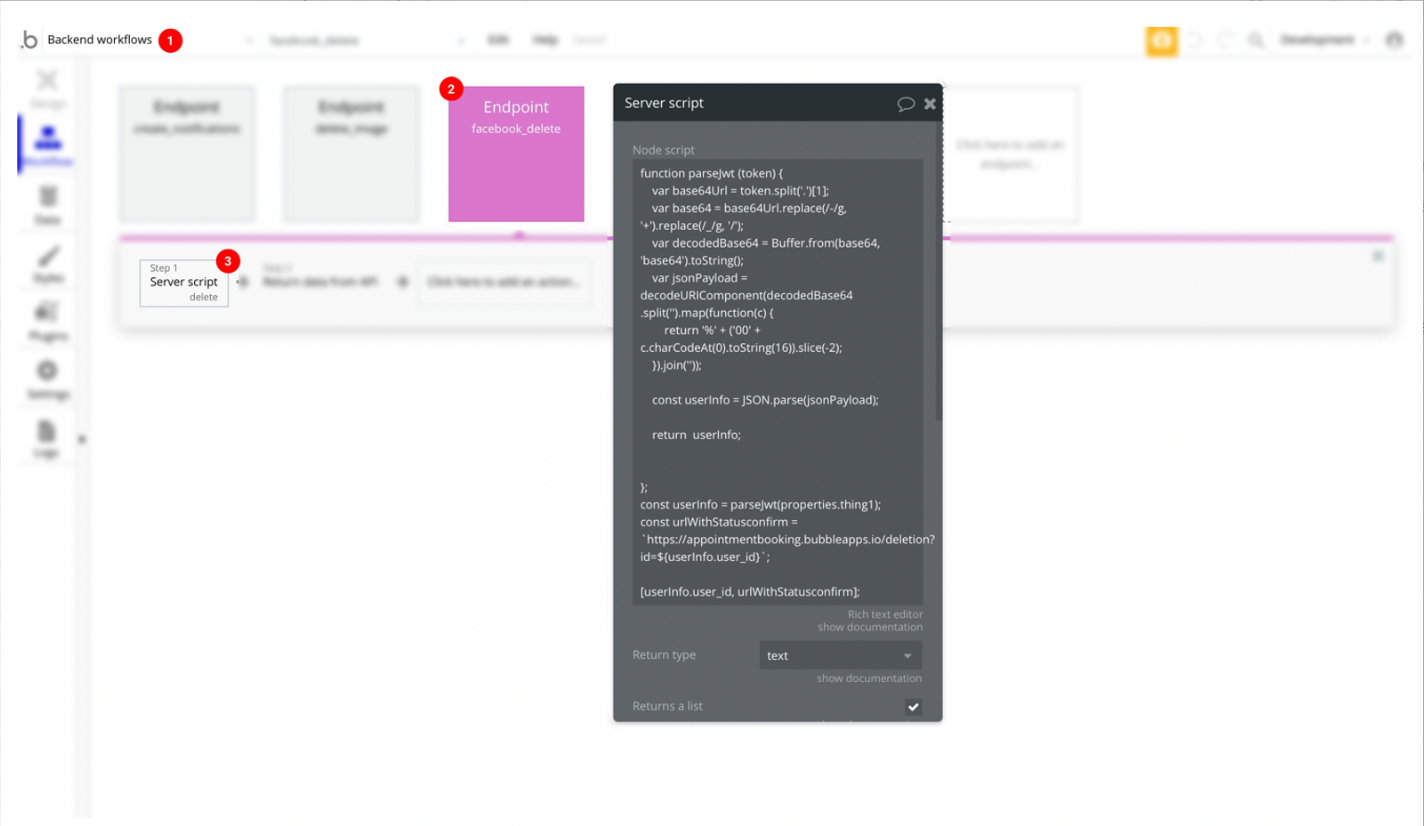
This script isn’t triggered anywhere in your app because it is a webhook. It runs when users delete their app data from within their Facebook account.
In case you are using one of our templates with Sign in with Facebook as a feature, this endpoint is already created for you.
Warning: Please do not delete this endpoint from your app!

Here is the node script:
javascriptfunction parseJwt (token) { var base64Url = token.split('.')[1]; var base64 = base64Url.replace(/-/g, '+').replace(/_/g, '/'); var decodedBase64 = Buffer.from(base64, 'base64').toString(); var jsonPayload = decodeURIComponent(decodedBase64 .split('').map(function(c) { return '%' + ('00' + c.charCodeAt(0).toString(16)).slice(-2); }).join('')); const userInfo = JSON.parse(jsonPayload); return userInfo; }; const userInfo = parseJwt(properties.thing1); const urlWithStatusconfirm = `https://appointmentbooking.bubbleapps.io/deletion?id=${userInfo.user_id}`; [userInfo.user_id, urlWithStatusconfirm];
Note: The constant variable
urlWithStatusconfirm should contain your own app URL with the confirmation page for deletion: const urlWithStatusconfirm = ' YOUR_PAGE_URL_HERE ?id=${userInfo.user_id} ';