Dedicated forum thread: https://forum.bubble.io/t/new-plugin-loading-animation/82445
Demo page
Introduction
This plugin allows you to add a loading animation (overlay) with text and an animated icon on top of a container within your bubble application.
A timed loading animation will be displayed for a certain period of time as specified by you (3 seconds for example) whereas a constant loading animation will stop once you trigger the Stop action within a workflow.
You can use this plugin to greatly enhance the user experience, such as displaying a loading animation on top of the signup group after a user signs up.
The loading animation works best on top of groups, we haven't tested it on all bubble elements.
Features
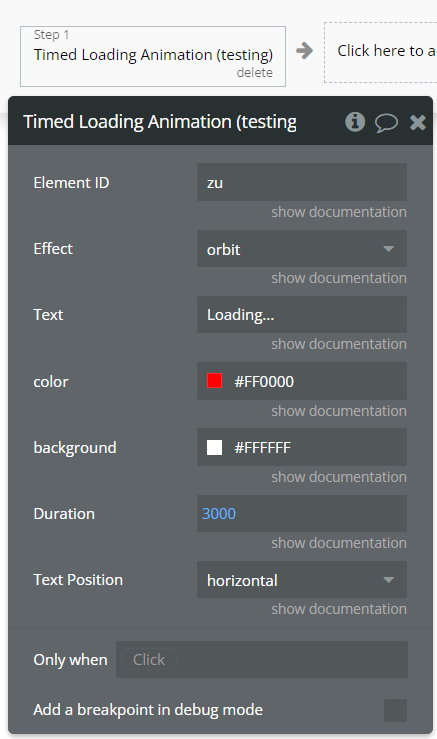
- You can choose the effect, color, text, text position, and background color of the animation. In total, there are 16 different effects you can choose from.
- You can also decide whether to use a timed loading animation or a constant one.
How to Setup
- After installing the plugin, head over to Settings->General and expose the option to add id attributes to html elements. See a guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element
- You will have access to three different plugin actions within your workflows under the plugin submenu.
- You can use a timed loading animation to show a loading animation on top of a container for a certain period of time (in milliseconds). Add a unique element ID to the container you want to target and use the same ID within the Element ID field of the plugin.

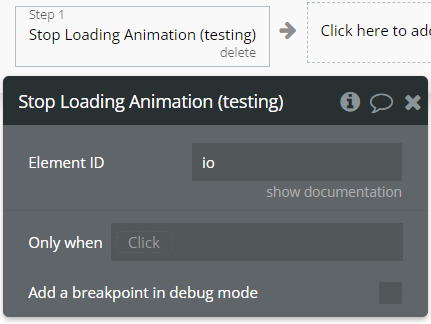
2. You can use a constant loading animation to show the loading animation until you manually stop it. The procedure is the same as for the timed loading animation, except that you don't set the duration of the animation.
In order to stop the animation, you will have to trigger the "Stop Loading Animation" action within your workflows and target the element where the animation was applied.

Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!