Dedicated forum thread: https://forum.bubble.io/t/new-plugin-pulsate-elements-animation/122450
Demo page
Introduction
This plugin allows you to add a pulsating effect to your bubble elements.
Features
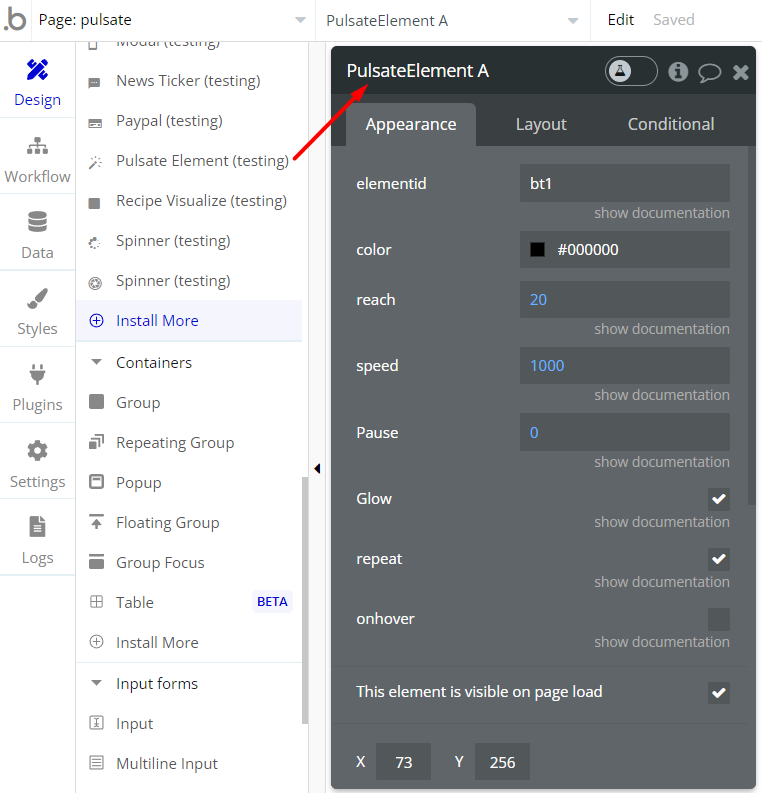
You can set various parameters like the color, speed, reach, glow, and whether the animation should be constantly shown or only on hover.
How to Setup
1. Drag the Pulsate Elements onto your page.
2. Go to settings->General and check the box that says "Expose Element IDs of HTML elements". See a short guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element

3. Click on the element that you want to apply the effect on. Scroll down to the bottom of the element inspector and enter an ID in the field "Element ID"
4. Open the element inspector of the pulsate elements. Enter the element ID that you created in step 3.
5. Define all other parameters according to the documentation in the element inspector.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!