Dedicated forum thread: https://forum.bubble.io/t/new-plugin-image-zoomer/64509
Demo page
Introduction
This Plugin allows you to zoom into your images on click and center them on your page whilst changing the background color.
This Plugin is based on Zoomerang.js.
Features
- Is ideal for writing Blogs and enhancing the user experience during reading.
- Furthermore, this Plugin allows to you add small images to your page which can be zoomed on upon when clicked.
- The mouse cursor of the user is changed to a zoom symbol when an image is hovered.
- You can specify the duration of the transition effect, the background color and the max width/height of the zoomed image.
How to Setup
- To initiate the zooming effect, you will have to go to settings->general and check the option "Expose the option to add an id attribute to HTML elements.". See a guide here.
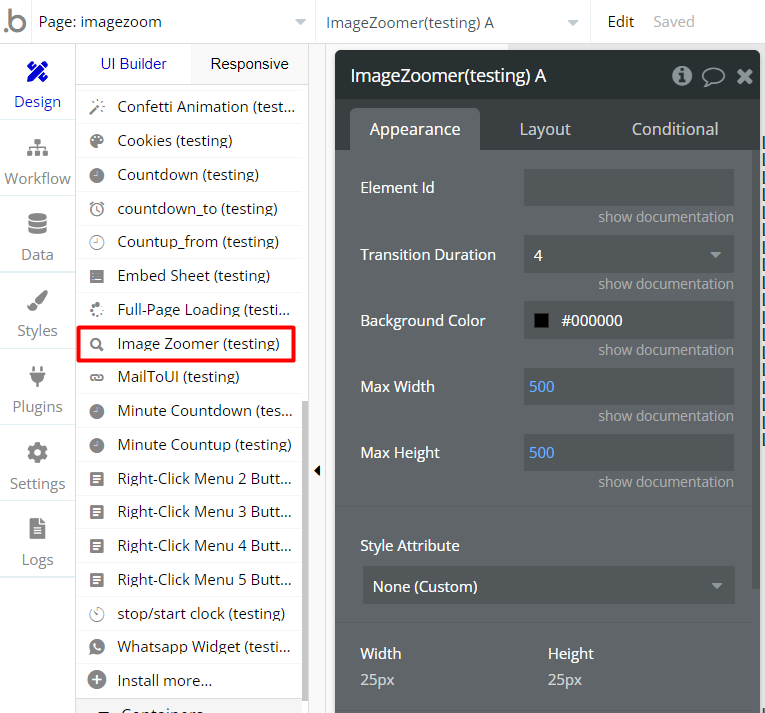
- Next, you have to add an "Image Zoomer" Element to your Editor and an Image that should be used to for the effect.

- Specify an Element ID (any text you can think of) and add it as an ID attribute to the Image you have just added, as well as to the Field "Element Id" within the element inspector of the Image Zoomer Element.
You can now specify the transition duration (in seconds), the background color, and the max width/height (in pixels).
Please note that the max width/height that you use for a desktop view might be too big for mobile use. To solve this you can add a conditional to the Image Zoomer Element that says -> When the current page width < 600 then change the max width/height to a lower value.
Please also note that the Image Zoomer Element and the Image itself have to be brought to the front of the page (right click on the element and click "bring to front") as otherwise, other elements will overlap.
- Please note that the Image Zoomer Element will have to be within your main page and should not be enclosed within any other group. If you put the Element into another group the Plugin won't work.
- You might be able to use this Plugin with other Elements which are not Images, however, we did not test this and cannot guarantee anything.
Frequently Asked Questions
Does it work with dynamic images in a repeating group?
You can make it work but it is not ideal.
For horizontal scrolling repeating groups it works quite well: https://webpagezoom.bubbleapps.io/demo 17 , however not for vertical repeating groups as due to css structure, the image will be behind the repeating group: https://webpagezoom.bubbleapps.io/demo2 7 .
In order to set this up you will have to generate a unique element id for each image. You can do that by using the unique id of the current cells thing and adding just one letter.
Take a look at the editor for more information: https://bubble.io/page?id=webpagezoom 7
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!