Dedicated forum thread: https://forum.bubble.io/t/new-plugin-jitsi-8x8-jwt-token/151056
Demo page
Introduction
This Plugin allows you to integrate the private Jitsi-as-a-Service Video Calling service into your Bubble application.
This paid version of Jitsi (https://jaas.8x8.vc/) gives you more control over branding, security, etc.
Jitsi requires that JWTs (JSON web tokens) have to be generated for each participant in each meeting.
This plugin allows you to generate and sign JWT Tokens all within your Bubble application (Server-side) Workflows.
Features
How to Setup
This plugin consists of 2 parts:
The Jitsi Video Element and the JWT Token Generation Action.
1. Jitsi Video Element
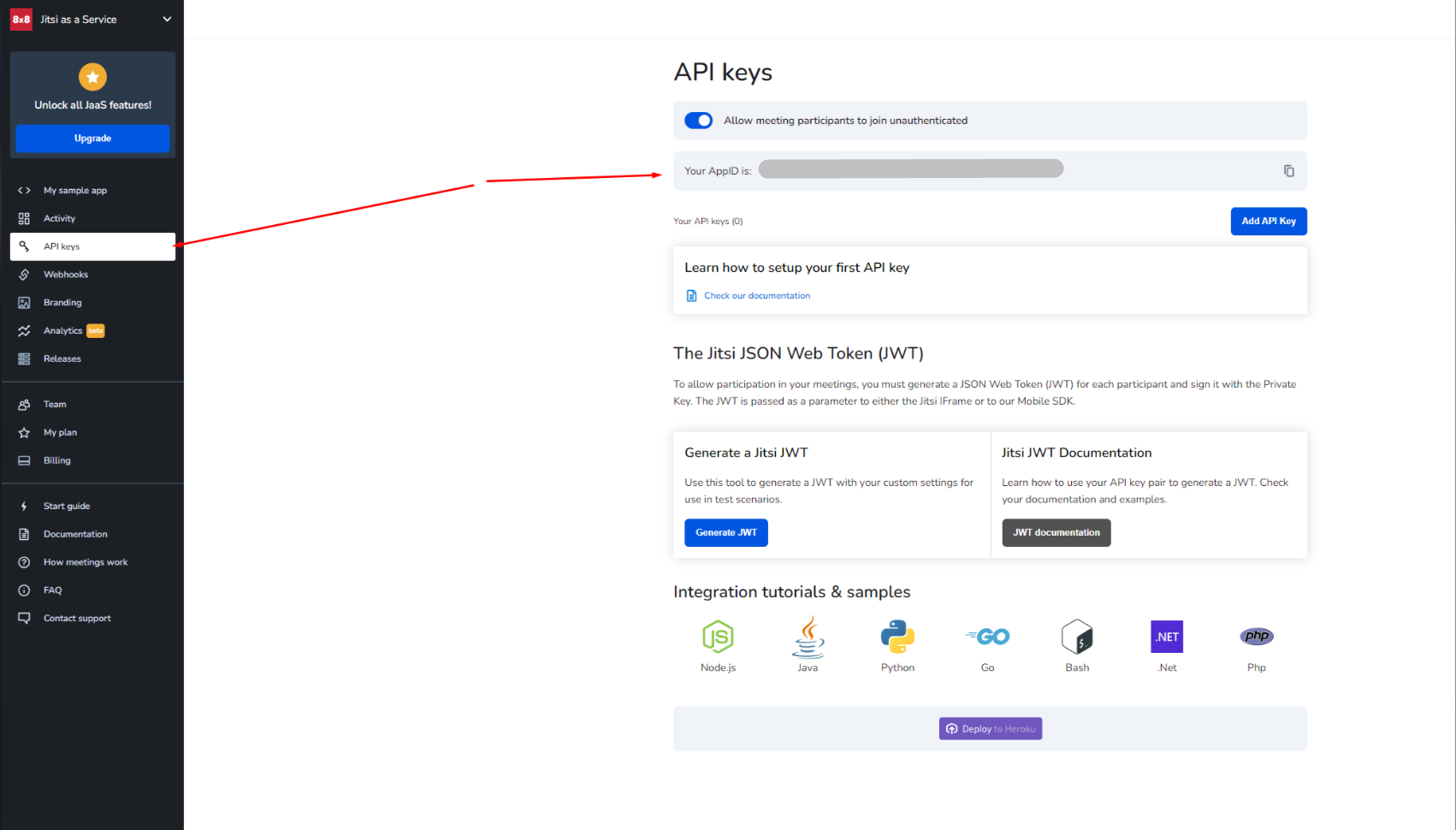
You can drag the Jitsi Video Element onto your page. This will be where the actual call takes place. You will have to specify your app ID, which you can find in the Jitsi dashboard.
- copy the AppID in your Jitsi Dashboard.

You can start a meeting by triggering the start a meeting action. All you have to do is provide a room name and a valid JWT Token for the current user
2. JWT Token
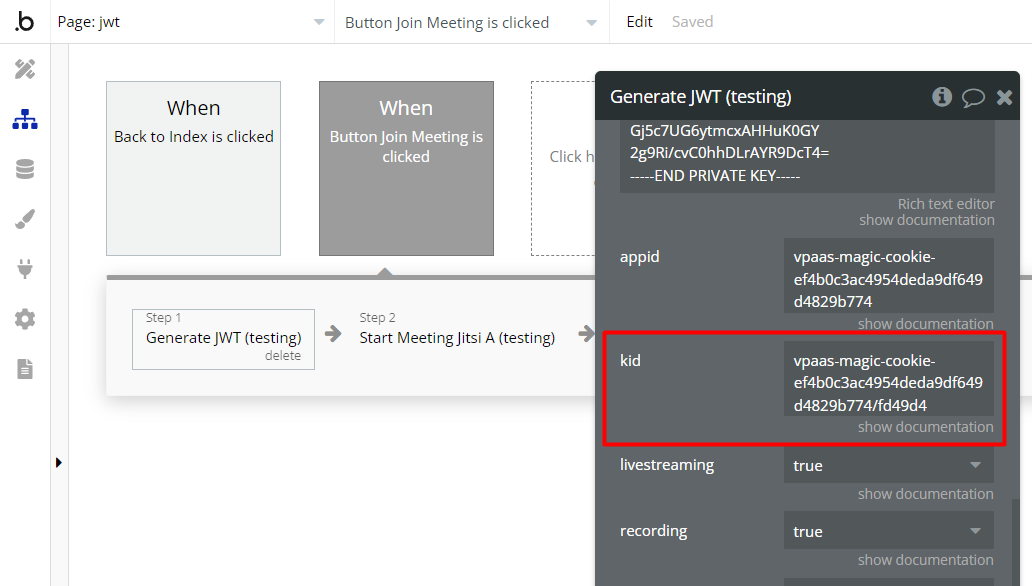
Under Your Plugin Actions, you have access to the Generate JWT Action. This is a server-side action that allows you to generate a JWT. A JWT has to be generated for every single user.
Carefully follow the field documentation available in action.
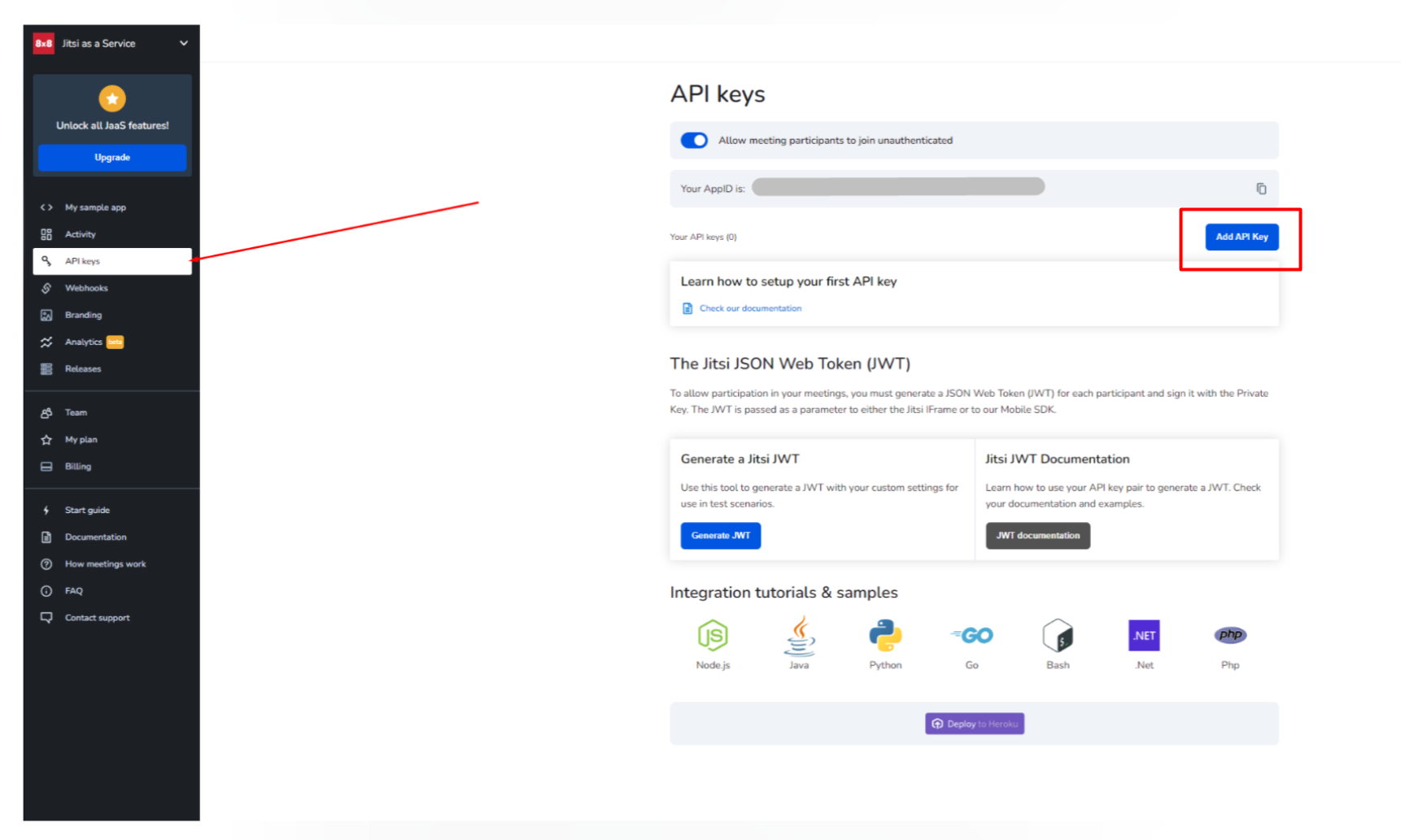
- You will need to generate an API Key in your Jitsi Dashboard.

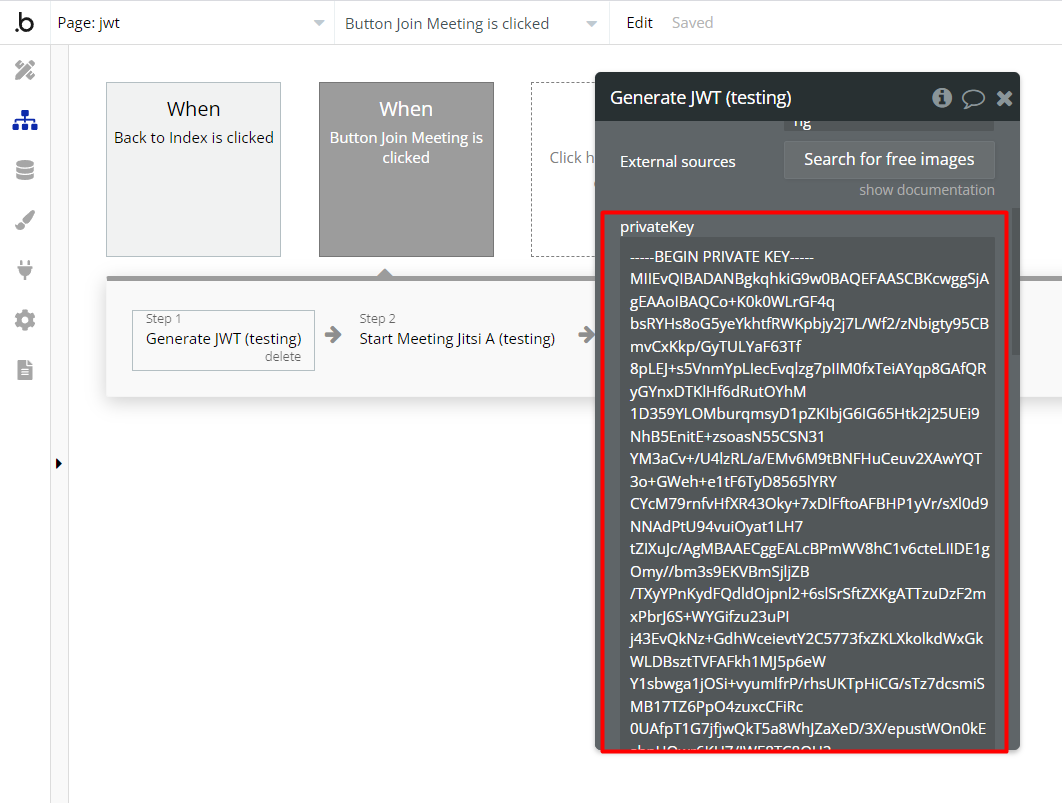
Once the API Key is generated, make sure to download the secret key. You can open the file using a program like TextEdit.

Add "\n" without any spaces and quotation marks.
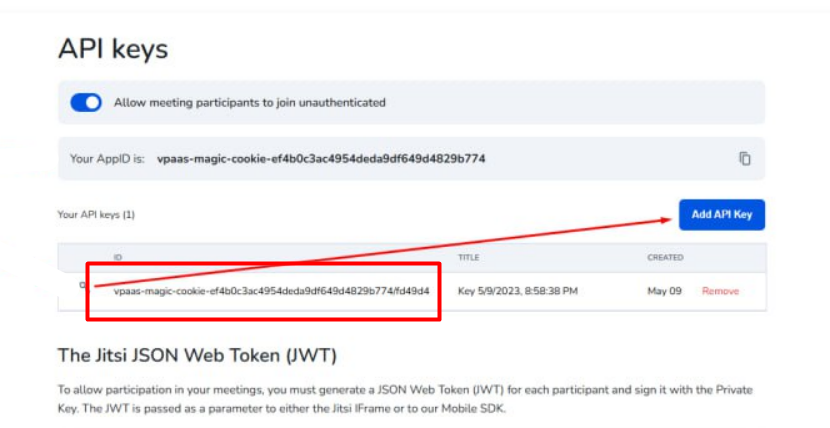
You will have to copy the API KEY ID for this API Key and paste it into the field called "kid".


The JWT Token has limited validity, so it is advised to generate a JWT shortly before a meeting is launched.
You can save the JWT in the database (for example attached to a user) and then use the JWT when starting a meeting.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Don't hesitate to get in touch with us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!