Dedicated forum thread: https://forum.bubble.io/t/rapid-video-plugin-from-rapid-developers/300670
Demo page
Introduction
Rapid Video Player is built from the ground up for an HTML5 world. It supports HTML5 video and modern streaming formats.
Whether on your desktop or on the go with your mobile device, the Rapid Video Player guarantees a seamless, high-quality video playback experience.
This plugin also comes as a free version: Rapid Video Basic Plugin
with a basic functionality that includes:
*️⃣ Pause on Play of Another Video
*️⃣ Pause on Tab Change and Resume on Return
*️⃣ Save Watch Progress with LocalStorage
Features
Auto-Pause on Exit from Viewport:
This feature automatically pauses a video when it is no longer visible in the viewport.
When a user scrolls away from the video or navigates to another part of the page, the video will cease playing, ensuring that it only plays while in view.
Pause on Play of Another Video:
This feature ensures that any currently playing video on the same page or application is paused when a new video starts playing.
This prevents multiple videos from playing simultaneously, reducing audio confusion and improving user experience.
Pause on Tab Change and Resume on Return:
This feature automatically pauses a video when the user switches to a different browser tab or window.
Upon returning to the tab where the video is playing, playback resumes from the point it was paused. This ensures users do not miss any content and can continue watching seamlessly.
Save Watch Progress with LocalStorage:
This feature utilizes the browser's LocalStorage to save the current playback position of a video.
If a user leaves the video page or closes the browser, the watch progress is stored locally. When they return to the video, playback resumes from the saved position, providing a continuous viewing experience without losing track of where they left off.
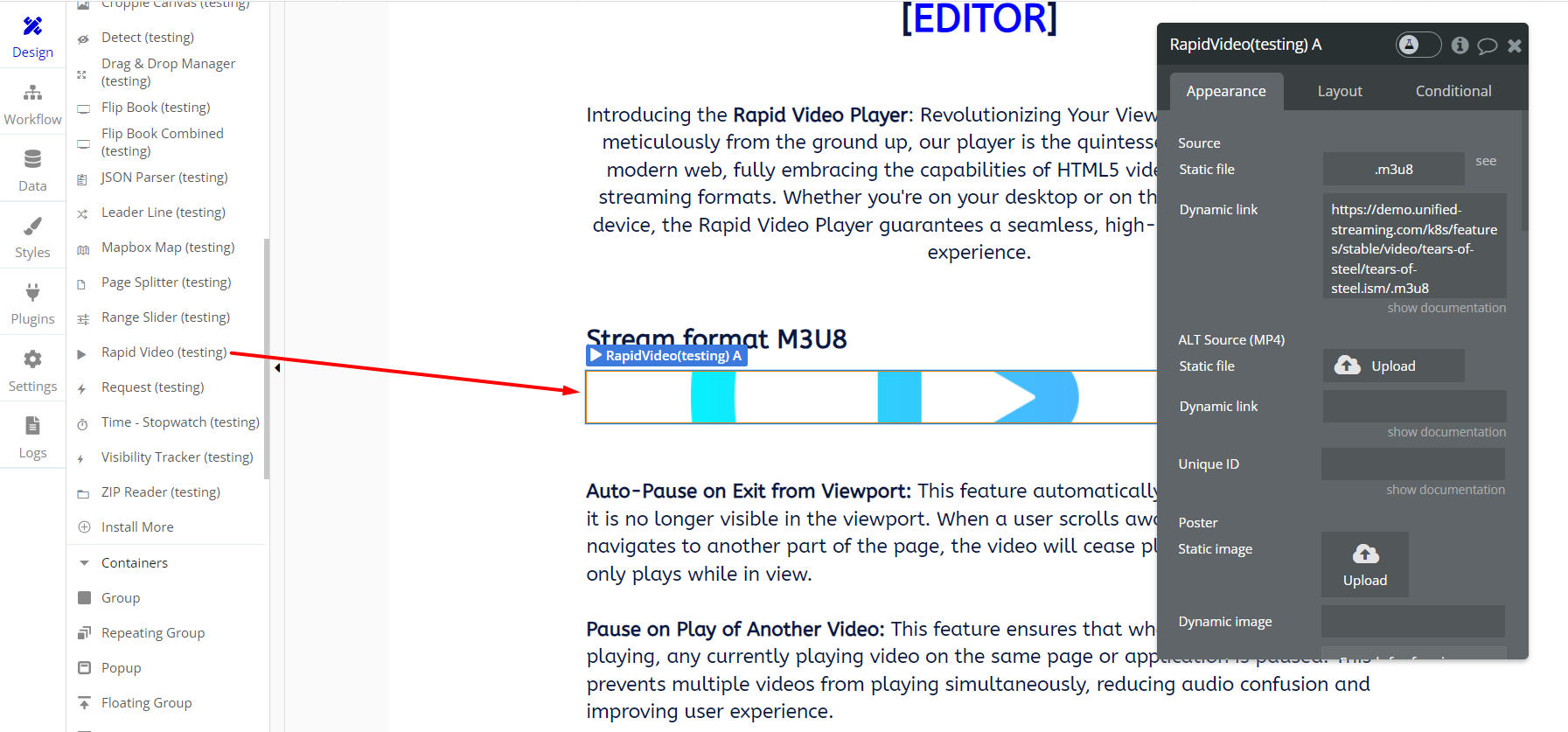
How to Setup
- Install plugin
- Drag the Rapid Video element on the page.

- Fill the source field with a valid video URL.
- Enjoy!
Frequently Asked Questions
The videos always start muted even though the "mute" option is set to "no".
Please note that you cannot by default play a video on a page with sound without the user interacting with the page first! Regretfully, this is the used browser policy which we can not influence much.
Have a question, or suggestion, or have you encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!