Demo page
Introduction
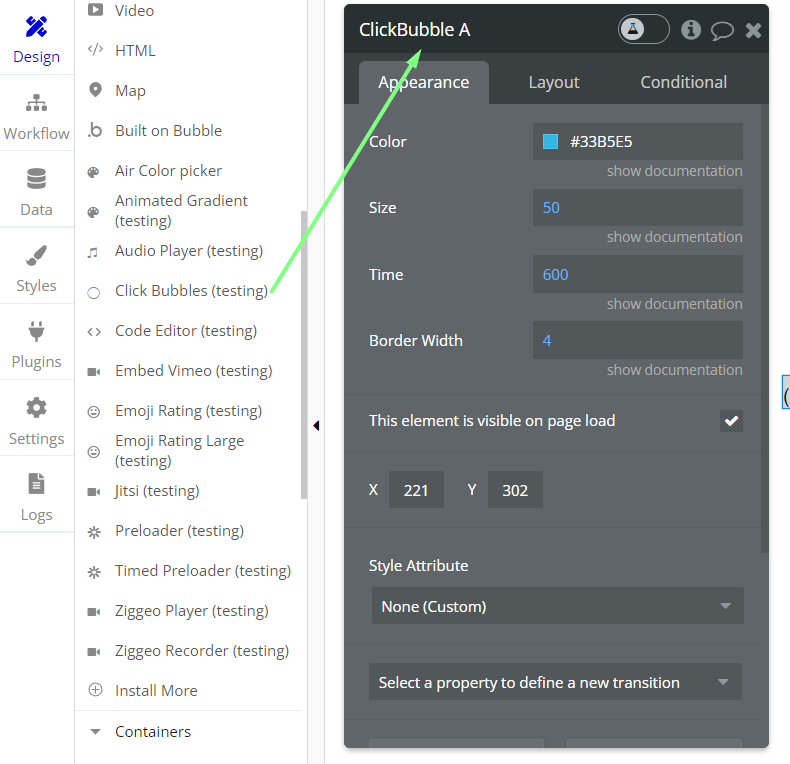
This is a simple plugin that allows you to add an on-click animated Bubbles effect for your web app. You can specify the color of the bubbles, the size, the fade-out time, and the border width.
Please Note: Your page (eg: index page) has to be transparent (no BG color)in order for the effect to work.
Features
This plugin helps to make your web app more interactive and increases the user experience. This Plugin also works on mobile devices.
How to Setup
Simply drag the Click Bubbles Element onto your page and specify the color, size, time, and border-radius.

Please only add one Click Bubbles Element to your page.
Please note that the Click Bubbles Effect will be applied to the main background of your page, therefore the effect will not be visible on top of a group placed on the page.
Your page has to be transparent in order for the effect to work.
Frequently Asked Questions
Have a question, suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!