Demo page
Introduction
You can use the Loading Spinners to show the user that data is loading (such as a repeating group) or that a workflow is currently running, thereby greatly enhancing the user experience of your application.
Features
This Plugin gives you access to 17 beautiful loading spinners with incredible animations.
How to Setup
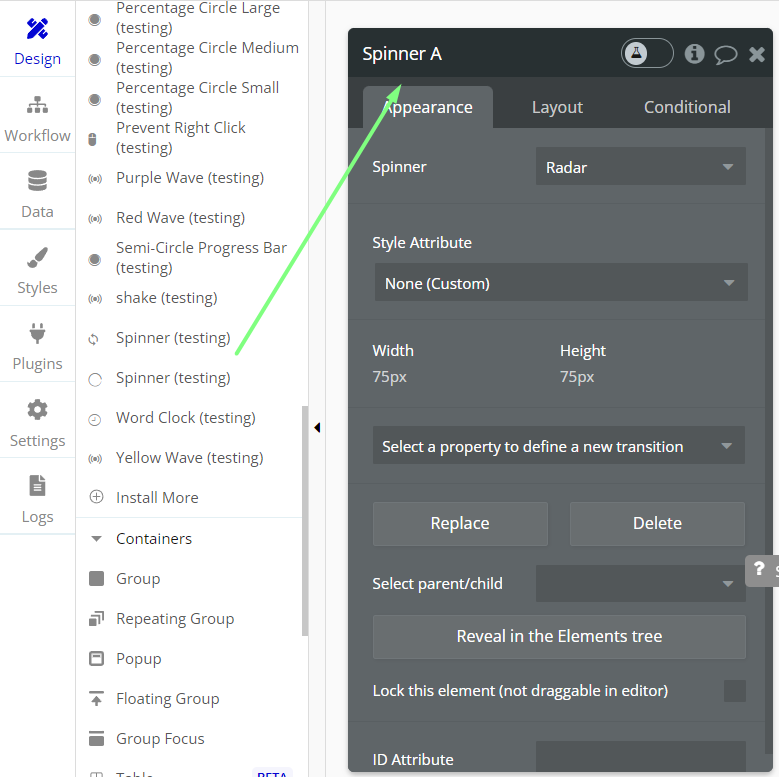
In order to add a Loading Spinner to your app, you simply have to drag a "Spinner" element to the place where you want the loading animation to be displayed.

The Spinner will start showing whenever the page is loaded. Here are some ways in which you can use the loading spinner:
1. You can show the user when data in a repeating group is loading by adding a Spinner element on top of the repeating group and not making it visible on page load.
You can then add a conditional statement that shows the spinner when the repeating group is Loading.
2. You can use the loading spinner within a Popup which is opened while running a certain workflow or while some data is loaded.
Note: You can resize the Spinner element according to the size of the spinner used. Some spinners require more space due to their animation.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!