Dedicated forum thread: https://forum.bubble.io/t/new-plugin-pattern-lock/63115
Demo page
Introduction
This Plugin enables you to add a classical Pattern Lock to your app similar to the lock screen of an Android Smartphone.
You can use the Pattern Lock to add an additional layer of user authentication (such as 2FA) and to increase the user experience on smartphones.
The correct code that unlocks the Pattern Lock is stored as a number, where each number represents the position of a dot in accordance with a normal phone dial.
For example, the Code "257" will be a straight line from the middle top to the bottom. You can also modify the background color of the Pattern Lock.
You can store the pattern for each user as a number within your database assigned to each user, and then check upon login for this code.
Features
How to Setup
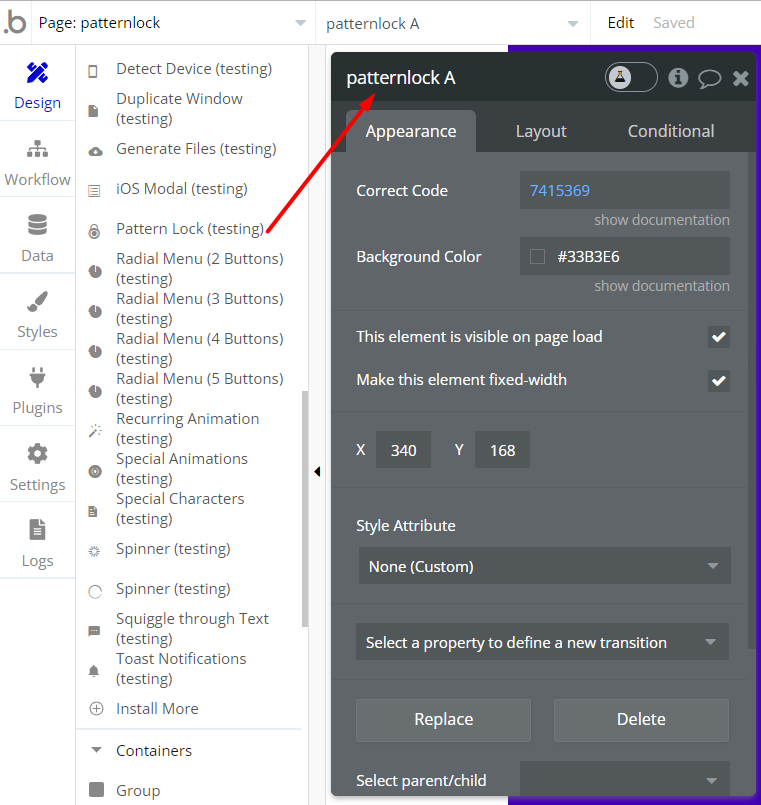
Drag the "Pattern Lock" Element to your page and place it where you want the pattern lock to appear.

Within the element inspector, you can define the background color of the pattern lock as well as the code (numerical) that will unlock the Pattern Lock.
For example, the Code "257" will be a straight line from the middle top to the bottom.
If a user enters an incorrect code, the "Incorrect Code" event will be triggered and you can show an alert or a popup for example, informing the user that the code is incorrect.
If a correct code is inputted the "Correct Code" event will be triggered and you can redirect the user to a different page, make changes to the current user, change the state of an object, or make other elements on your page visible.
You can also access the state "Unlocked?" which is set to "false" at page load and changes to "true" once the pattern lock is unlocked.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!