Dedicated forum thread: https://forum.bubble.io/t/new-plugin-interactive-backgrounds/122448
Demo page
Introduction
This plugin allows you to add interactive Backgrounds to your Bubble Application. Simply upload an image and create an interactive background for your application.
Features
You can control the:
- stroke width,
- line style
- and the blur settings.
How to Setup
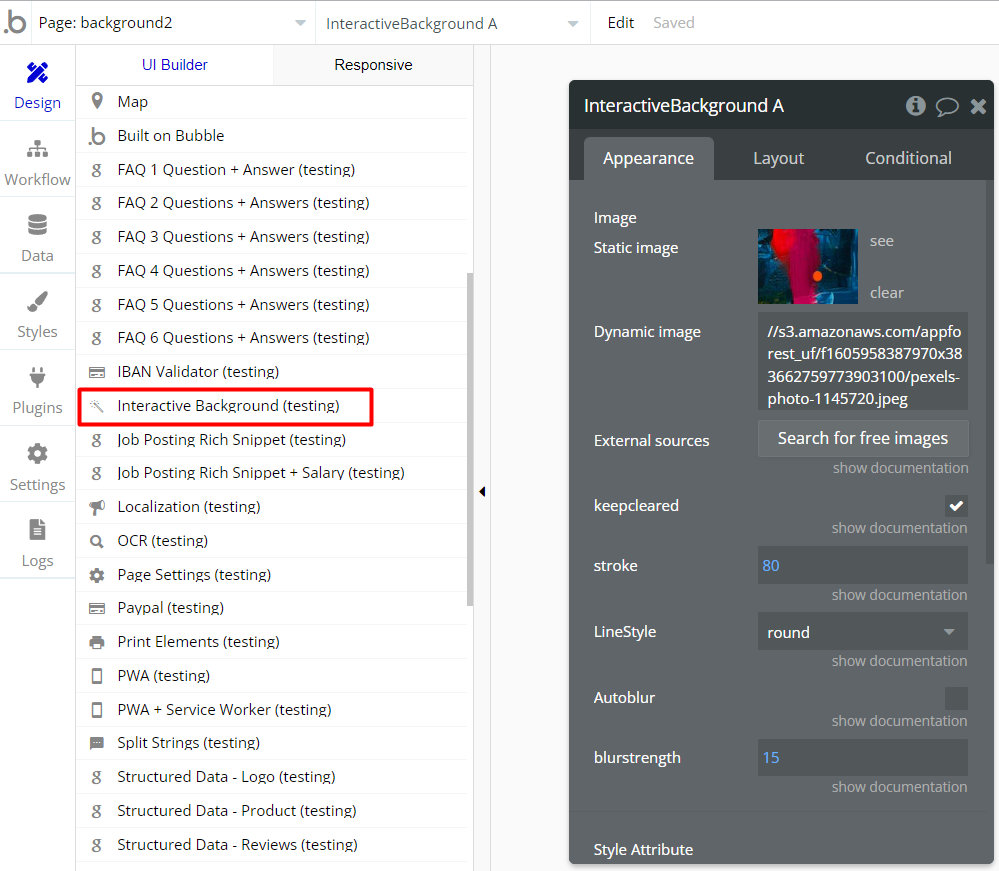
Drag the "Interactive Background" element onto your page.

Upload an image or specify a dynamic image and set all the parameters within the element inspector.
Make sure to enable the Autoblur effect in order to show the blurred image on the page load.
Important: Set the Background style of your page to "None".
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!