Dedicated forum thread: https://forum.bubble.io/t/new-plugin-share-text/66642
Demo page
Introduction
This plugin allows you to make a text within your webpage shareable just by highlighting the text.
The highlighted portion of the text can then be shared via email, Twitter, LinkedIn, and optionally Facebook (if you have a Facebook app ID).
The plugin fetches the highlighted text, as well as the page title and the page URL to share.
Note: this plugin does not work on mobile devices.
Features
How to Setup
1. Enable the option to add ID attributes to HTML elements by going to settings->general of your app. See a short guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element
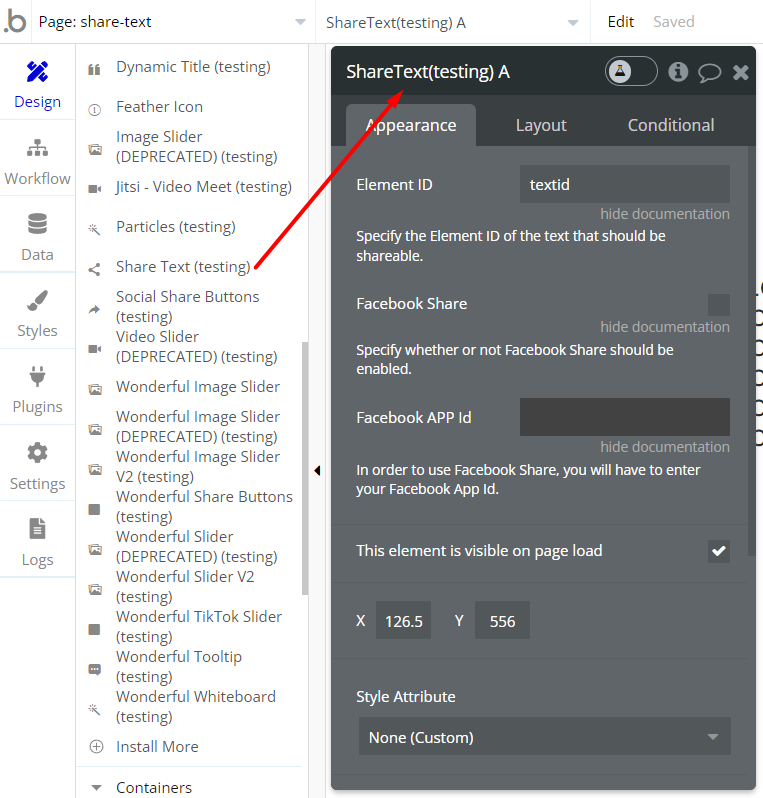
2. Drag the "Share Text" Element onto your page. Choose the text where the effect should be applied and specify a unique id attribute in the element inspector.

3. Insert the same ID attribute into the Element ID field within the element inspector of the share text element.
4. (optional) If you want to enable Facebook sharing, check the "Facebook share" checkbox and enter the app ID of your Facebook app - https://developers.facebook.com/
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!