Dedicated forum thread: https://forum.bubble.io/t/new-plugin-emoji-ratings/67550
Demo page
Introduction
This plugin allows you to add a Rating bar made up of emojis. You can choose between 3 different styles and 2 different sizes and set an initial rating.
You can also disable a rating element so that users cannot change the rating.
Every rating element's current rating can be accessed via a state and every element supports auto-binding to a thing (for example data field "rating" of a data type).
Furthermore, every time a user changes the rating, an event is triggered.
Features
This plugin allows you to add a fun and interactive for your users to rate something within your app.
How to Setup
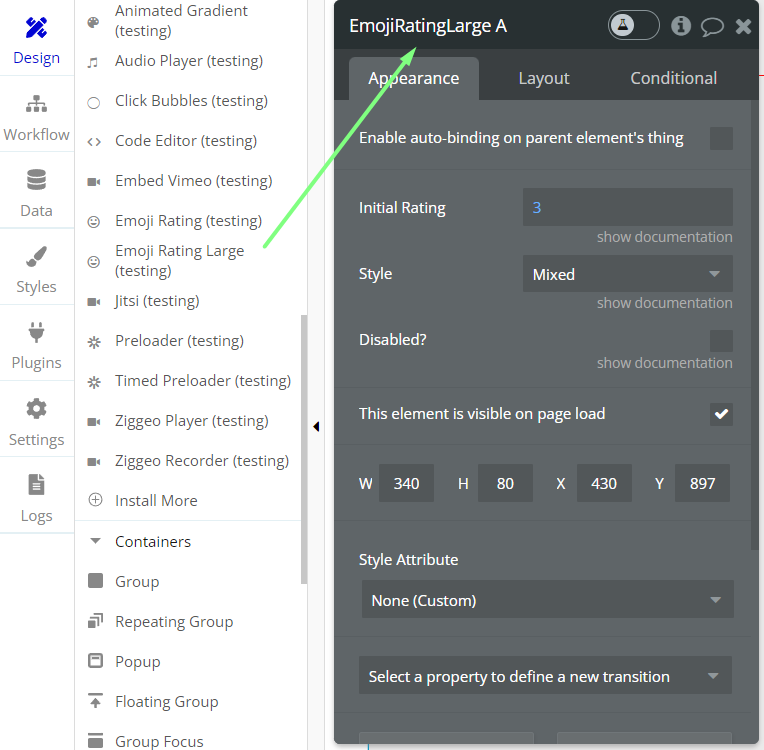
Drag the "Emoji Rating" or "Emoji Rating Large" to your app, depending on your needs. The large emoji rating is roughly twice as large as the standard one.

Within the element inspector, you can specify the style of the rating element, set an initial rating (integer from 0-5), and specify if the rating element should be disabled (not clickable by user).
You have access to the currently selected rating of the rating element by choosing the Emoji Rating's Current Rating.
Furthermore, every time the rating of an Emoji Ratings' Element is changed, the "A new rating has been entered" event is triggered. You can create a workflow when this event is triggered within your workflows.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!