Demo page
Introduction
This plugin allows you to add a simple modal with an on close event to your bubble application. The easiest way to manually open and close modals.
When the user closes the modal, an event is triggered. Completely responsive!
Features
How to Setup
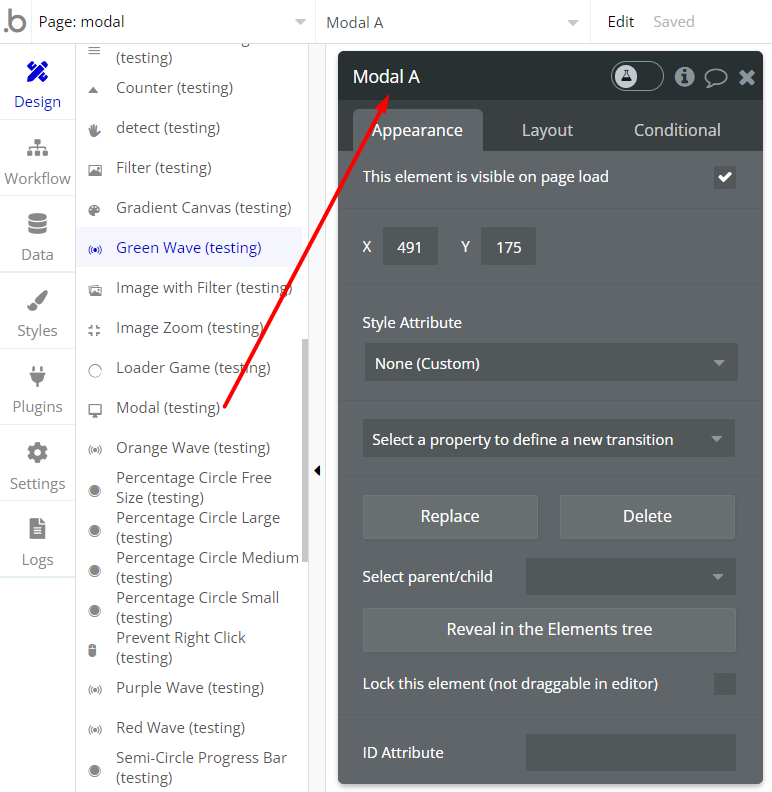
Drag the modal element onto your page. You can then open the modal within your workflows and set the content.

Once the modal is closed by the user, the event "modal has been closed" is triggered. You can then trigger subsequent workflows.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!