Dedicated forum thread: https://forum.bubble.io/t/free-plugin-wonderful-image-slider-update/111311
Demo page
Introduction
A fully responsive image slider with customizable options. Centered image, looping and autoplay, and more!
We have released the V2 of the Slider, which is faster, more responsive, and easier to use!
The V2 Slider has improved performance, design, and functionality.
To enjoy these benefits, please make sure to install the updated V2 of the plugin when adding the element to your page.
Features
Make your application more efficient with fully responsive image sliders!
Features:
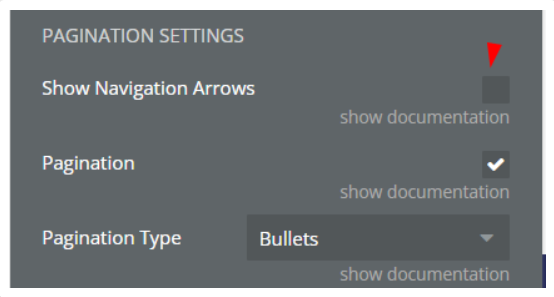
- Pagination options
- Arrows
- Dots
- Progress Bar
- Fraction
- Scrollbar
- Active index - Exposes the index of the active slide
- Clicked index - Exposes the index of the clicked slide
- A slide is Double Clicked (Event) - This can trigger an event by double-clicking a slide.
- Centered Slide
- All slides will be centered.
- Free Mode
- The slider does not focus on any slide.
- Grab Cursor
- Mouse cursor changes to grabber
- Switching with keyboard or mousewheel
- Slides run in loop
- Autoplay
- Adding text to slides
- Adding URLs to slides
- Customizable arrows, bullets, background images, and more!
How to Setup
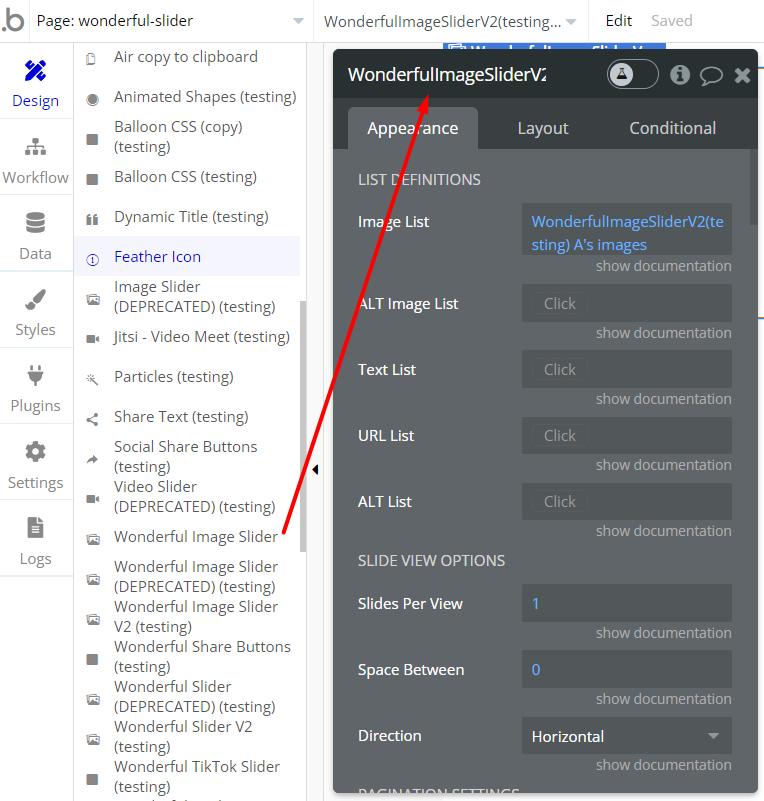
- Add the Slider element on page.

- Customize it!
Video Instructions
Frequently Asked Questions
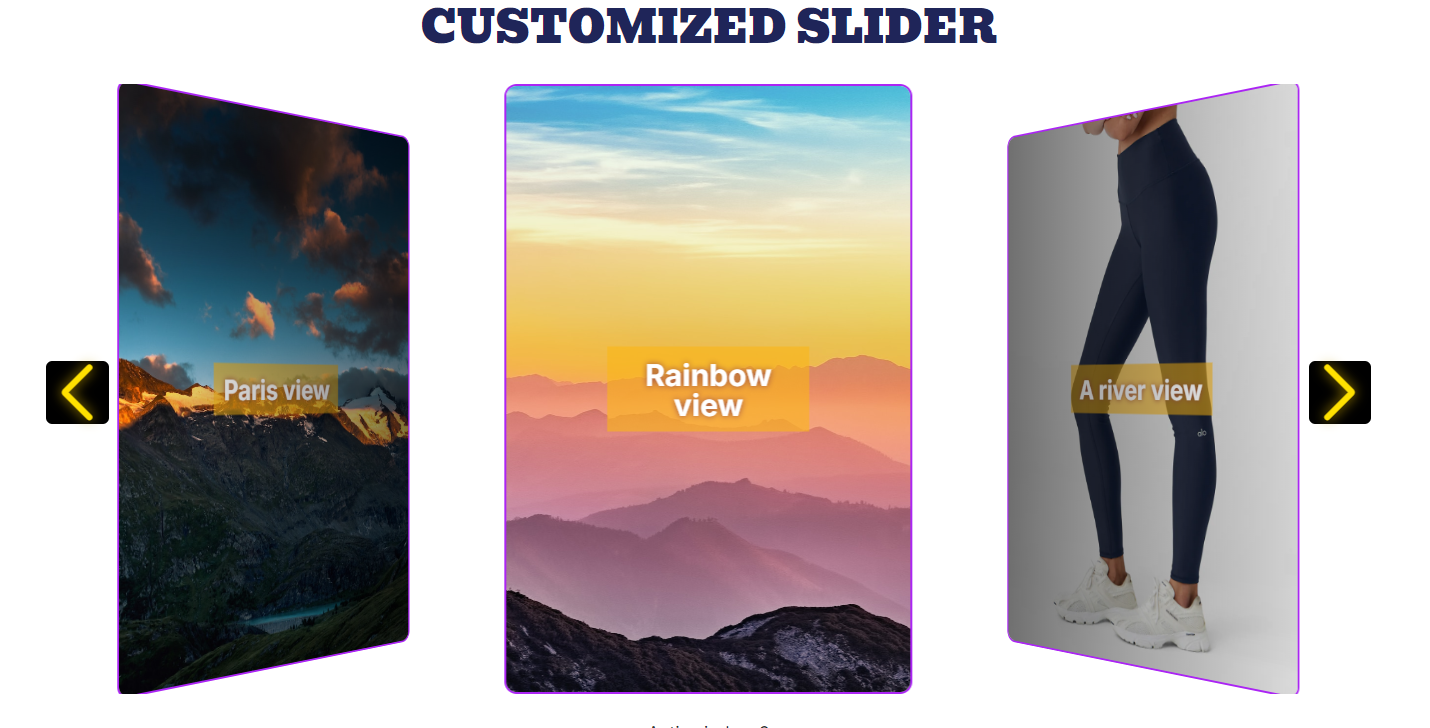
How to get the arrows on the outside of the images?
You can hide the arrows on images

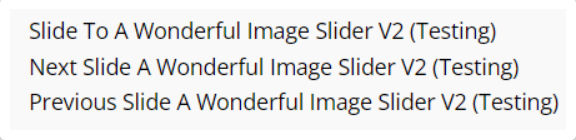
and set your arrows from any elements you want, just add the related action:

Regretfully, you can not use the default slider arrows for that, as the library used within the plugin doesn't allow placing the arrows outside of the image.
A possible solution might be to change the slide view, as we made on our demo page:

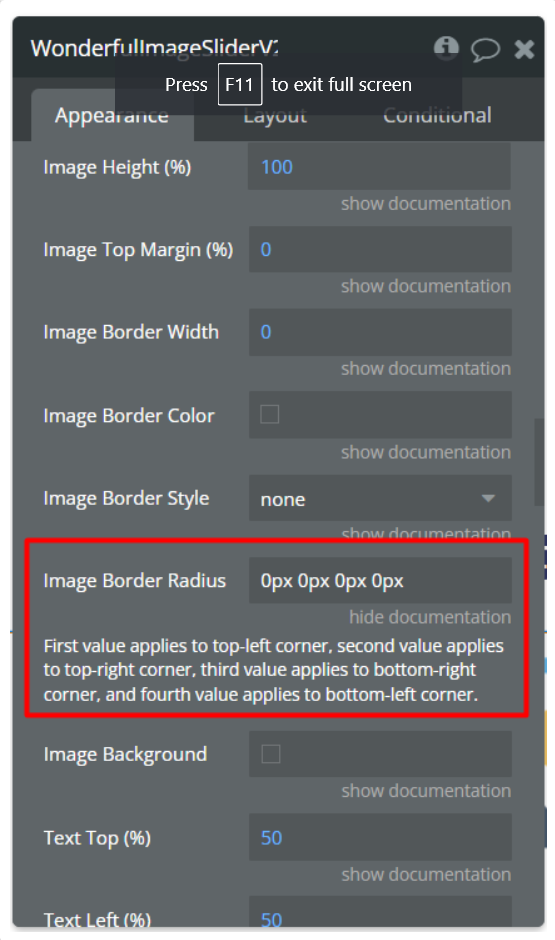
How to set a border roundness on all the images not just the element itself?
Please use the Image Border Radius option and change the values accordingly

Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!