Demo page
Introduction
This Plugin allows you to add up to 24 different animations to your bubble app, increasing the user experience of your application.
You can choose between an animated image element or you can animate any element within a workflow.
Based upon WickedCSS v1.0 (https://github.com/kristofferandreasen/wickedCSS). Licensed under MIT
Features
How to Setup
There are two ways to add animations to your app:
1. Go to the Settings -> General Tab of your app and enable the option to expose ID Attributes. See a guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element
2. Create an element that you would like to be animated and add an ID Attribute.
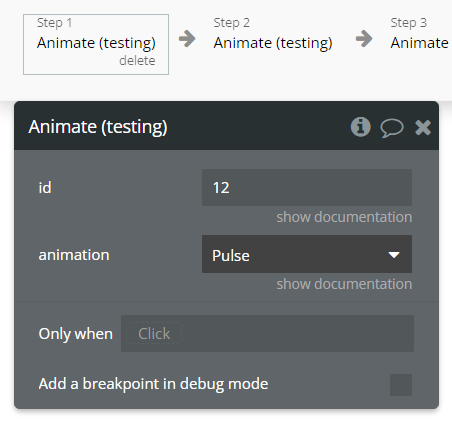
3. Trigger an animation within a workflow (under the Plugins Menu) and enter the ID Attribute that you have added in

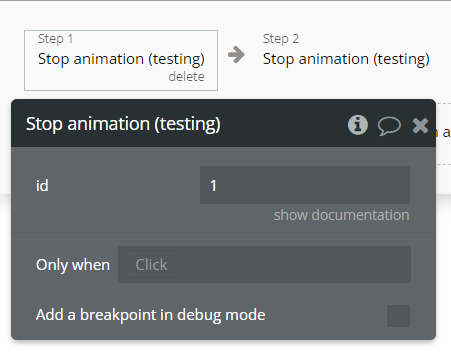
4. You can stop an animation within a workflow by choosing "Stop animation" and entering the ID attribute of the element that should stop being animated.

You can also add an animation element to your app and upload an image/icon/svg etc. that should be animated and specify the animation that should be used. The image will be animated on page load.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!