Dedicated forum thread: https://forum.bubble.io/t/new-plugin-particles-animation/63113
Demo page
Introduction
This Plugin allows you to add a dynamically generated particle animation to your app.
You can specify the color of the dots and lines as well as the density of the animation and whether or not there should be a parallax effect.
Furthermore, you can pause, resume, and destroy the particle effect within an element action.
Features
Using this Plugin you can greatly enhance the UI Design of your app and create a professional feel and look.
How to Setup
After installing the Plugin, drag the "Particles" Element onto your app screen.

The particles element will generate a cluster of animated particles within the space of the element.
To make the particle effect full-screen, you will have to expand the particles element to the full page width and disable the "Apply max width" setting as well as disable "make this element fixed width".
Also don't forget to right-click onto the element and press "Send to back", so that the particles will be created behind every other element.
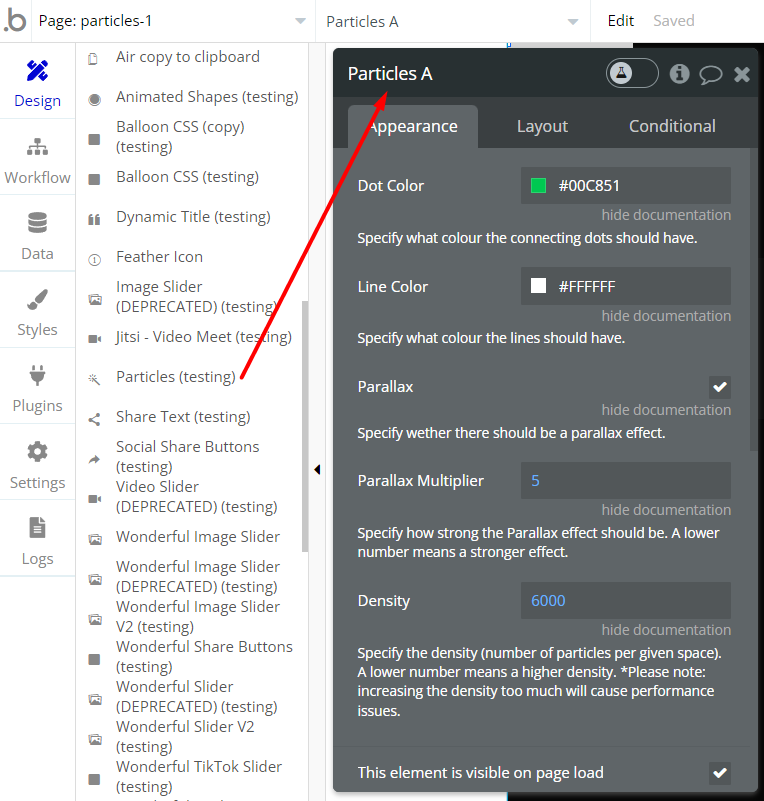
Within the element Inspector, you can specify the dot color, the line color, the density, and the parallax effect.
You can also pause, resume, and destroy the particle animation within a workflow by going to "Element Actions" within your workflow. You can only resume a particle animation after it has been paused.
Please Note: You cannot add more than two particle elements on the same page.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!