Demo page
Introduction
This Plugin allows you to embed a live code editor in your bubble application.
You can choose between various different themes and set parameters such as autocorrect and auto-close brackets.
You also have live access to the value of the code editor and you can set an initial value.
Supported programming languages: python, javascript, html, css, html + css, php.
Features
How to Setup
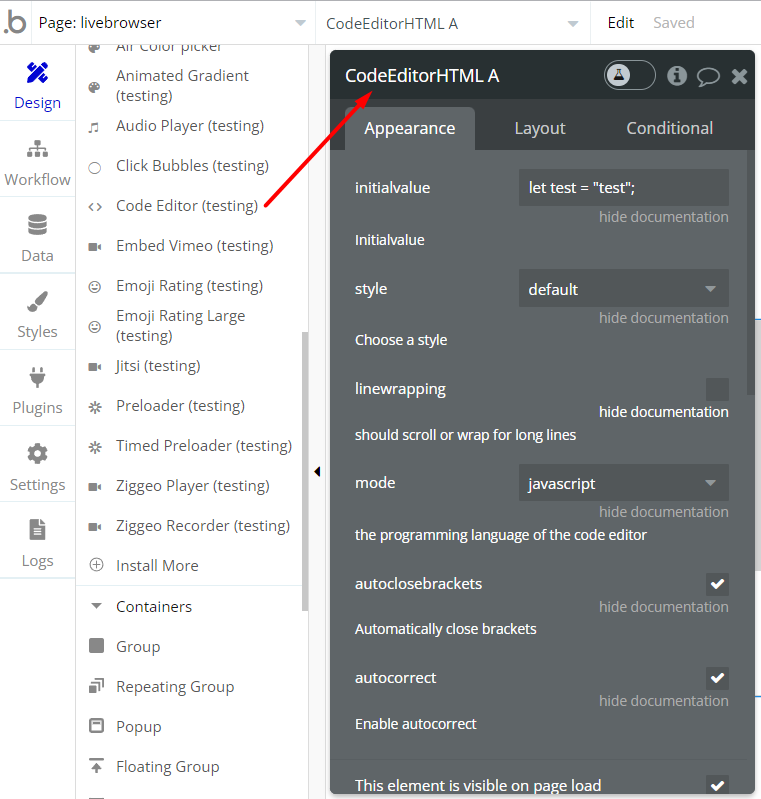
Drag the Code editor element onto your page. Resize the editor accordingly and set responsive settings. You can also add a border via the element inspector.

You can define all parameters within the element inspector of the code editor, such as the programming language, initial value, and more.
You have live access to the value of the code editor by accessing its "value" state. So for example: Code Editors A's value.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!