Demo page
Introduction
This is a simple plugin that allows you to detect the current user operating systems’ preferred color scheme (dark mode or lightmode).
You can then show the user the correct version of your bubble app using conditionals.
Features
How to Setup
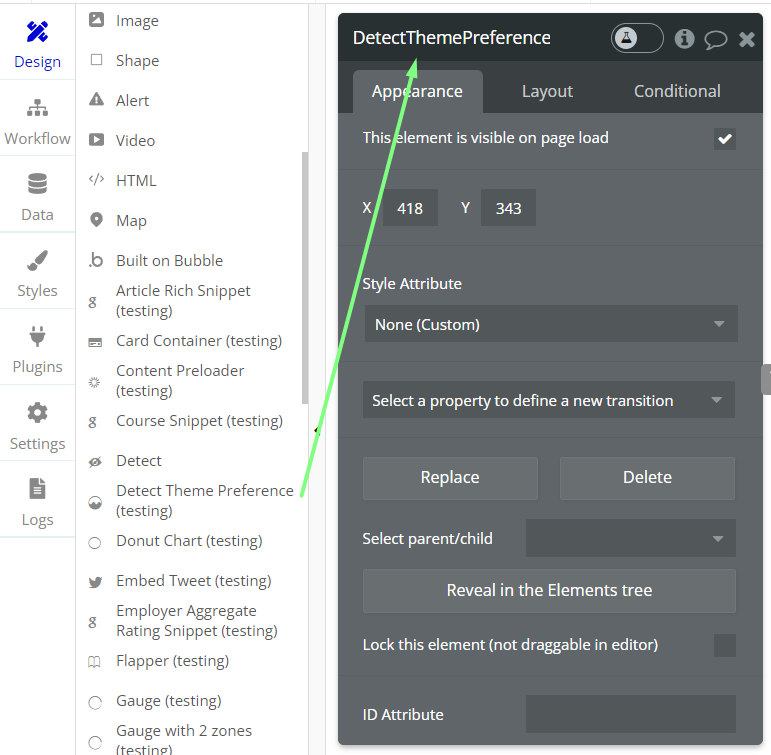
Drag the "Detect Theme Preference" onto your page. You now have access to the element state called "Theme Preference".

On page load this element will detect the current user's preference.
You can then use this data within conditionals:
- When Detect Theme Preference's Theme Preference IS darkmode -> Background color black.
The two values that are returned are "darkmode" or "lightmode".
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!