Demo page
Introduction
This plugin allows you to add an animated circle to your app that displays a percentage and has an on-hover effect.
You can choose between three different sizes + one element with adjustable size, choose the color of the bar, and specify the percentage value that should be displayed (dynamically).
This plugin can be used to display data within your app and create a nice-looking dashboard.
Features
How to Setup
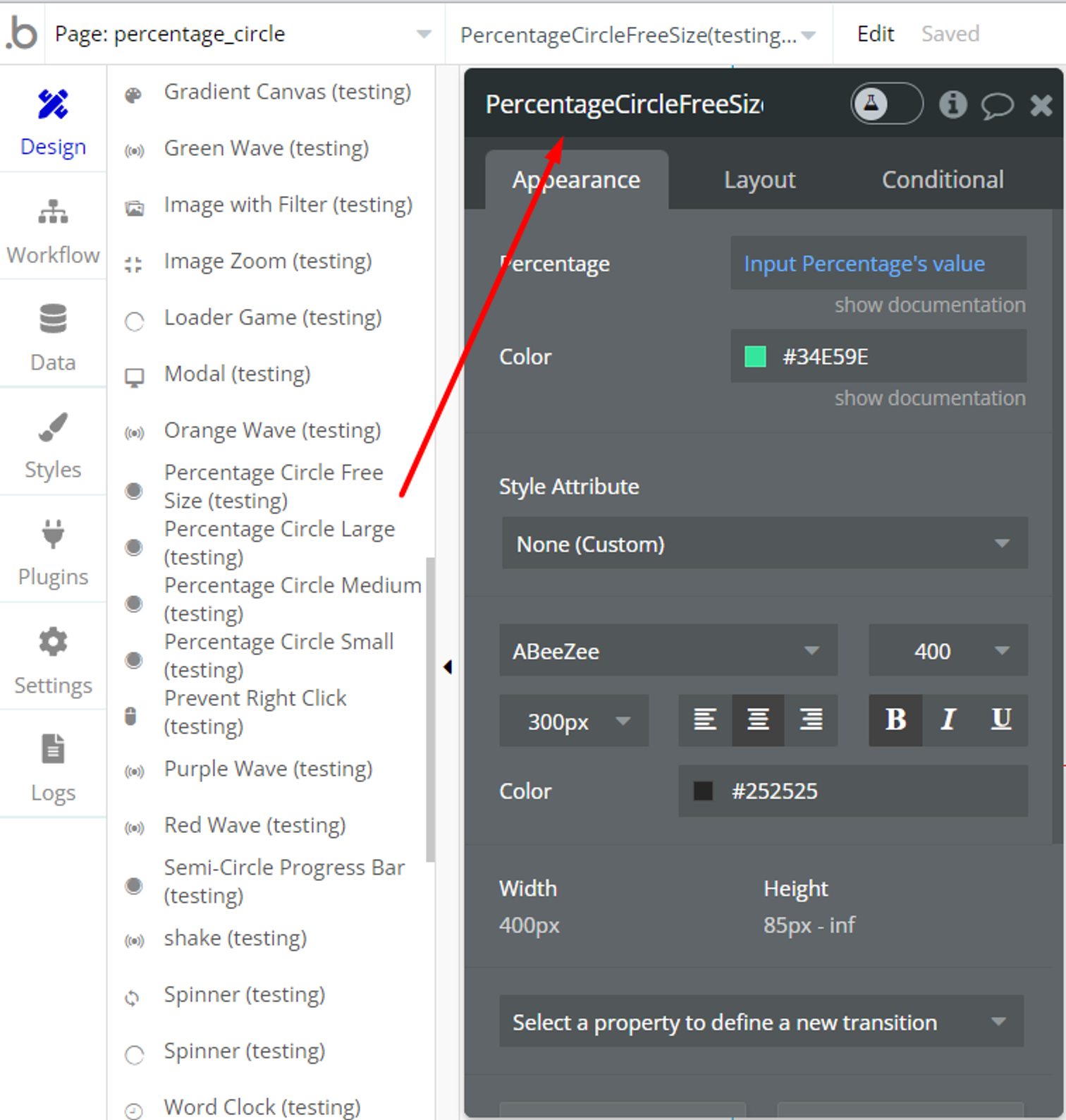
After installing the plugin you have access to 4 types of "Percentage Circle" elements.
Simply choose one of the sizes and drag the element onto your page.

Within the element inspector, you can specify which percentage should be displayed and what color the percentage bar should be.
You can also make calculations within the percentage field, however, keep in mind that the result will have to be a value between 0 and 100.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!