Demo page
Introduction
This plugin allows you to convert your Bubble app into a Progressive Webapp (PWA).
This will allow your users to install your App on their homescreen. A splash screen will also be shown to the sure while loading the PWA.
The Plugin Automatically generates all meta tags and manifests JSON for you. It also allows you to Upload Splash Screens for different iOS Device Sizes, as Apple is very strict regarding this and only shows the splash screen if the correct file is used (according to the device orientation)
This Plugin also installs service workers and therefore offers offline functionality.
Features
Video Overview & Instructions
How to Setup
After installing the Plugin, head over to the Plugins tab and fill out the three Keys "App Name, Nav Button Color, and Theme Color".
Make sure to use a hex code for the Nav Button Color (eg: #ffffff).
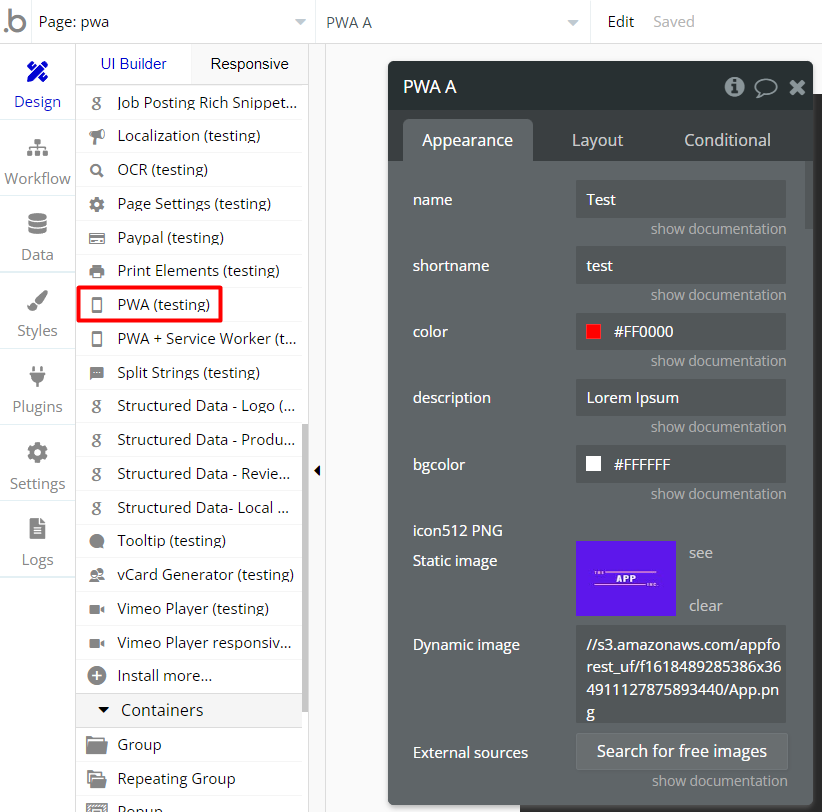
Next, drag the PWA element onto the page which should be converted into a PWA. Fill out all the fields in the element inspector according to the documentation.

Please be aware that Apple is quite strict regarding Splash Screens. Splash Screens are only shown correctly on iOS devices if you specify and upload a file for all the different device orientations.
You can upload all the different splash screen files with different sizes (in pixels) in the element inspector.
We know that it is very tedious to do this, so we would recommend you use a tool such as https://appsco.pe/developer/splash-screens to generate the files.
Service Workers + Offline Functionality (Requires Paid Bubble Plan)
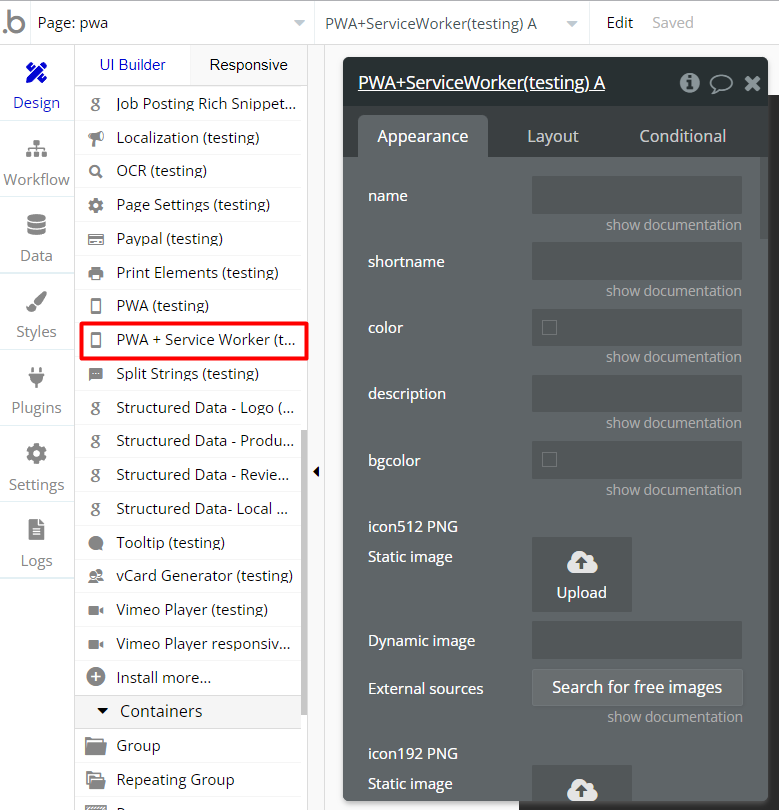
If you want to install Service Workers and enable Offline Functionality, drag the PWA + Service Worker Element onto your page.

The instructions are the same as for the other element, except for one Step:
- Visit the URL https://s3.amazonaws.com/appforest_uf/f1618832588005x566671081254037200/sw.js and download the file hosted there "sw.js" to your device.
- Open the file using a text or code editor. At the top of the file, there is a line saying "var urlsToCache =" and then a list of two URLs.
- Please keep the /sw.js url! The other URL "/" can be replaced by you with the URL of your pwa.
- If your PWA should load the index page of your app, you can leave the URL as is. Save any changes to your file.
- Head over to Settings->SEO/Metatags of your bubble application and scroll to the bottom where it says "host files in the root directory."
- Upload the file you saved, and make sure it is named sw.js. Once the file is uploaded, hit save and deploy your application to live.
Video saved for offline view
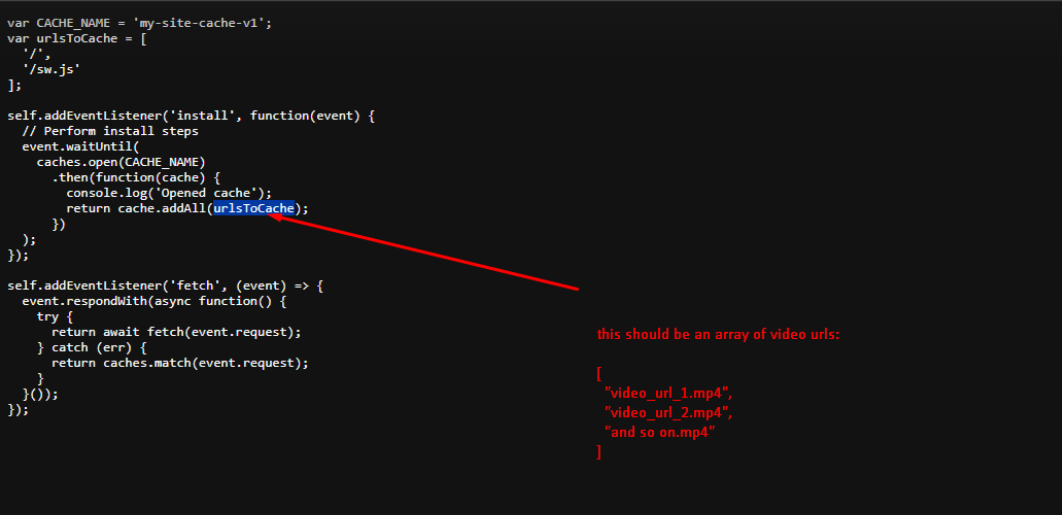
If you want to implement a feature that saves video on device, please use this file instead of above mentioned (after download, be sure to unzip it and indicate all URLs of the stored videos).

Frequently Asked Questions
Is it possible to have certain parts of my database saved locally and be able to synchronize it once the connection is re-established?
As the Bubble data types are not JSON in fact, they don't allow to be serialized and stored offline, and do the vice-versa and save things to the database when the internet connection is ON.
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!