Demo page
Introduction
This is a simple Plugin that allows you to add an iOS-styled Loading Spinner to your application. You can choose between a grey and a white spinner.
This Plugin can be used to build mobile-optimised/native applications by adding a spinner with which users are familiar. You can make the Spinner visible using conditionals or can show it within a popup and make the popup visible in a workflow.
Features
How to Setup
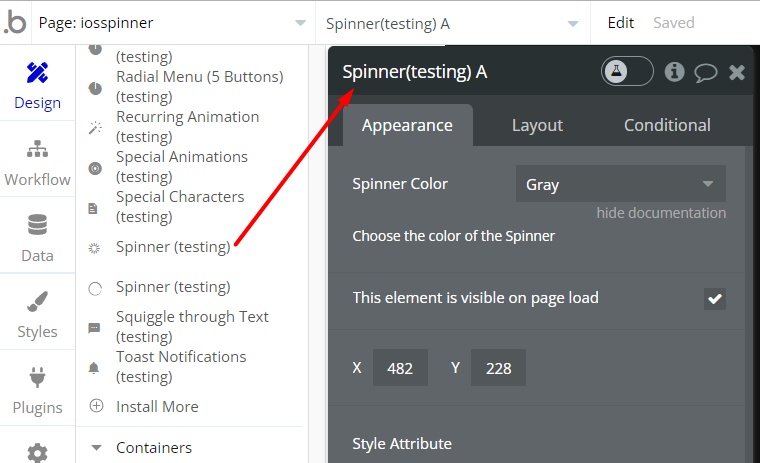
Simply drag the Spinner Element to your page and choose which color the spinner should be.

The Spinner will now become visible on page load.
You can make the Spinner visible using conditionals (for example when Repeating Group is loading this element is visible) or show it within a popup and make the popup visible in a workflow.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!