Dedicated forum thread: https://forum.bubble.io/t/plugin-better-faster-stronger-flexible-tinder-swipe-plugin/124703
Demo page
Bubble Editor: Tinderswipe-demo | Bubble Editor
Introduction
You can trigger workflows by swiping left and right, like Tinder. It's fast and It can be flexibly customized!
You can use one image and 4 text slots.
Features
Video Overview
How to Setup
- Add the TinderSwipe element into the editor.- Open to the plugin properties and set the “type of content” field
- Set the “Image field” field.
- Set the slots that you will need. Each slot is a field of “type of content” and it will fill the image caption.
- Set the Image when like and Image when disliking fields
- Open the workflow tab.
- Create a “General → Page is Loaded” event.
- Create an “Element Actions → Set height” action, and set size.
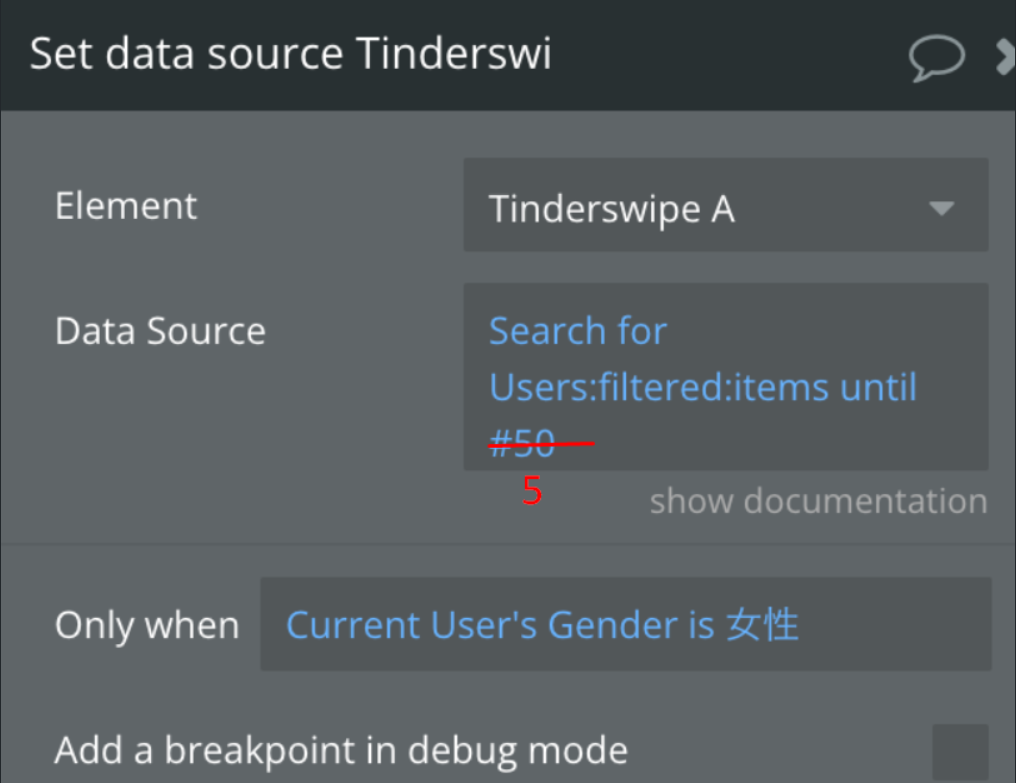
- Create an “Element Actions → Set data source”, and fill the “Data source” field with a list of things.
Note: the things must be the same type as the declared in the “Type of Content” field.
Frequently Asked Questions
When I'm swiping, the screen tends to start scrolling left and right (but it shouldn't scroll, since the page's width is fixed and is less than the width of my phone
There is a solution to this issue. This behavior happens because of Bubble's standard configuration for scrolling pages on mobile devices, so we must block the page to keep scrolling.
To do this, add an '"HTML" element to the page, and add the following lines:
javascript<!DOCTYPE html> <html> <head> <title>Remove rubberband scrolling from web apps on mobile safari (iOS)</title> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-touch-fullscreen" content="yes"> <meta id="extViewportMeta" name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <style> html, body {margin: 0; padding: 0; overflow: hidden}
I have a large number of users, and I have a screenshot-like setting to limit how many I show, but it's running slow. Is there a better way to do this?
Displaying for example 50 objects from bubble db is a lot of things to display at once, so we’ll recommend displaying let’s say 5 or 10 cards when the page is loaded,

and after the page is loaded and rendered you can add other 40 cards in slider without visual impact. For that, use the “Add a List of Cards“ method to add more cards to the slider.
Have a question, or suggestion, or encountered an issue? 🤷♂️
Don't hesitate to get in touch with us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!