Dedicated forum thread: https://forum.bubble.io/t/new-plugin-animate-on-scroll/83986
Demo page
Introduction
This element allows you to trigger animations within your page once the user scrolls to them and they get into the view of the user.
You can choose between 27 different animations, specify the duration/delay of the animation and choose if the animation should be repeated or only shown once.
This plugin allows you to create much more dynamic web applications with a better user experience.
You also do not have to take care of the user's current scrolling position in reference to which element will be animated. This plugin will do all of that for you!
Features
Full list of available animations:
- fade,
- fade-up,
- fade-down,
- fade-left,
- fade-right,
- fade-up-right,
- fade-up-left,
- fade-down-right,
- fade-down-left,
- flip-up,flip-down,
- flip-left,flip-right,
- slide-up,
- slide-down,
- slide-left,
- slide-right,
- zoom-in,
- zoom-in-up,
- zoom-in-down,
- zoom-in-left,
- zoom-in-right,
- zoom-out,
- zoom-out-up,
- zoom-out-down,
- zoom-out-left,
- zoom-out-right
How to Setup
1. Head over to Settings->General of your application and expose the option to add id attributes to HTML elements. See a guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element
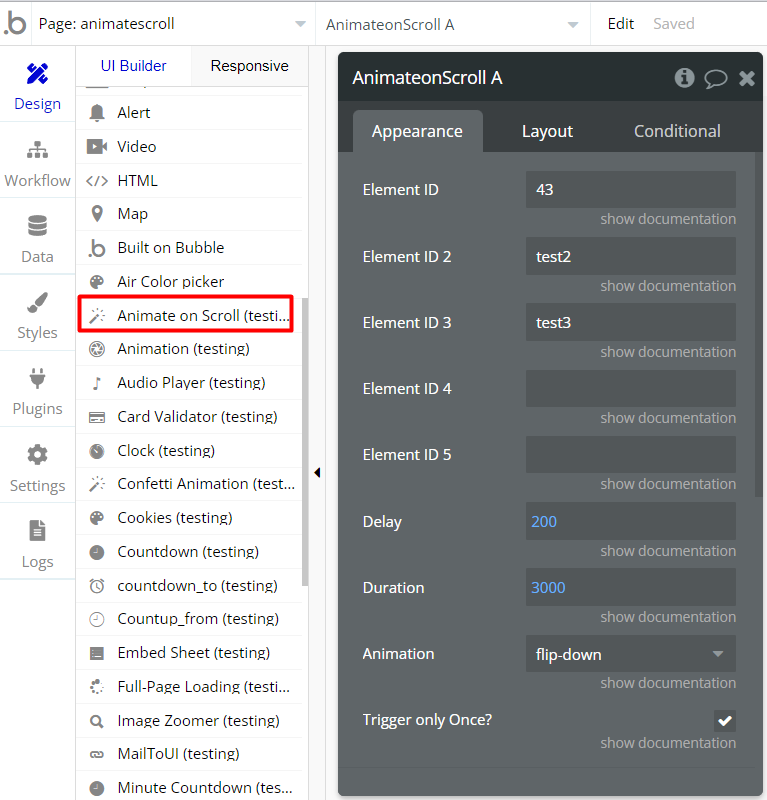
2. Drag the element "Animate on Scroll" onto your page.

3. Add unique element IDs to the elements that should be targeted by this animation. Enter the same IDs into the Plugin element ids fields (you can add up to 5 different ids).
This plugin works best with groups, so the easiest way is to just wrap the elements that should be targeted into a group.
4. Choose the style of the animation, the duration, and the delay.
5. Choose whether or not the animation should run every time the user scrolls past it or if the animation should only run for the first time.
Elements have to be visible on the page load in order for the plugin to work.
Frequently Asked Questions
I want to apply a scroll in from the left animation for each cell of a repeating group?
You can set element ids in a repeating group dynamically. One example would be to use “Current Cells Index #” as the element id.
Depending on what kind of data is in the repeating group you could also this data as an element Id, for example “Current Cells Title.”
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!