Dedicated forum thread: https://forum.bubble.io/t/new-plugin-zoomable-image-viewer/138389
Demo page
Introduction
This plugin allows you to make your images more interactive by transforming an image into a viewer.
On clicking your image will pop out and users will be able to zoom in/out, rotate the image and move it around.
Features
How to Setup
1. Go to settings->General and enable the option to add id attributed to HTML elements. See a short guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element
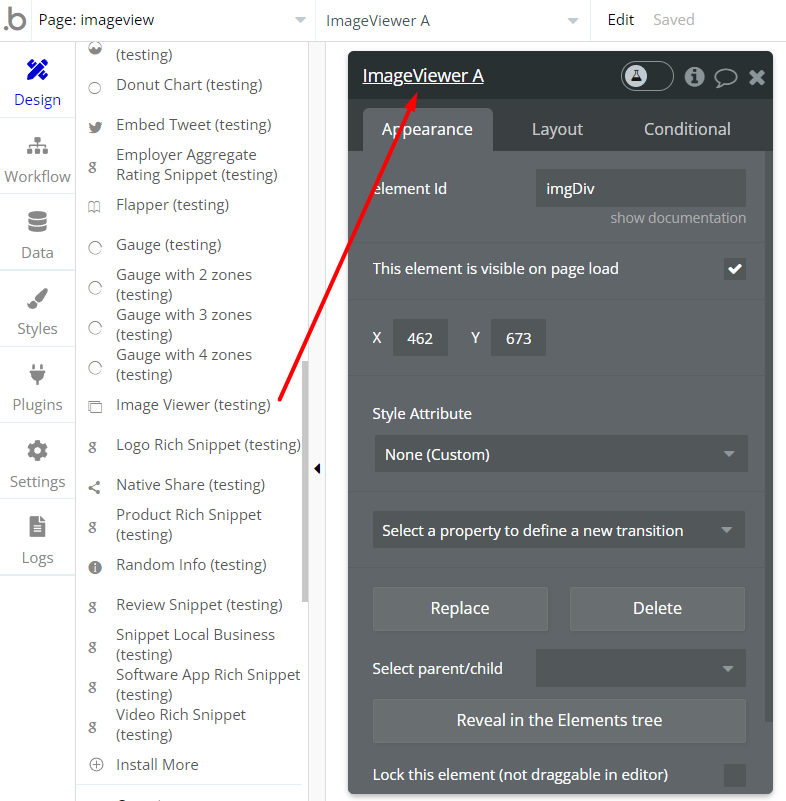
2. Drag the image viewer element onto your page

3. Add a unique element ID to the image that should get the effect.
4. Enter the same element ID you created in step 3 in the field element ID of the image viewer element.
5. Use multiple image viewer elements for multiple images.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!