Dedicated forum thread: https://forum.bubble.io/t/new-plugin-right-click-menu/83992
Demo page
Introduction
This plugin allows you to replace the standard right-click menu with a custom menu with 2-5 individual items.
You can specify the label of each item as well as the icon (fontawesome library).
Every time a user clicks on one of the individual items, an event is triggered within your bubble app which you can then use to trigger subsequent workflows.
This plugin enables you to greatly enhance the user experience of your application and to create a more personalized and dynamic experience.
Examples of workflows you could trigger: Go to a page, compose an email, update a data type, open a popup, and many more!
Features
How to Setup
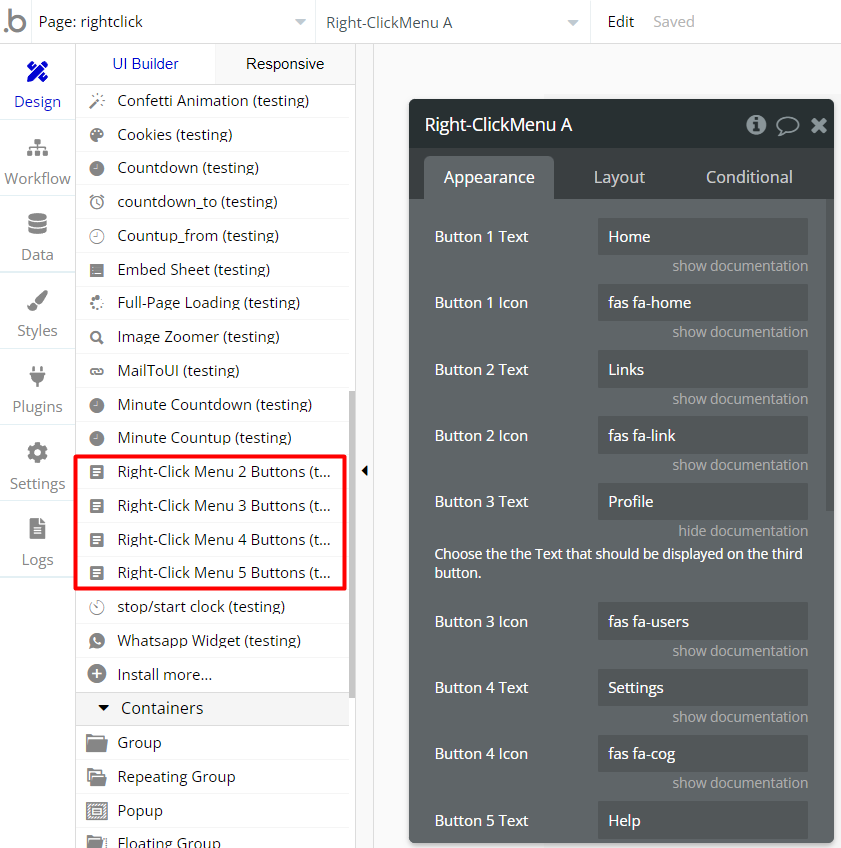
Simply drag one of the Right-Click Menu Elements onto your page, depending on how many buttons you want to be displayed.

Within the element, you can specify the label and the icon for each individual button.
For the icons you have to use the FontAwesome library - https://fontawesome.com/icons and simply copy the class name and enter it within the icon field.
For example: fas fa-home will display a "home" icon. Every time a user clicks on an item within the right-click menu, a subsequent event is triggered. You have access to these events within the workflow tab of your bubble application, where you can then trigger subsequent workflows.
Examples include: "when Button 4 is pressed " -> "Shop Popup A".
Please only add one right-click menu onto a page.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!