Dedicated forum thread: https://forum.bubble.io/t/new-plugin-image-zoom-on-hover/62510
Demo page
Introduction
This Plugin allows you to dynamically zoom onto images by moving your cursor across the image. You can choose the scale of the zoom and the style.
This Plugin gives your users a seamless way to interact and zoom into images in your app without zooming into the whole webpage.
Example uses may be: Zoom on profile pictures and Zoom on images of listings on a real estate application.
Features
How to Setup
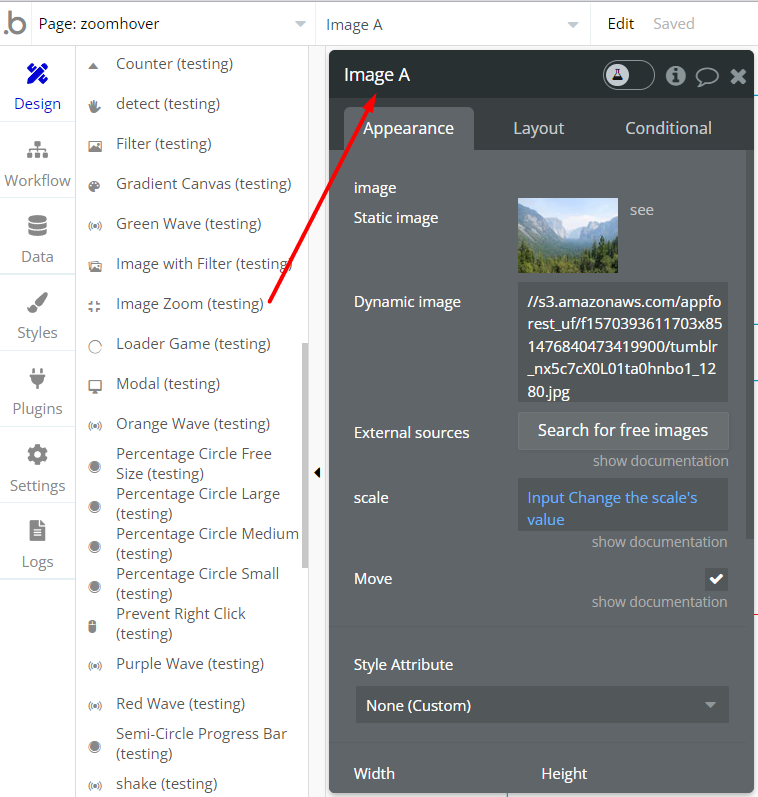
Simply drag the Image Zoom element onto your page and upload the image you want to be displayed.

Resize the container according to your needs and set the Scale (Integer) - how strong the zoom effect should be. You can also choose if the image should move along with the movement of the cursor by checking the checkbox "move".
To initiate the zoom and the loading of the images you have to add the "Initiate Zoom" Action within a workflow, by creating the workflow - "When Page is loaded" -> Initiate Zoom
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!