Dedicated forum thread: https://forum.bubble.io/t/new-plugin-animated-shapes/65436
Demo page
Introduction
This Plugin allows you to add an animated Shape Effect to your web app.
You can customize various aspects of the animation and modify it according to your needs.
Features
It allows you to create interactive webpages with beautiful animations, therefore helping you to increase the user experience.
How to Setup
After installing the Plugin, drag the "Animated Shapes" Element onto your page.

Resize the element according to your requirements; for a full-page experience, you have to make the element full-size.
Don't forget to send the element to the back by right-clicking on it, so that other elements will be above it.
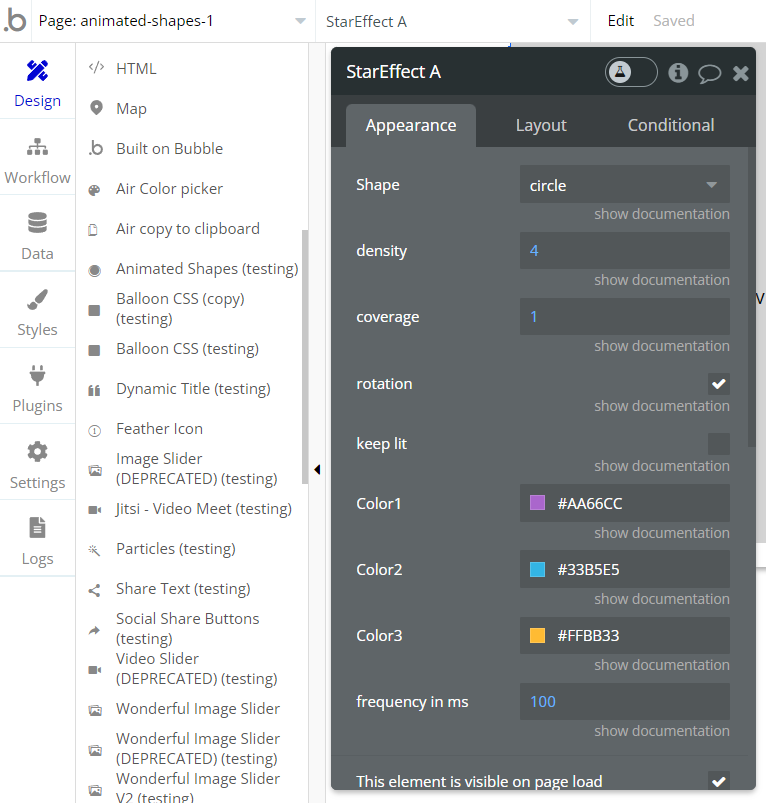
You can now define various parameters within the Element inspector such as the colors, density frequency, etc.
Please see the Documentation within the element for more information.
Please note that applying too extreme Parameters (high density or frequency) will greatly decrease the performance of your app. The default values provide a good orientation.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!