Demo page
Introduction
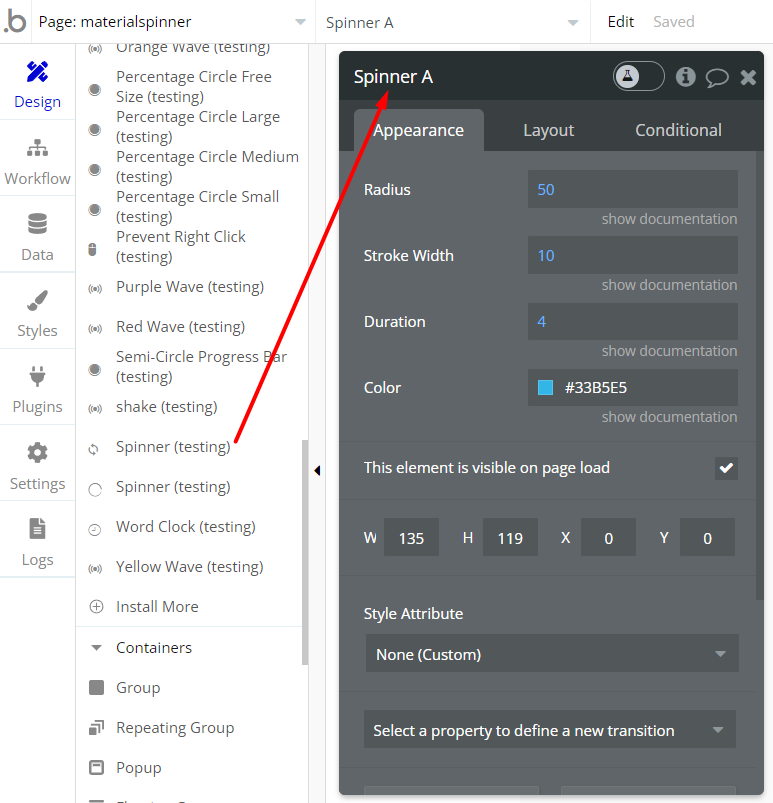
Simple loading spinner using a material design style. Simply drag the spinner element onto your page and set the radius, color, stroke width, and duration.
The size of the spinner is adjustable using the radius and the stroke width.
You can add multiple spinner elements onto one page.
Features
How to Setup
Drag the "Spinner" element onto your page. Set the duration, the radius, stroke width, and the color of the loading spinner.

You can adjust the size of the loading spinner using the radius and stroke width parameters. Resize the element to accommodate for a larger/smaller spinner.
You can hide the spinner using conditionals, for example, When Repeating Group A is Loading -> This element should be visible.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!