Link to plugin page: https://bubble.io/plugin/paypal-webhooks-1702375021690x524443456941064200
Dedicated forum thread:
Demo page
Introduction
Enhance Your Bubble Projects with PayPal Webhooks Plugin
Transform your user experience and business workflow with our PayPal Webhooks Plugin – your key to efficient and automated PayPal event handling.
It allows you to effortlessly create webhooks for any PayPal event, from payment confirmations to subscription updates.
Ideal for e-commerce, subscription services, and more.
Features
Our plugin offers:
- Easy setup, no advanced coding required
- Real-time transaction updates
- Secure, reliable integration
- Comprehensive support and documentation
How to Setup
Video Guide
1. Go to your PayPal developer account and sign in
Sign in and navigate to the dashboard/applications:
https://developer.paypal.com/dashboard/applications/sandboxIn this section you'll get access to your Client ID / Client Secret

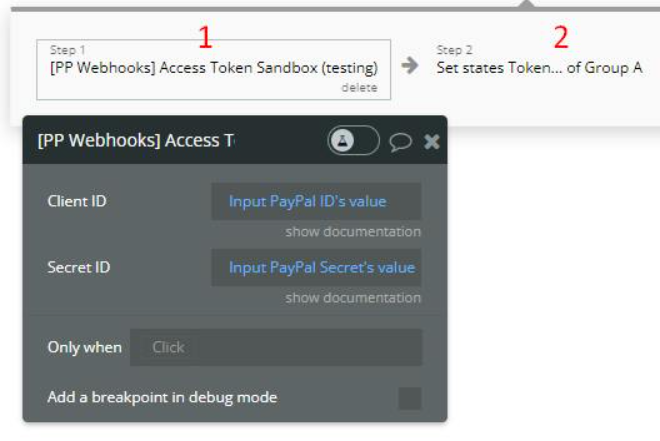
2. Get an access token
After grabbing the Client ID / Client Secret for your application, you'll be able to request an access token using plugin server-side actions "[PP Webhooks] Access Token Live" / "[PP Webhooks] Access Token Sandbox".
In most cases, you want to get this token once on page loading and store it in a state to use it later.

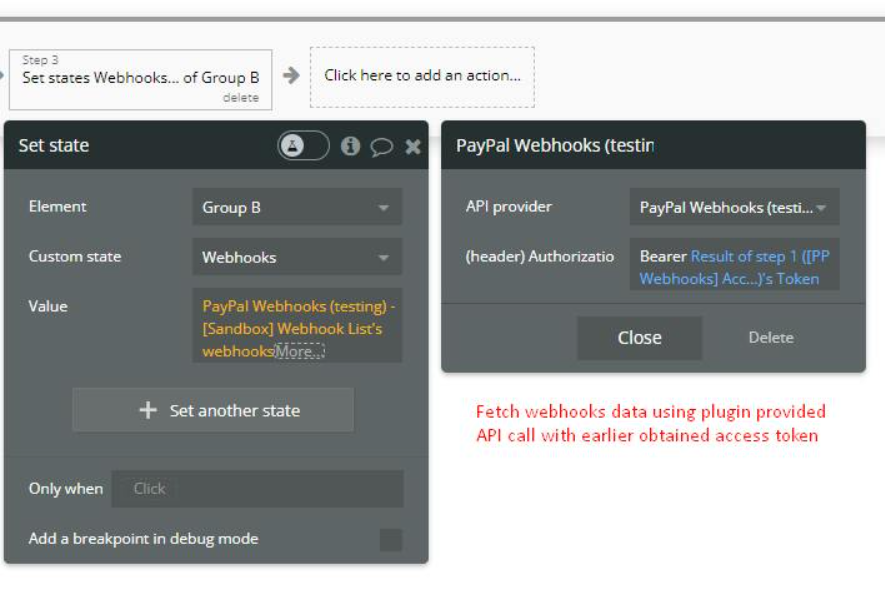
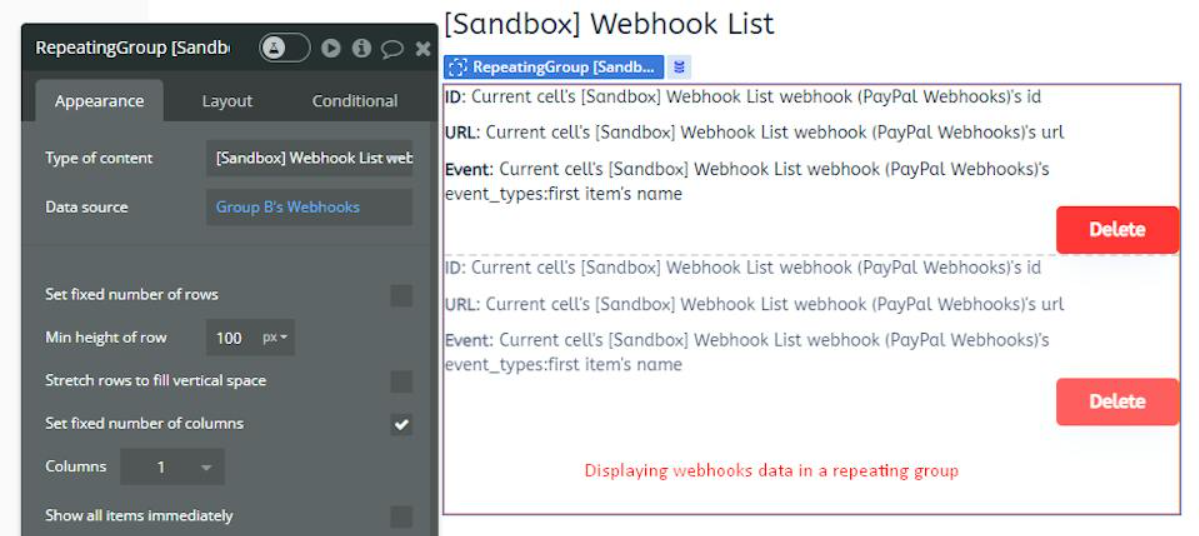
3. Show available webhooks (optional)
If everything is ok with the previous 2 steps and you obtained an access token, you'll be able now to fetch available webhooks for your application.
For this case we should use one of the API calls "[Live] Webhook List" / "[Sandbox] Webhook List" and because those 2 actions will return a list of things, we can easily display this list in a repeating group for example.


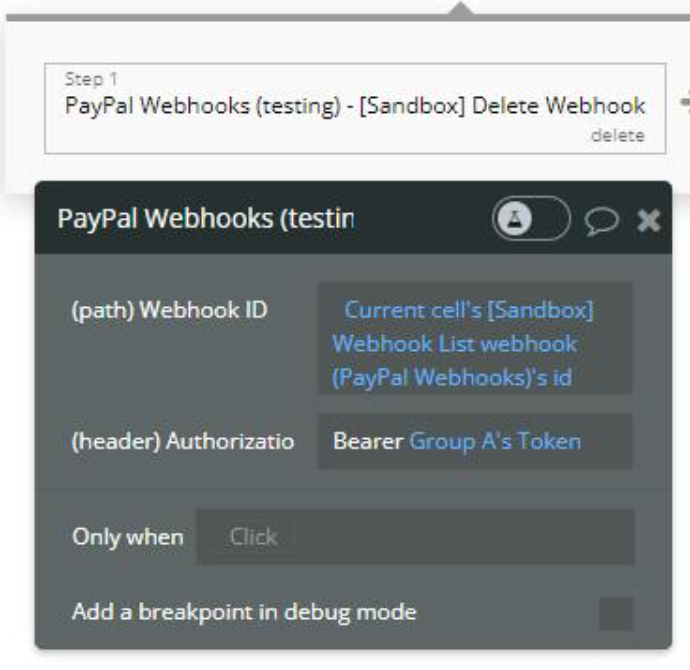
4. Deleting a webhook (optional)
The plugin also provides an API call for deleting unnecessary webhooks. To use it just provide a webhook ID and earlier obtained access token.

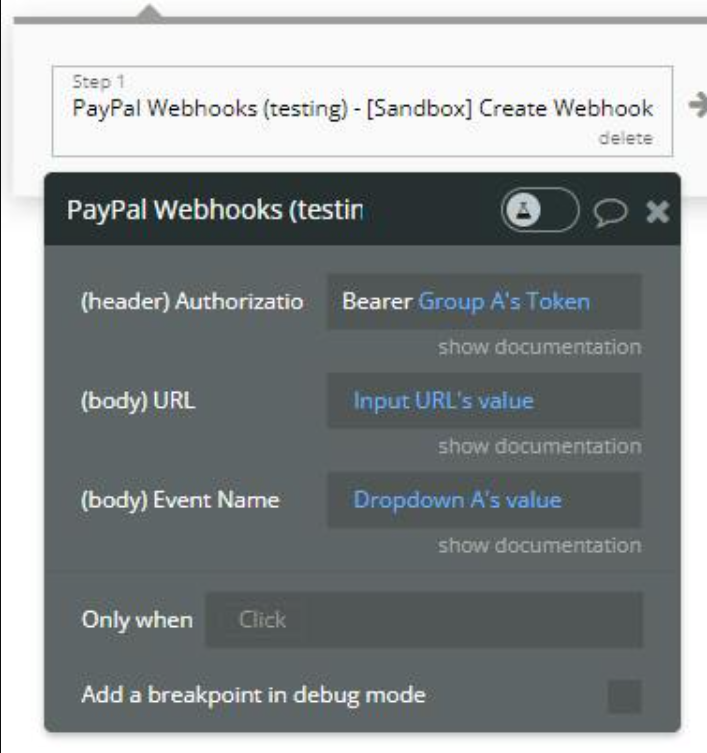
5. Create a webhook
Now the interesting part. To create a webhook for your PayPal application use the specific plugin API call "[Live] Create Webhook" / "[Sandbox] Create Webhook".
For this step you'll need to provide an access token obtained earlier, an endpoint URL (we suppose that it will be a bubble server-side workflow endpoint) to handle data from PayPal, and an event name to subscribe to (from PayPal webhook names: https://developer.paypal.com/api/rest/webhooks/event-names)

After setting up webhooks for your needs and notifications from PayPal events, you will get messages and notifications on provided webhook URL endpoints.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!