Dedicated forum thread: https://forum.bubble.io/t/new-plugin-custom-context-menu/75314
Demo page
Introduction
This plugin allows you to replace the default right-click menu with a custom context menu.
You can specify the number of icons (1-6), the icon text, and the icons itself.
Furthermore, every time an icon within the menu is pressed, an event in your Bubble app will be triggered which you can use to trigger subsequent workflows.
Features
Possible use cases include:
- Custom Navigation Menu
- Opening Popups/Groups using Menu
Icons can be chosen from the Font Awesome Library.
How to Setup
Simply drag the context menu element onto the Bubble page where you want to create a custom menu.

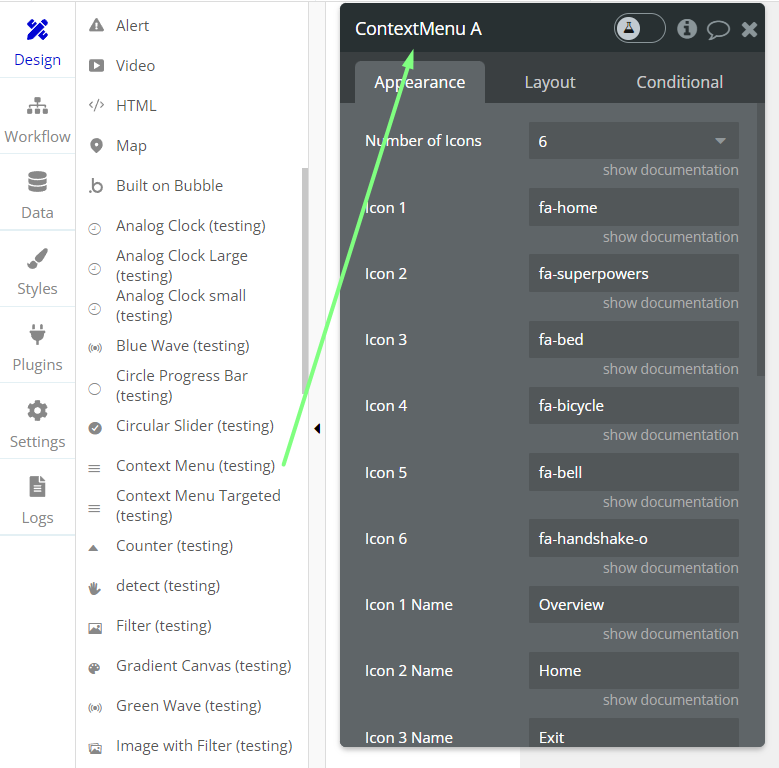
You have to specify the number of icons that should be displayed within the menu (1-6).
Furthermore, you also have to specify what text should be next to each icon (eg: icon1name) and also which icon should be used.
To choose an icon, simply head over to https://fontawesome.com/v4.7.0/ and choose an icon.
Copy the class code (example: fa-car) and enter it for each icon. You will only need to fill in the name of the icon and the icon information if you want an icon to be displayed.
For example, if you select 2 icons to be displayed only, you can leave the fields for icons 3,4,5 and 6 empty.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!