Demo page
Introduction
This is a simple Tooltips plugin that allows you to add tooltips to your elements on hover.
Features
You can set:
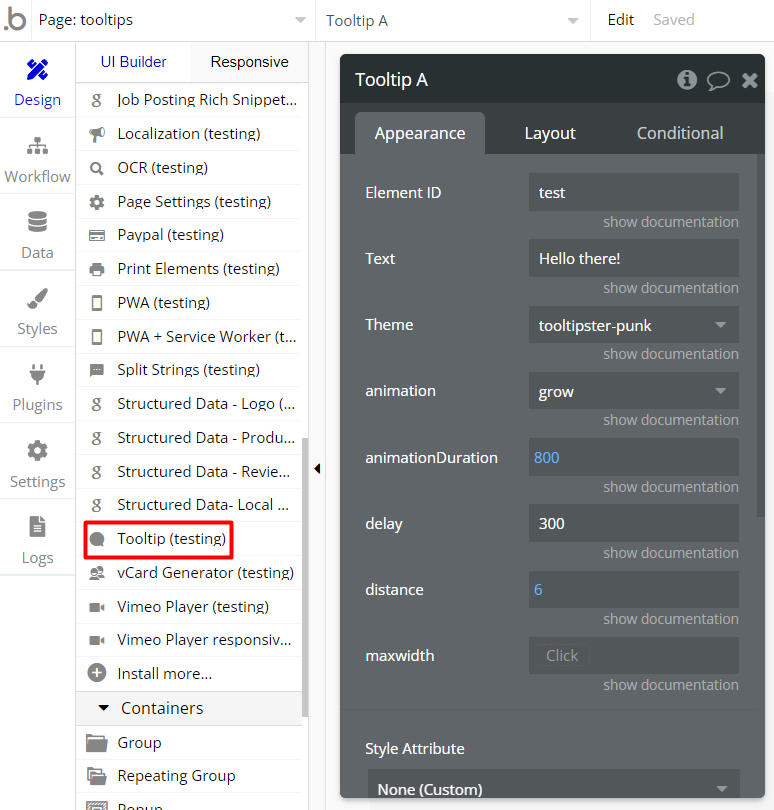
- the content of the tooltip,
- the theme,
- the animation and the animation duration!
How to Setup
- Drag the tooltip element onto your page.

- Specify the element ID of the element that should be targeted by the plugin. See a guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element
- Now you can set the content of the tooltip, the theme, the animation, the animation duration, the distance, and the delay of the tooltip within the element inspector.
Frequently Asked Questions
If you want to use this plugin in a reusable element, you need to also put the plugin element on the page on which the tooltip should appear, not just within the reusable element itself.
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!