Demo page
Introduction
Croppie is a fast, easy to use image cropping plugin with tons of configuration options!
Features
How to Setup
1. Install the plugin.
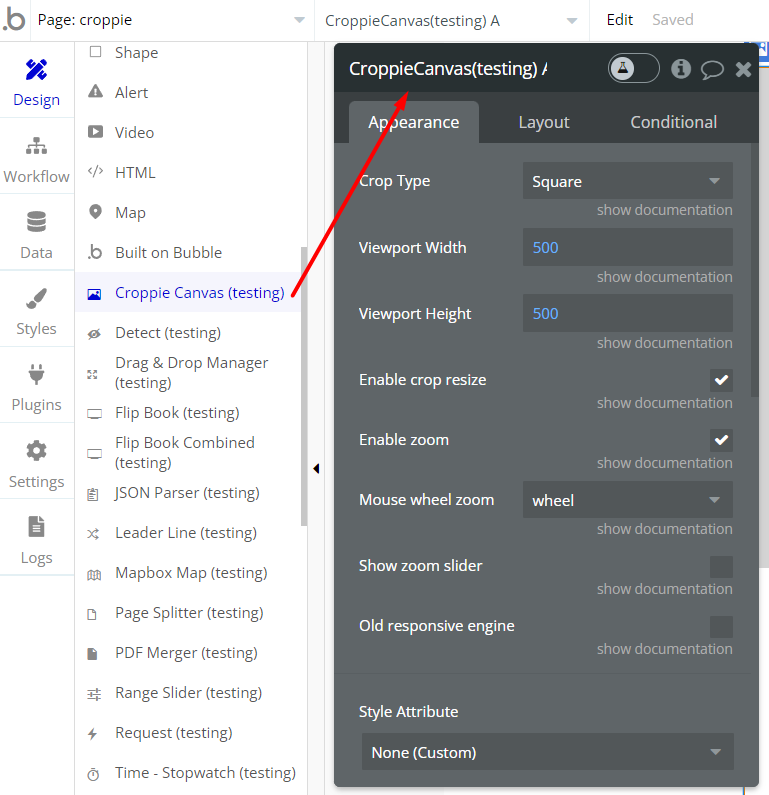
2. Drag the "Croppie Canvas" Element to your page.

3. Use the "Bind CroppieCanvas" action step to add an Image to the element.
4. Use the "Crop CroppieCanvas" action step to crop your file.
5. To display the cropped image as you wish, use the “CroppieCanvas Image Cropped” event.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!