Dedicated forum thread: https://forum.bubble.io/t/rapid-rg-snap-plugin-by-rapid-dev/309972
Demo page
Live Demo II (Tik Tok prototype achieved with this plugin): https://rd-plugins-new.bubbleapps.io/version-test/cloudinary-video
Introduction
The RG Snap plugin is designed to enhance Bubble application by transforming standard repeating groups into scroll snap repeating groups.
By integrating this plugin, you gain access to several valuable events including "Is Visible", "Is Not Visible", and "Loaded".
These events are triggered under specific conditions, providing you with greater control and interactivity within your application.
Features
How to Setup
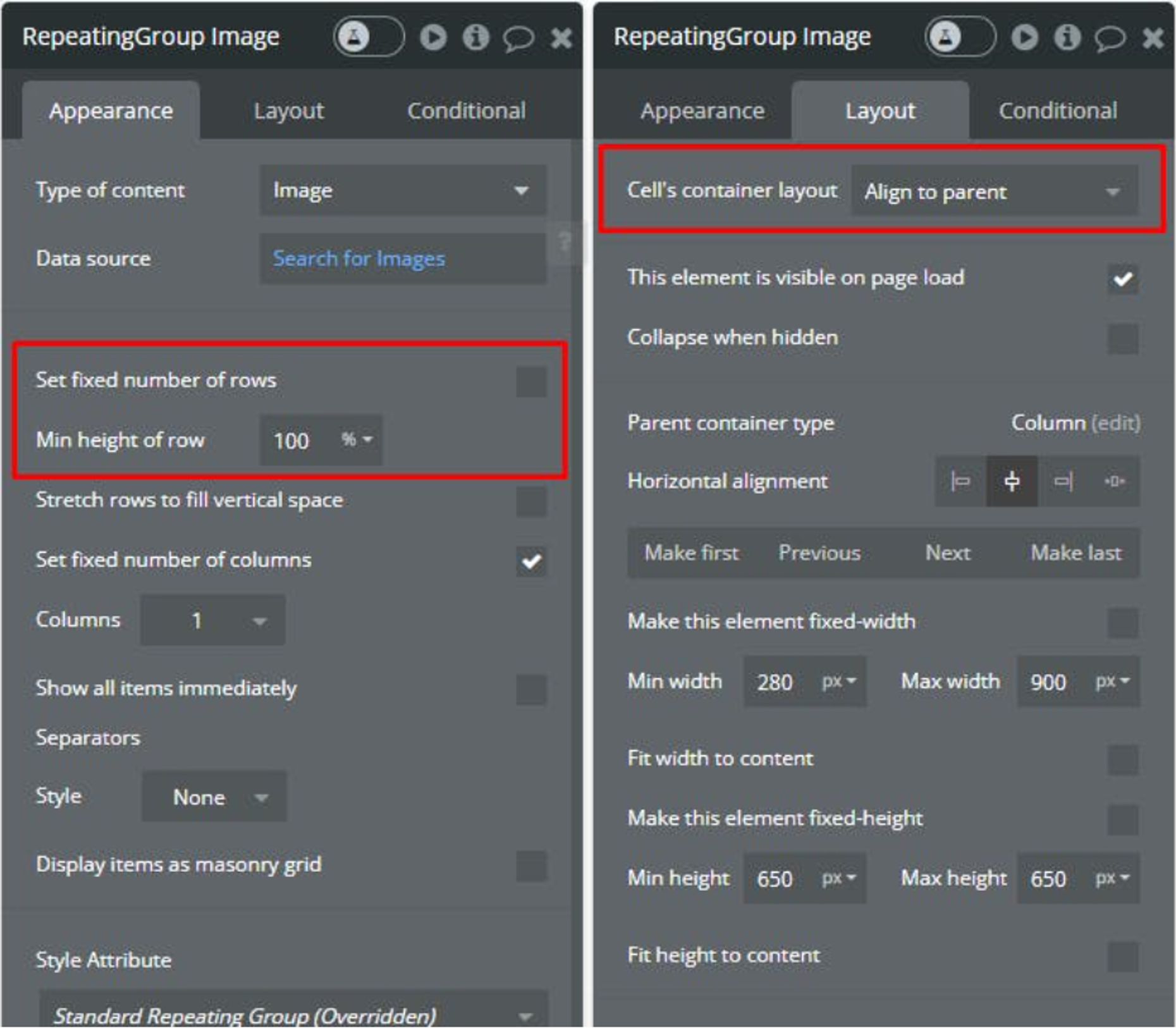
To ensure functionality, it is essential to have a scrollable repeating group where the row height matches the height of the repeating group itself.
To accomplish this, the settings for the repeating group should resemble the following configuration.

In this scenario, we are selecting the "Align to parent" property to enhance our control over the cell content layout, aligning it with our objectives.
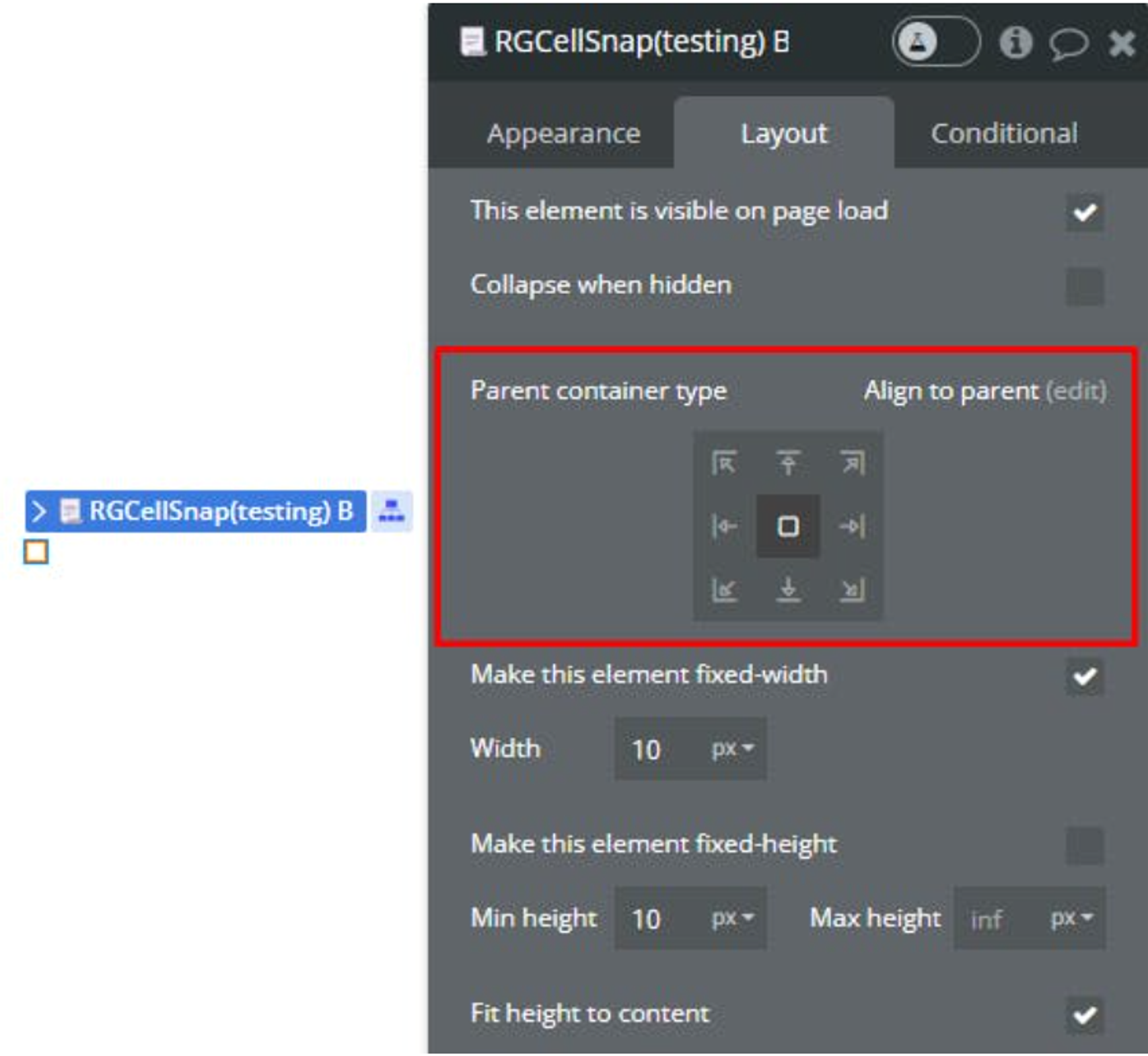
The second step involves using the "RG Cell Snap" element within the repeating group. Since we selected "Align to parent" in the previous step, we can now center it within the cell.
This alignment ensures that the scroll snap animation functions flawlessly.

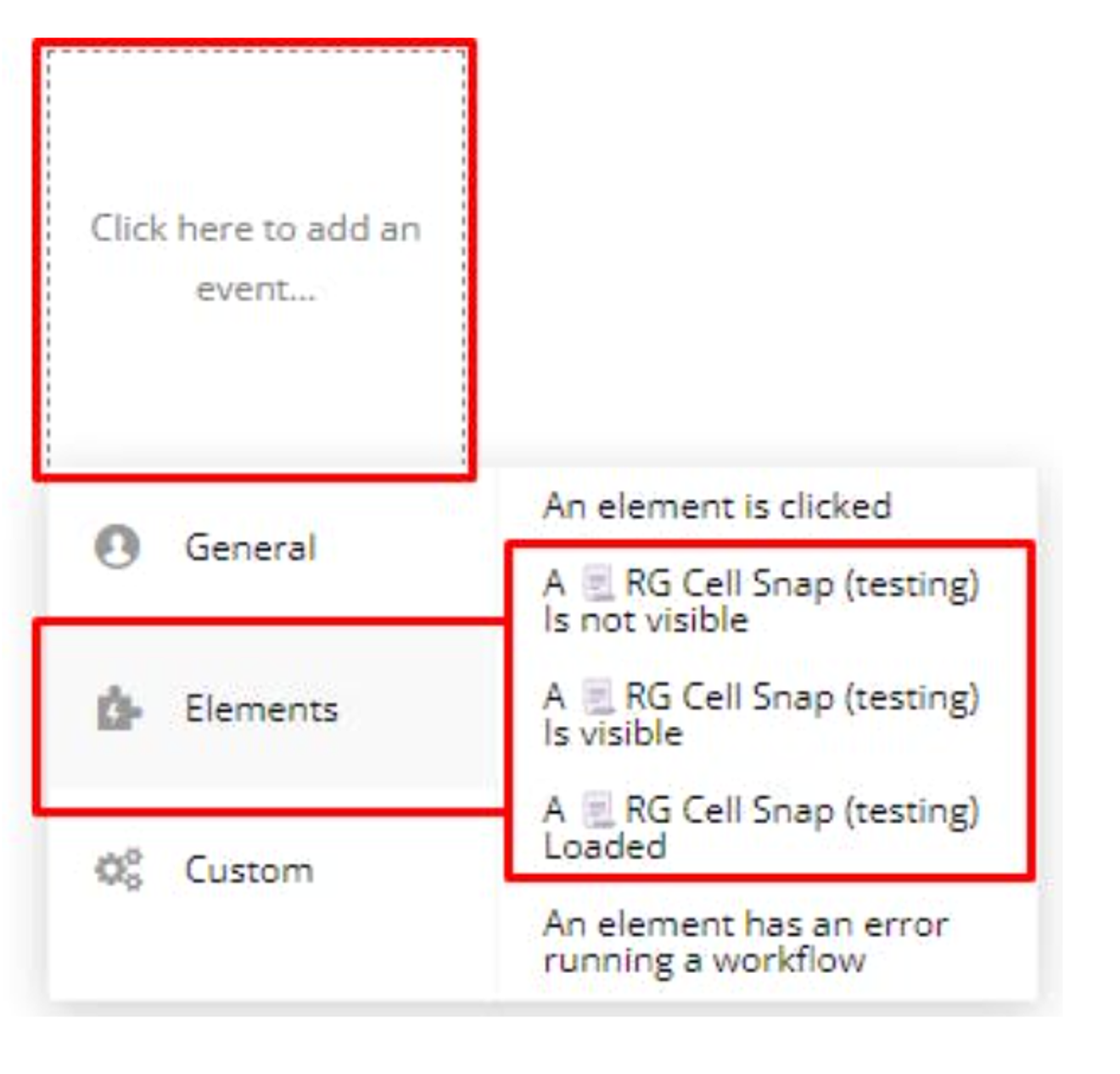
After adding the "RG Cell Snap" element to a repeating group, we gain access to its events. The "Loaded" event is triggered when a cell of the repeating group loads.
The "Is Visible" event occurs as we scroll through the repeating group and a cell becomes visible. Conversely, the "Is Not Visible" event is triggered when a cell becomes invisible after scrolling.

Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!