Dedicated forum thread: https://forum.bubble.io/t/mapbox-plugin-by-rapid-dev/349760
Demo page
Introduction
Maps and location for developers.
Precise location data and powerful developer tools to change the way we navigate the world.
Features
- ZIP Code areas display
How to Setup
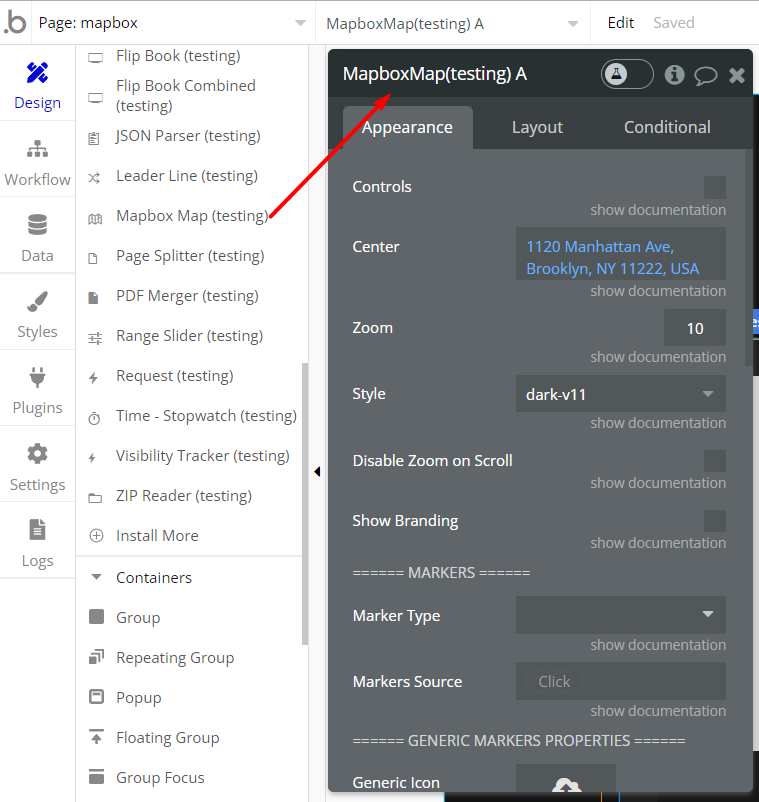
To add the MapBox element to the page, follow these steps:
- Drag and drop the MapBox element from the plugin tab to the page.

- Select the style of the map from the available options or create your own custom style.
To make your map interactive, use the element actions.
You can:
- Set up workflows that run when the user clicks on the map. The plugin will return states with the Latitude & Longitude and the address of the clicked location.
- Access states with a list of markers on the map and the address of the map’s center.
- Trigger workflows when a marker is clicked by the user.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!