Demo page
Introduction
This is a simple Plugin that allows you to add a sleek shaking animation to your elements when a user is hovering over the element, thereby enhancing the user experience.
Features
You can choose between 8 different animations.
How to Setup
- Go to Settings-> General and add the option to expose an ID attribute for your elements. See a short guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element
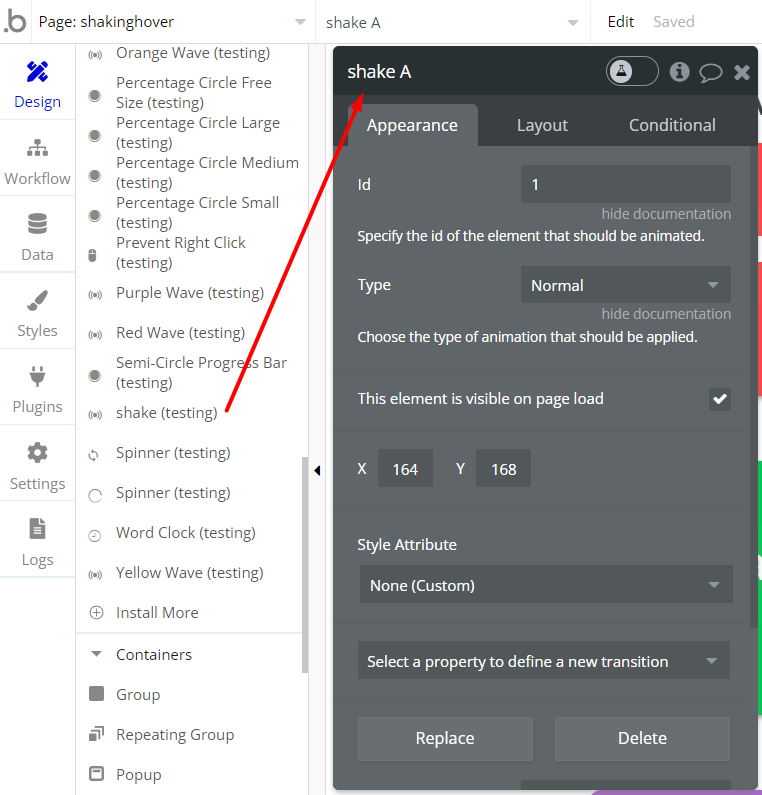
- Drag a "Shake" element to your page and specify the type of animation, as well as the ID of the element that you want to be animated (don't forget to add the ID to the element itself).

Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!