Demo page
Introduction
This Plugin allows you to add an animated spinner with a fullscreen loading mask to show the user that the page is loading/preloading.
You can choose between 7 different kinds of spinners and can choose whatever color you want for the background.
With this Plugin you can greatly enhance the user experience by showing the user that your website is currently loading data/elements using a beautiful full-screen loading mask.
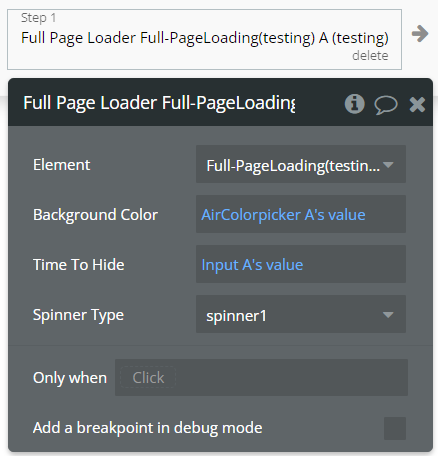
You can trigger the loading animation within a workflow and choose the timeToFade, the Loading spinner color, and the spinner type.
Features
- 7 different kinds of spinners
- can choose whatever colour you want for the background.
How to Setup
Simply drag the Full-Page Loading Element onto the page where you want to trigger the loading animation.

You can start the loading animation within your workflows, for example when a certain button is clicked. You can set the duration of the animation (in ms, the spinner color, and the spinner type.

Please Note: The Full-Page Loading Element must be on top of every other element, otherwise other elements will overlap the animation.
In order to do this right click onto the element and choose "bring to front".
Please note: the loading animation is not visible/does not work on mobile devices.
Please note: the loading animation does not work on Safari.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!