Dedicated forum thread: https://forum.bubble.io/t/google-map-w-custom-markers-by-rapid-dev/305119
Demo page
Introduction
Create amazing maps for your Bubble.io app! Do you need more features and customization options than the default Google Maps plugin? Then you try our enhanced version for Bubble.io!
With this plugin, you can create powerful and beautiful maps for your app, such as:
- Location-based services, such as social networks, marketplaces, or delivery apps
- Travel and tourism apps, such as hotel booking, car rental, or flight tracking.
- Data visualization and analysis apps, such as heat maps, choropleth maps, or geospatial charts
To use this plugin, you need a Google Maps API key and a Google Places API account.
Features
This plugin extends the functionality of the Google Maps plugin and adds these features:
- Custom markers: You can customize the appearance of each marker by using your own images, icons, or SVGs. You can also use dynamic data fields to change the marker icons based on your app's logic.
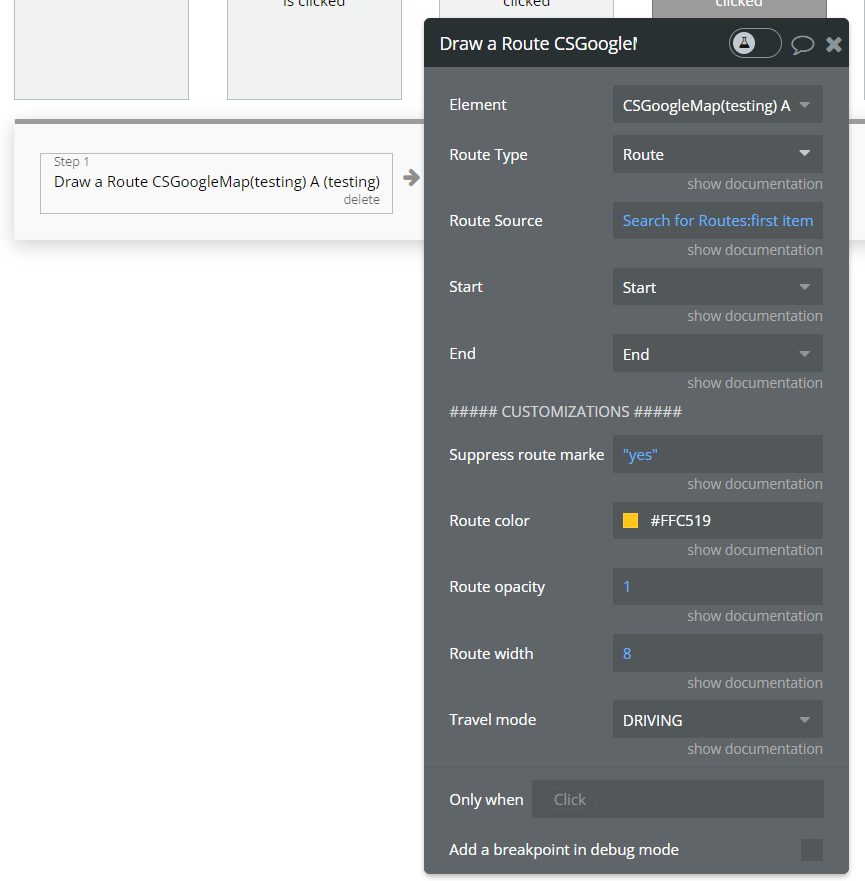
- Routes: You can draw routes on your map between two or more locations, using different modes of transportation, such as driving, walking, bicycling, or transit. You can also show the distance and duration of each route segment.
- Clusters: You can group nearby markers into clusters to improve the performance and readability of your map. You can also customize the cluster icons, labels, and colors.
How to Setup
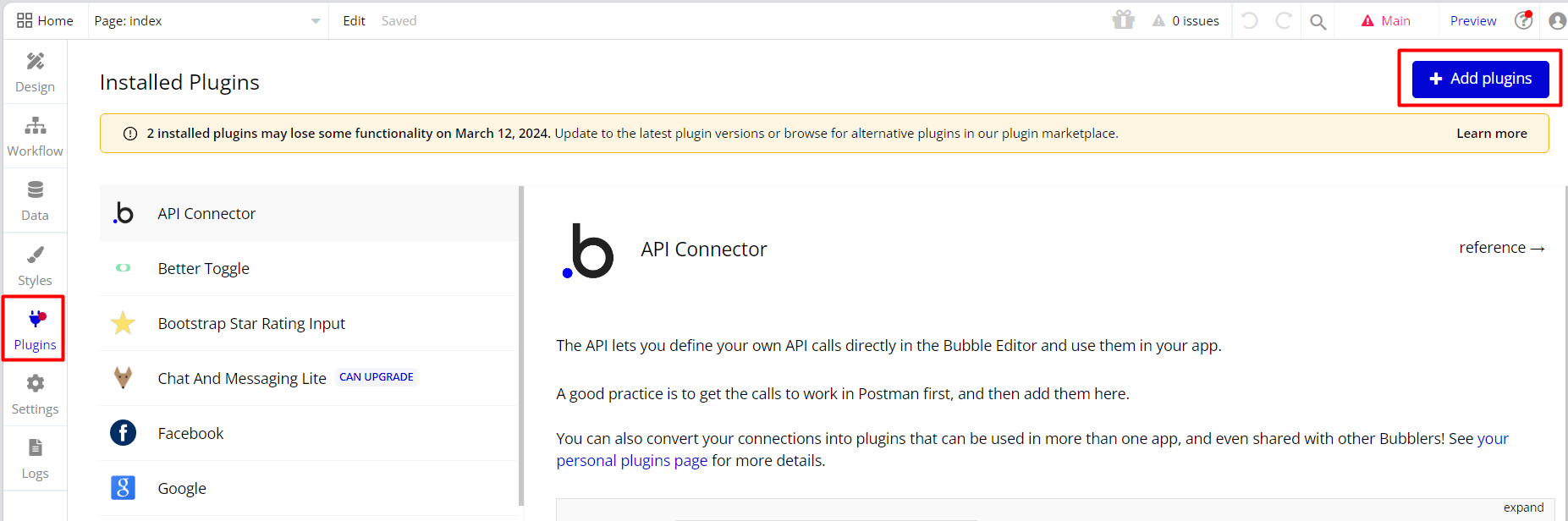
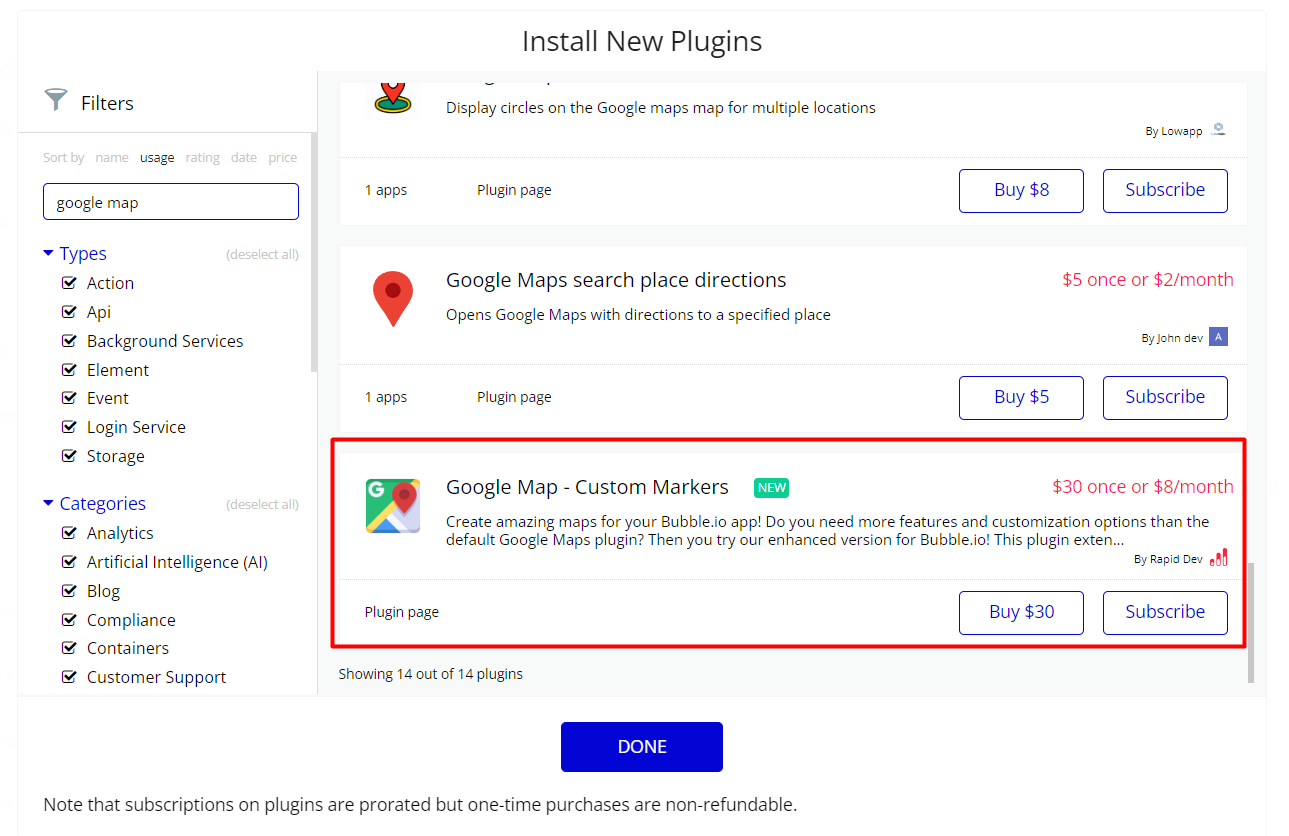
- Open your Bubble.io application and navigate to the Plugins tab. Search for the Google Maps Custom Markers plugin and install it.


- You will need to obtain Google Place API keys, Google Maps API keys, and Google Geocode API keys from the Google Cloud Platform.
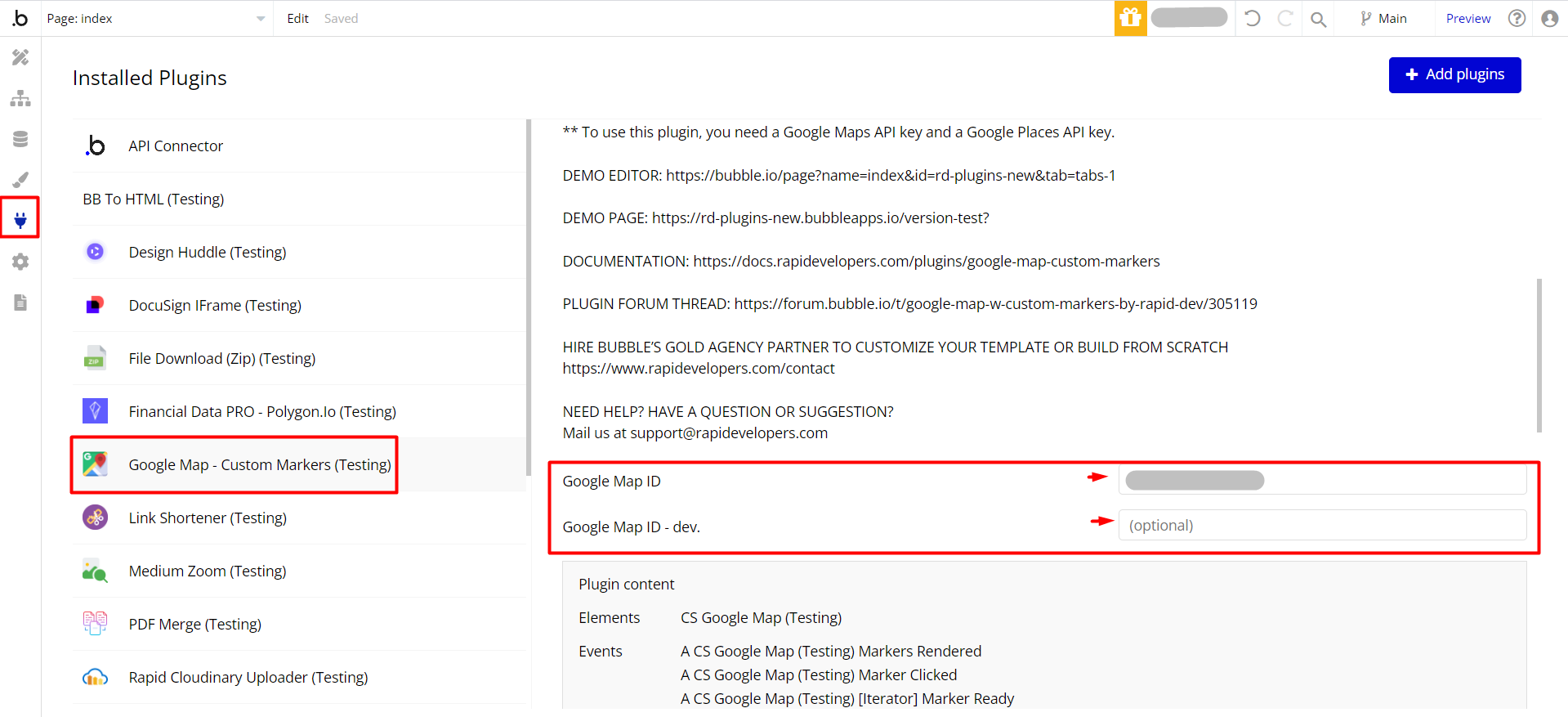
- Once you have the API keys, go to the Plugins tab and paste the Google Map ID keys in the corresponding fields of the Google Maps Custom Markers plugin settings.

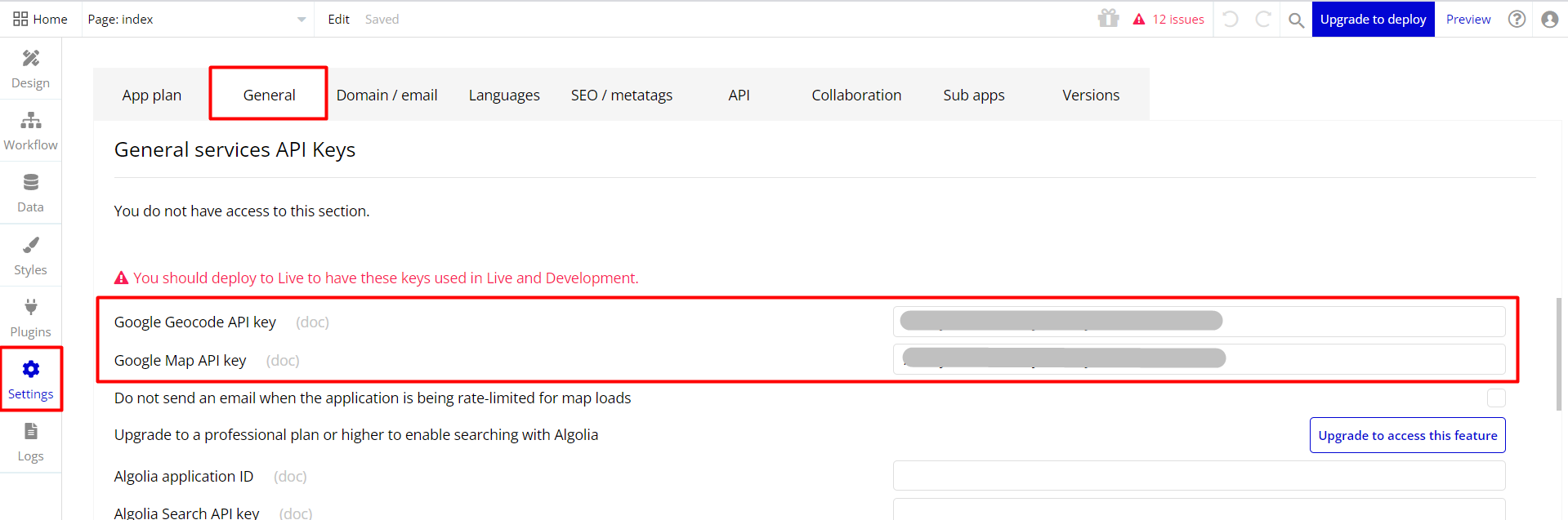
- Next, go to the Settings > General tab and paste the Google Maps and Geocode API keys in the corresponding fields of the Google Maps API settings.

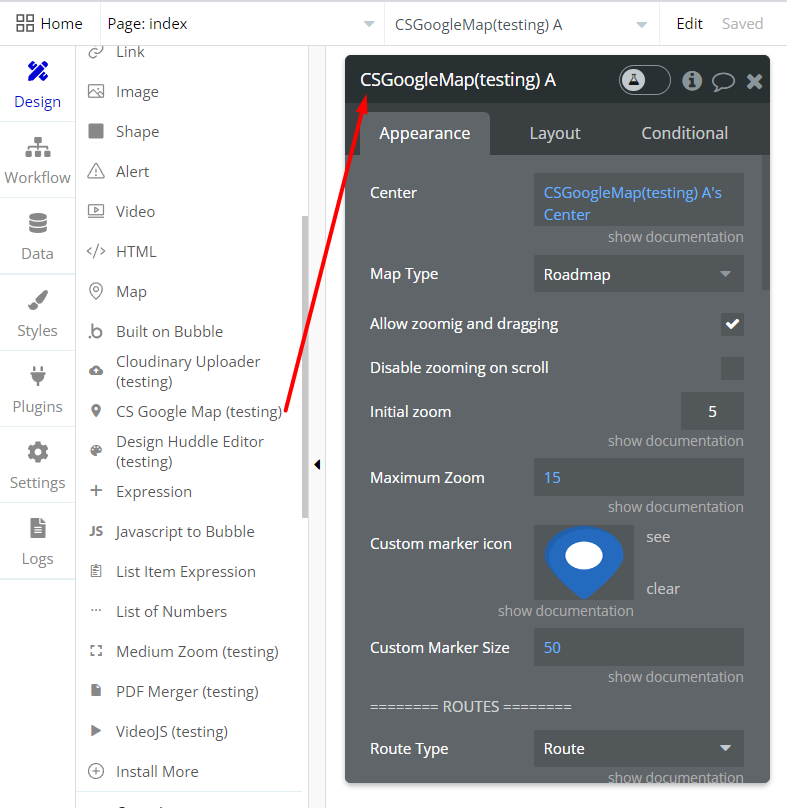
- Now, you can use the Google Map Custom Markers plugin in your app. Go to the Design tab and drag the CS Google Map element to the page where you want to display the map.

- You can customize the map as needed, such as setting the zoom level, center coordinates, marker icons, labels, etc. You can also use dynamic data to display a list of markers on the map.

Frequently Asked Questions
Have a question, or suggestion, or have you encountered an issue? 🤷♂️
Please get in touch with us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!