Dedicated forum thread: https://forum.bubble.io/t/new-plugin-circular-sliders/81385
Demo page
Introduction
This plugin allows you to add Circular Sliders to your Bubble application.
Features
Includes:
- Set Minimum/Maximum value
- Autobinding on parent group's thing
- Access to the current value
- The tooltip displayed in the center of the slider
- Set Initial Value
- Enable Animations
- Set Handle and Slider Shape
- Specify the color of the handle, path, and range
- Specify the Radius (size) of the slider
and more!
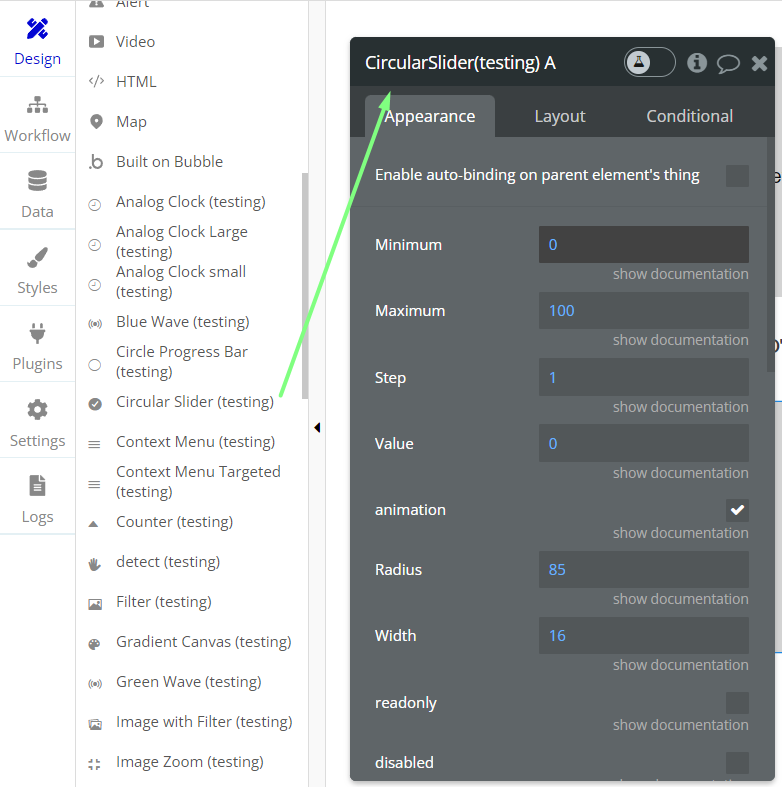
How to Setup
After installing the plugin, search for the "Circular Slider" element and simply drag it onto your application.

Specify all relevant fields within the element inspector such as the shape, color, range, value, and much more!
You have access to the current value of the slider via its state called "value".
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!