Demo page
Introduction
This plugin allows you to add a circle and semi-circle progress bar to your app.
Simply drag the element onto your app and specify all parameters within the element inspector.
You can use this plugin to enhance the user experience of your app.
Features
You can choose the size of the progress bar, the percentage value, the color, the animation style, and more!
How to Setup
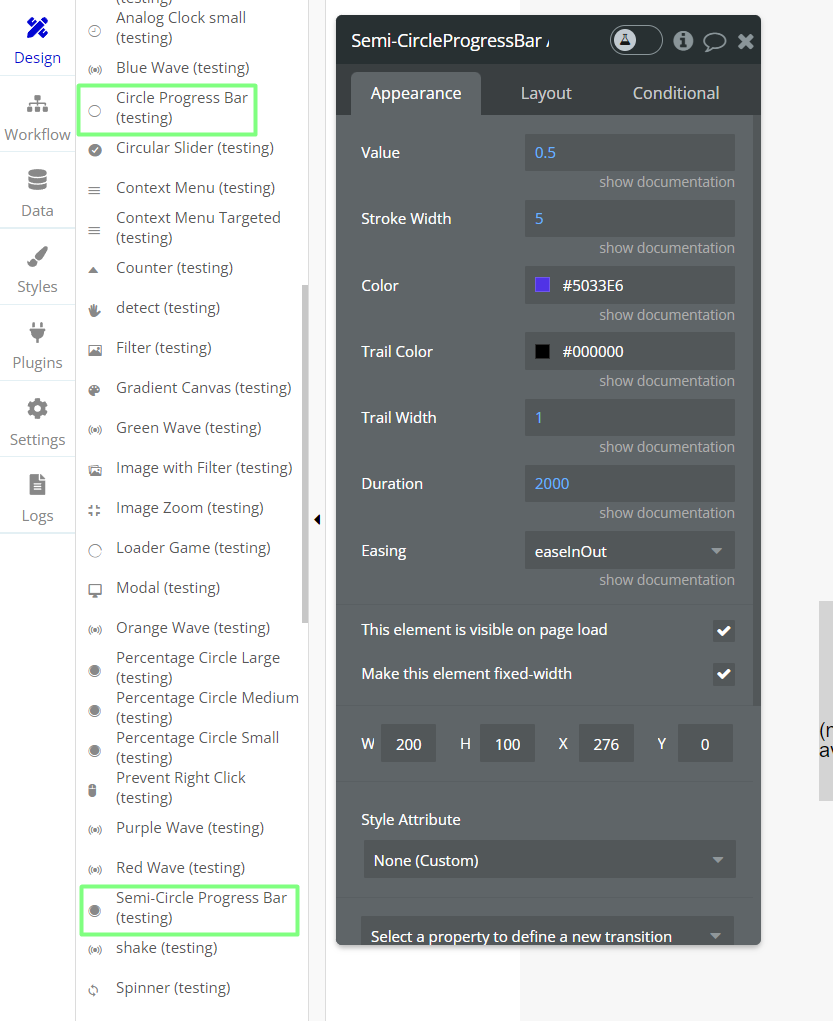
Drag the Circle- or Semi-Circle Progress Bar onto your page. Specify all the parameters within the element inspector.

!! The element is resizable and the progress bar will always take up the whole width and height of its container.
Therefore you will always want to use square proportions for the circular progress bar (example: 200px width and 200 px height) ie. the same width and height.
For the semi-circle progress bar, you will need to set the height to half the width (for example: 200px width and 100px height).
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!