Demo page
Introduction
This plugin allows you to dynamically underline text using colored lines.
You can set the color, the duration of the animation, the thickness of the lines, and if the lines should be striped.
Features
You can use this plugin to draw the users’ attention to a specific portion of text.
How to Setup
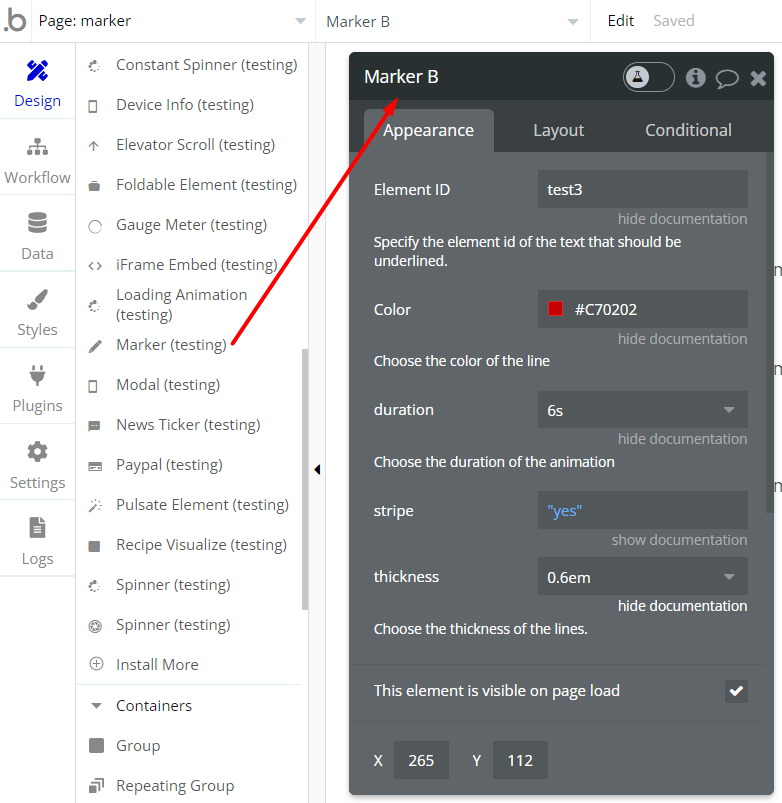
Drag the marker element onto your page.

You can also specify the thickness, color, duration, and if the lines should be striped.
Go to settings-> general and enable the option to add id attributes to HTML elements. See a short guide here: https://docs.rapidevelopers.com/how-to-assign-an-id-to-the-element
Choose the text that should be underlined and enter an element ID. Enter the same element ID in the element ID field within the marker element.
If you want to underline multiple text elements, you will need to add a separate Marker element for each text.
Frequently Asked Questions
Have a question, or suggestion, or encountered an issue? 🤷♂️
Please contact us by sending an email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!