This section states the purpose of each page.
Introduction
In this summary, we will describe each page and its content. The Page Element is the fundamental one that contains all the other elements.
Tip: See Bubble Reference for more information about Pages element https://bubble.io/reference#Elements.Page 🙂
Pages
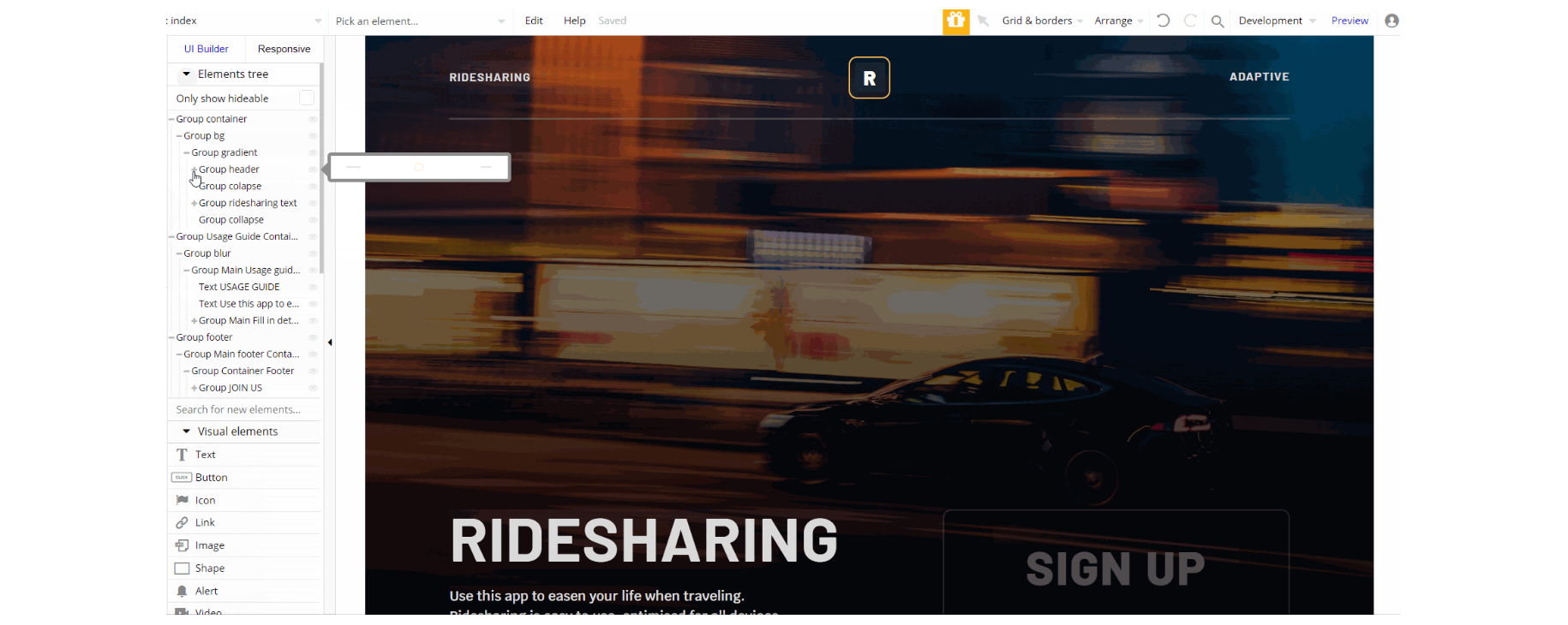
index
This is the main page typically encountered first on the web app that usually contains links to the other pages of the site. A homepage includes a variety of menus that make it easy for users to find the information they need.

The design of this page consists of three main group containers used to hold other elements divided into sections. Group "container", "Usage Guide Container" and "footer" are parent groups that have nested elements (i.e texts, groups, buttons) on page.

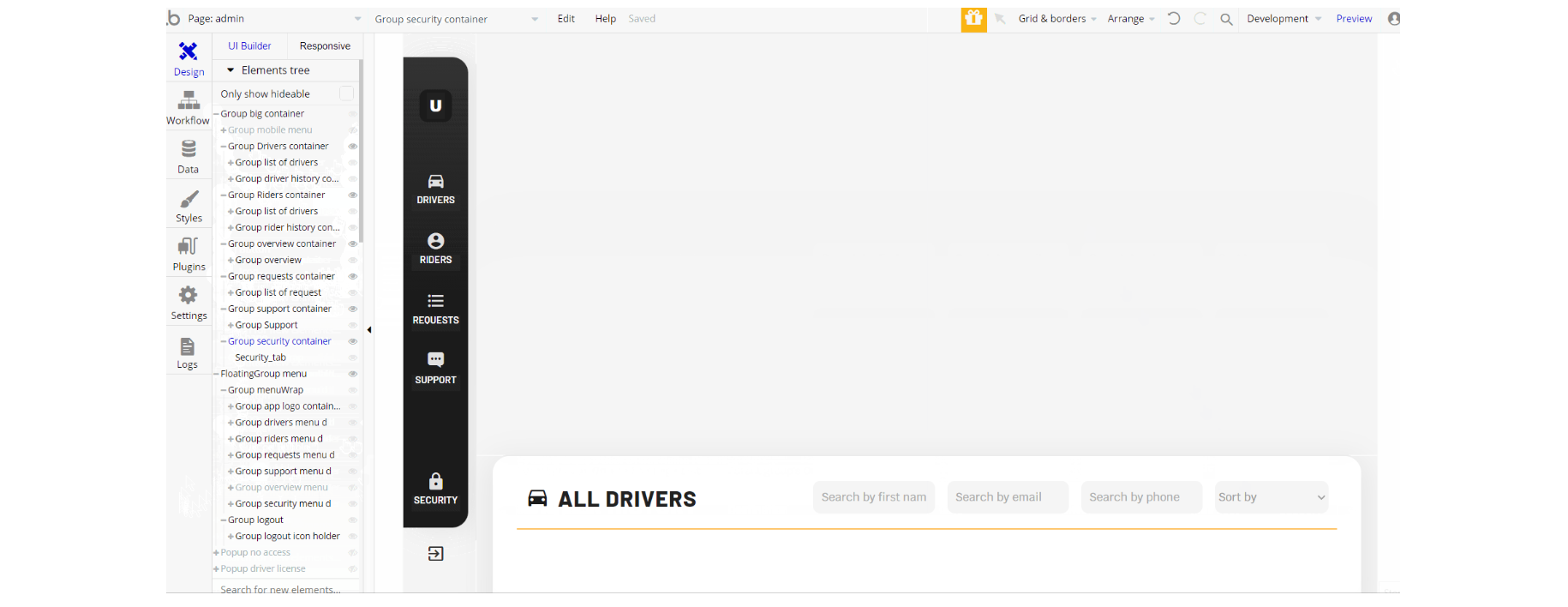
admin
This page is designed to manage platform data, e.g. Users, Requests, Support, Payments… and others. Only users with admin rights are able to access this page (in read-only mode), and those users who have access rights can edit or delete anything here.
Tip: Initially, your design elements might be hidden in your editor.
Here is how to unhide 👀 them:

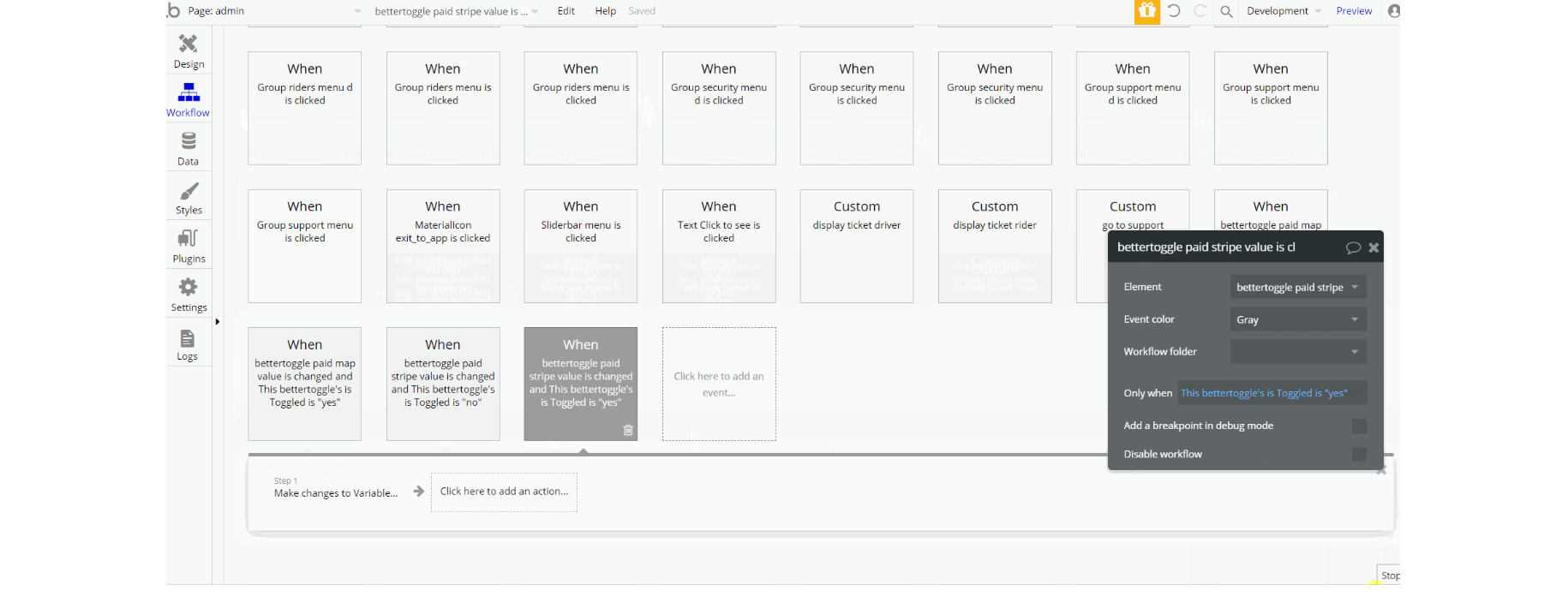
The design of this page consists of the main container "big container" with floating group "menu" and a couple of pop-ups: "no access" and "driver license".
The group "big container" holds all of the elements on page. It is the parent group that has nested groups, texts, buttons, repeating groups, etc.

The workflows actions on this page are used for: navigation to page using go to page action, set state values of elements, show and hide different elements action and also working with data actions - make changes to a thing, make changes to a list of things, delete a thing for Messages, Variables, Request and User data types. Additionally, there are actions like scroll to and animate an element, and schedule custom event.
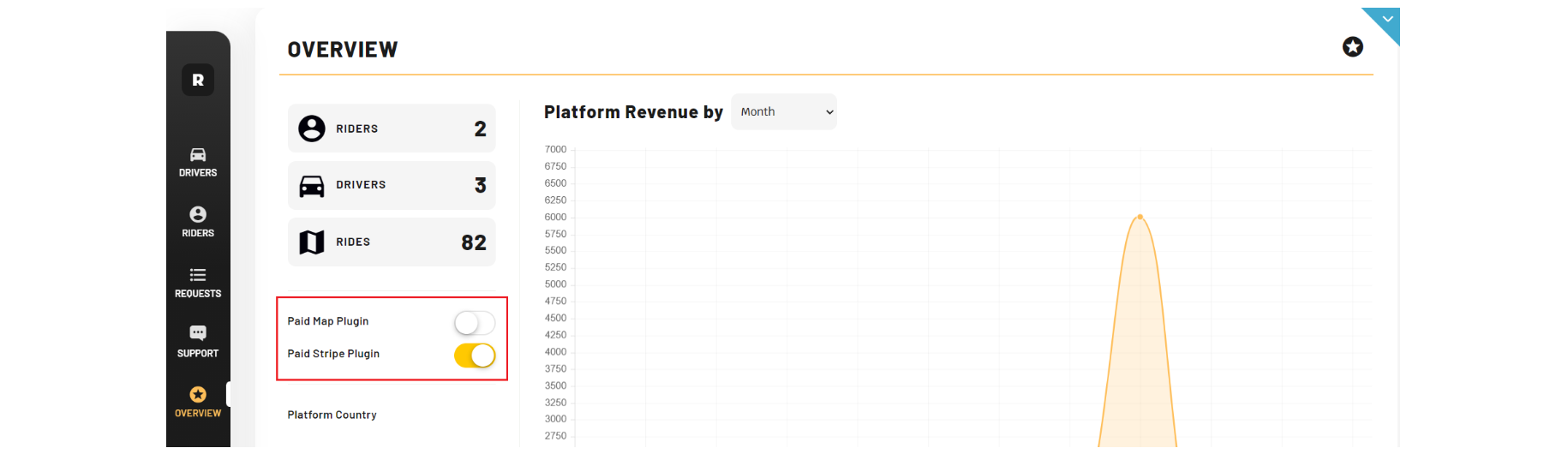
Note: The Paid Stripe Plugin and Paid Map Plugin can be changed on the admin page under the Overview Tab as an application owner. Just use the toggle.
If you do not want to use them, simply remove the plugins from the template by uninstalling and unsubscribing.

driver_page
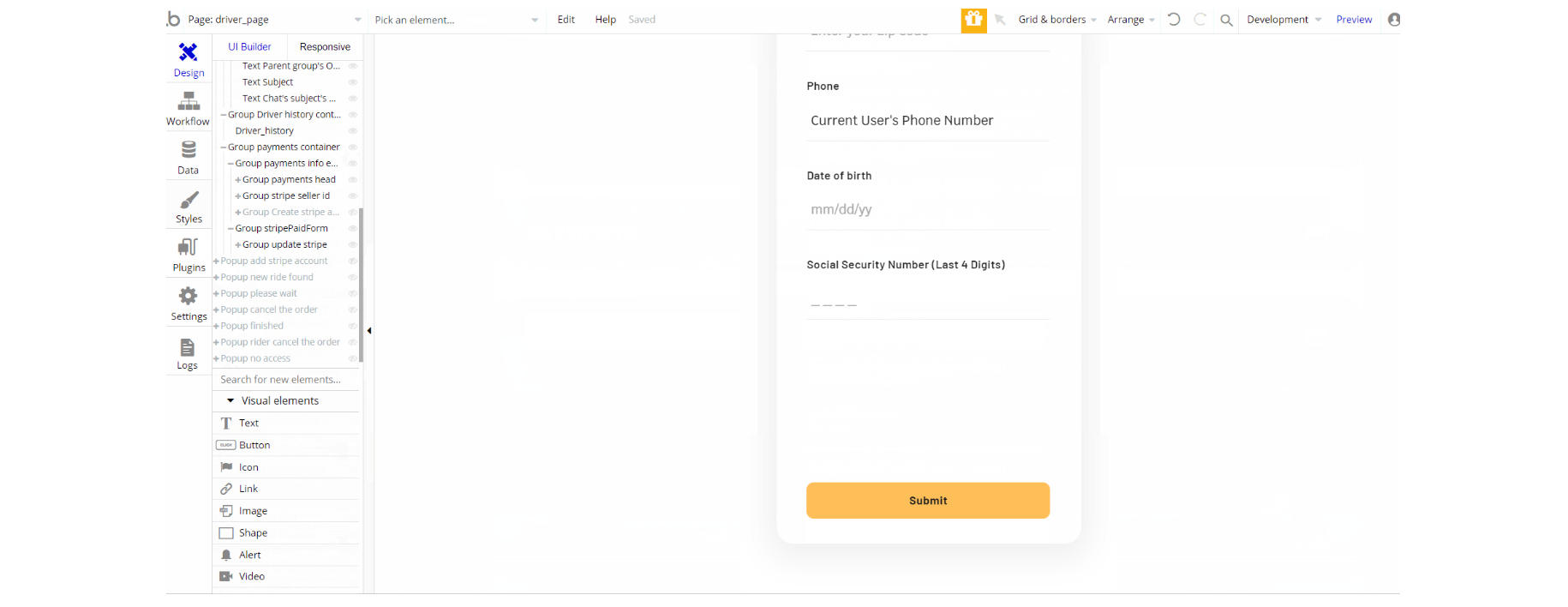
This page is a driver dashboard. Here, the user (driver) can manage his profile: change name, photo, and location and modify car information (car model, color, and plate number).
Here the driver can see the History of rides and connect an existing Stripe Seller account or register a new one.

The design consists of a main group "main container" which holds all of the other elements in the design. There are half a dozen of pop-ups that are hidden by default and floating group "menu".
Group "main container" is divided into sections and comes with conditional on elements to show or hide paid and/or free versions of Stripe/Map

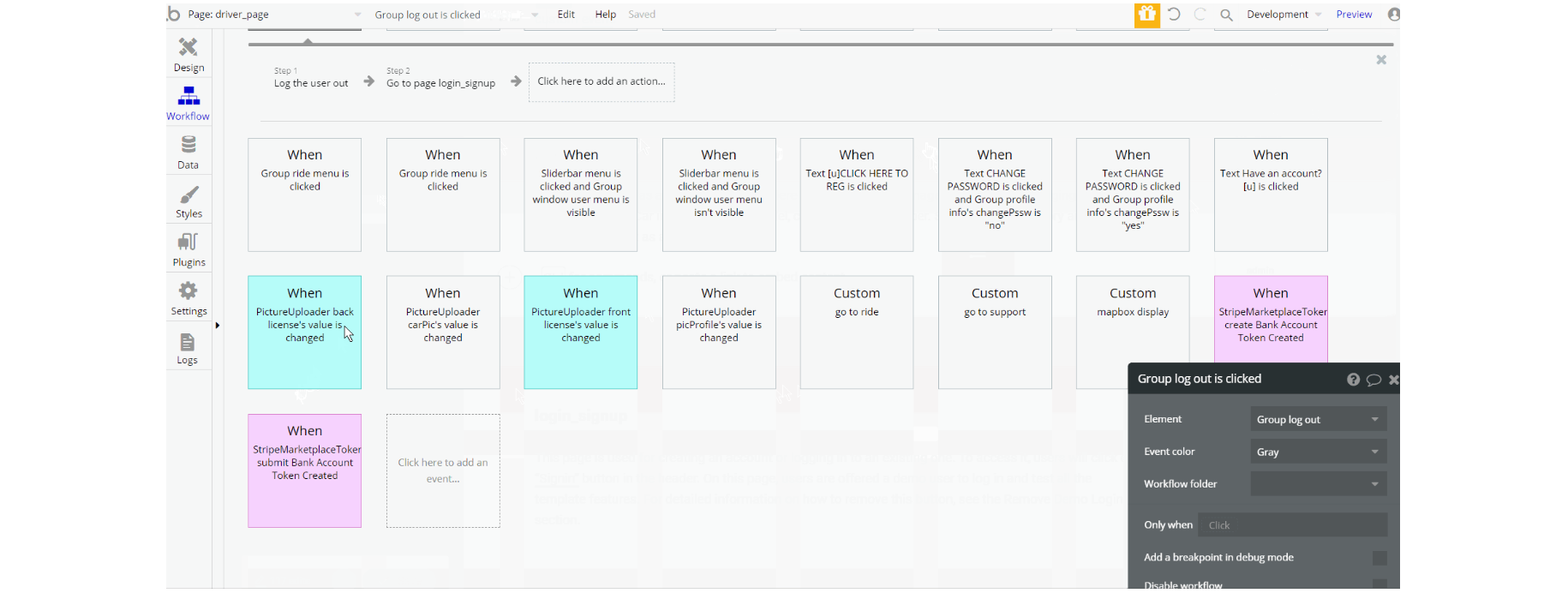
The workflow actions on this page are used for: navigation to a page using go to page action, set state values of elements, show and hide different elements action, display data in element and also working with data actions - make changes to a thing, make changes to a list of things for Messages, Order and User data types.
Additionally, there are actions like scroll to and animate an element, and schedule custom event.
Stripe Payment actions are seen here: Create a Seller using Stripe Marketplace and register the user as seller via Stripe Bubble default.
Note: If you decide to remove paid plugins from the application, you will probably want to adjust the design accordingly. Find groups "map paid" and "stripePaidForm" and delete them. Always use Version Control for big changes. 🙂
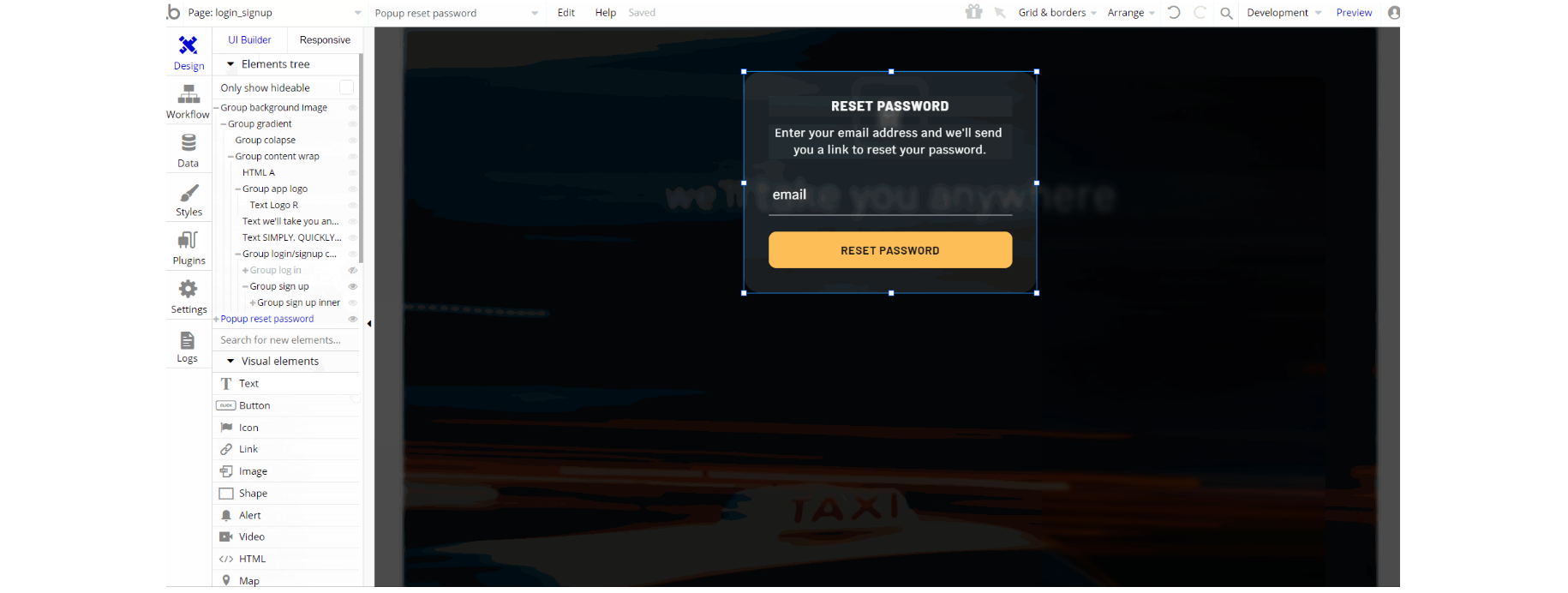
login_signup
This page is used for creating an account or logging in to an existing one. To access it, users will click on “Signin” button in the header.
On this page, users are offered a demo user to log in and test all the template features. For detailed information on how to remove this button, see the Remove Demo Login section.

The design of this page consists of one main container "background image" that is used to hold all of the elements (i.e groups, texts, buttons, and images) on the page for displaying the signup and login forms. The pop-up "reset password" is not visible on page, but is triggered by an action.

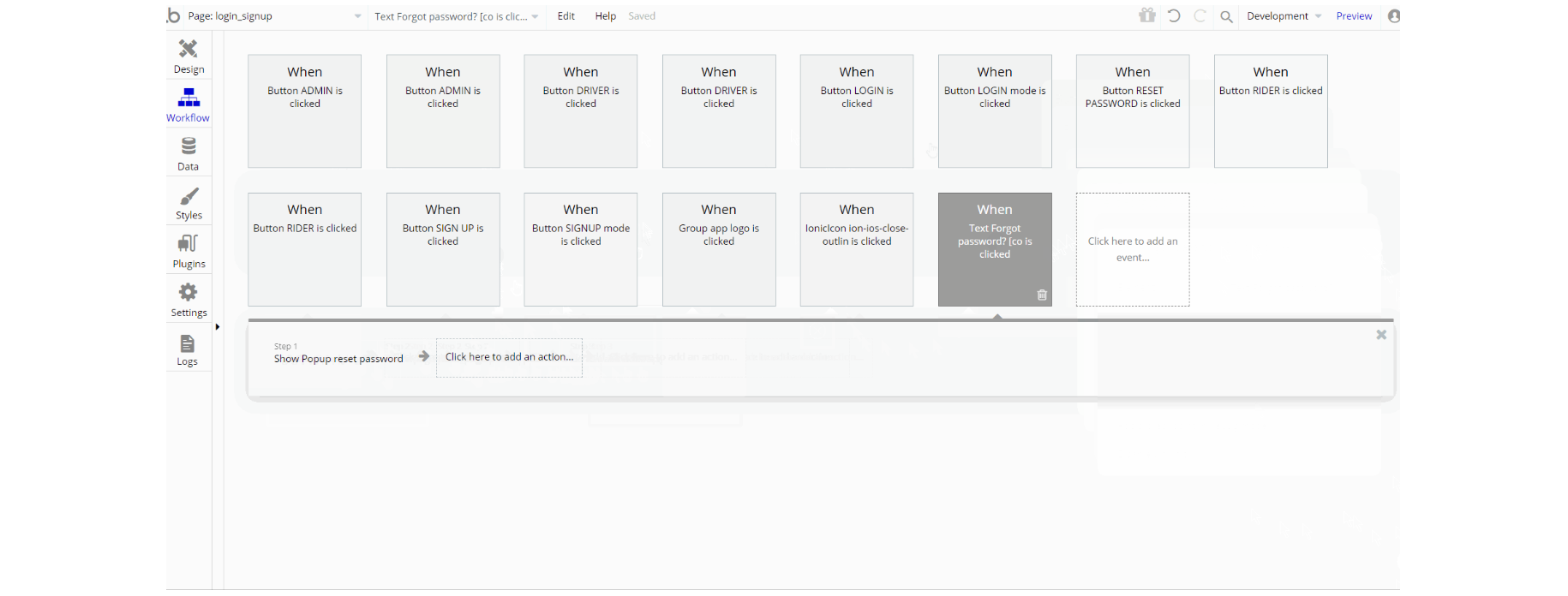
The workflow actions on this page are mostly related to login and signup functionalities and redirect the user to the respective page: log the user in action, sign the user up and go to page actions are predominant.
Also, some additional actions like animate an element, show and hide an element, and add a pause before next action are the part of this page.
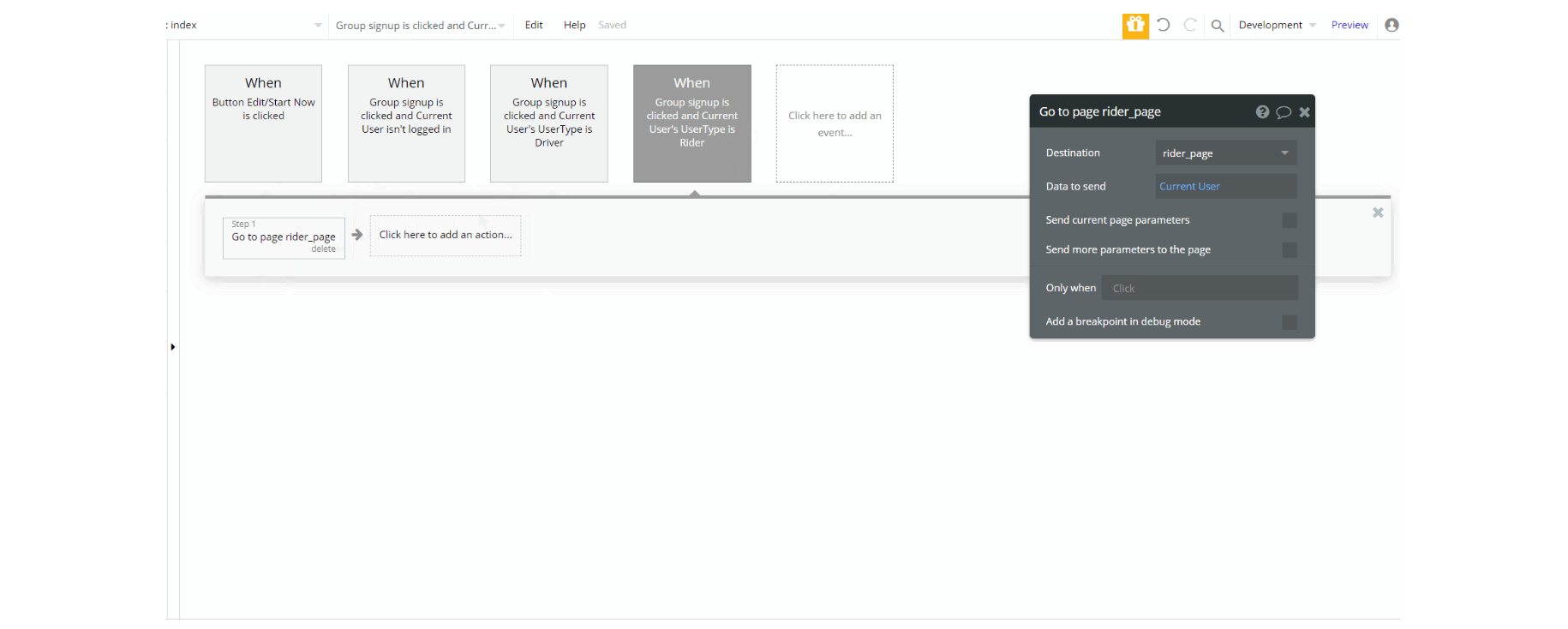
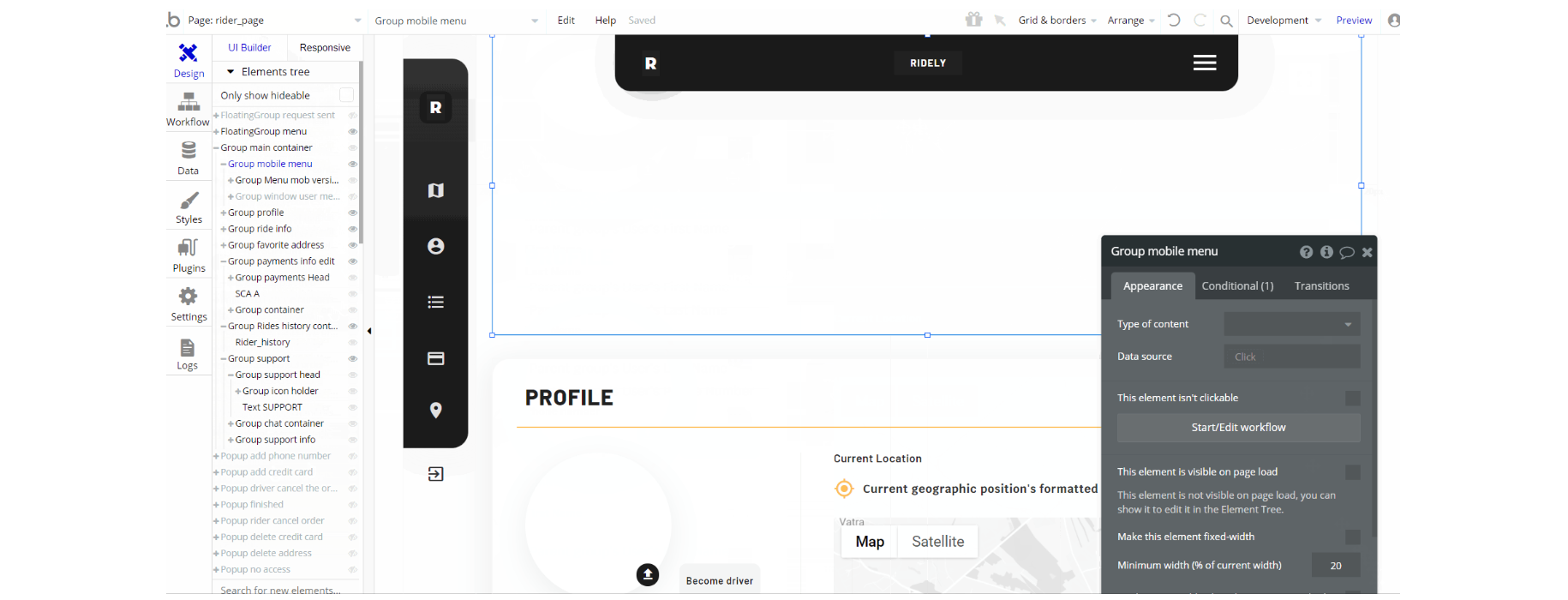
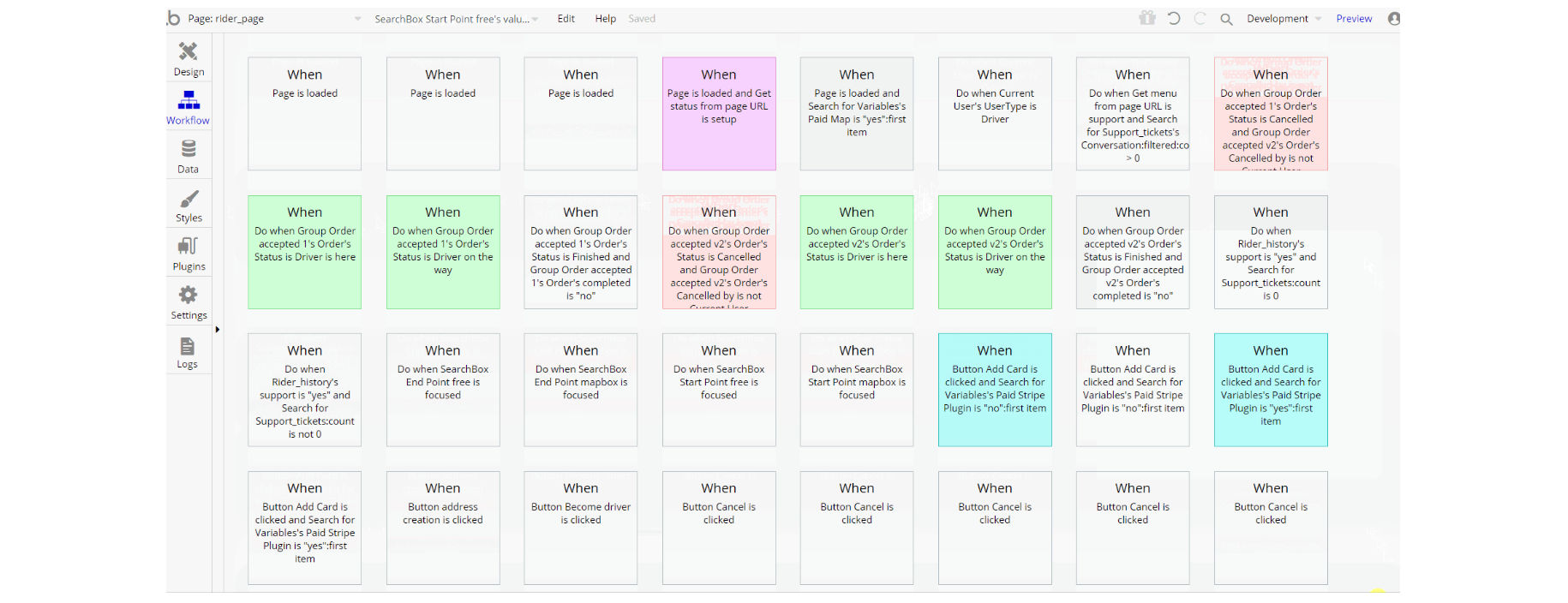
rider_page
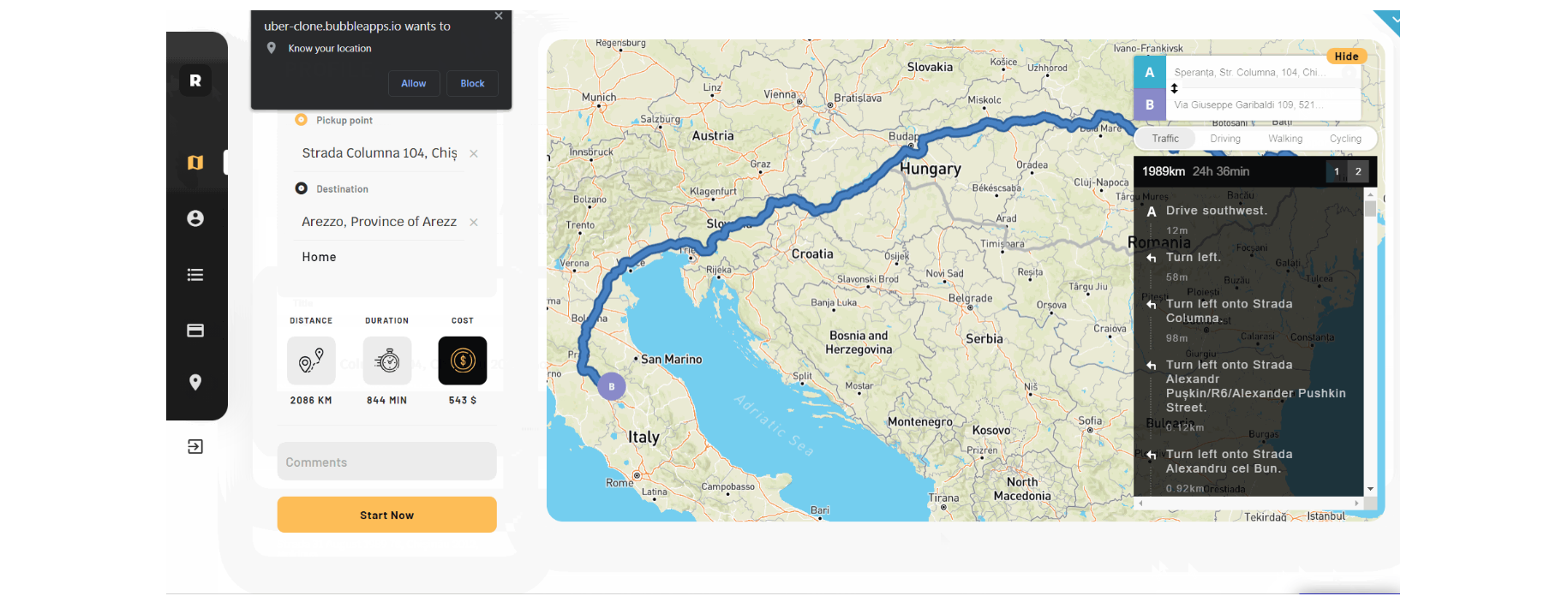
This page is a rider dashboard where the user (rider) can manage his profile: change his name, photo, and other details. Here the rider can add a bank card (or a few, and select a favorite one) to use it for payments, save favorite addresses for later use, and check rides history.
Tip: Initially, your design elements might be hidden in your editor. Here is how to unhide 👀 them:


The design of this page resembles the driver_page, but it has some sections for the user. It has a main group "main container" which holds all of the elements on the page. It's divided into subgroups for different sections.
Half a dozen of pop-up elements are used for different menu actions here, and a couple of floating groups "Menu" and "request sent" are part of this page design.

The workflow actions on this page are used for navigation between menu sections while also working with data and animating some elements. The set state value actions are seen here, as well as show and hide an element, display data in group/pop-up, animate an element, or scroll to an element actions which are part of the design.
Additionally, actions working with data are part of workflows, like make changes to a thing, create a thing, delete a thing and make changes to a list of things for Message, Address, User, Order data types.
Other actions seen on page are: Stripe Marketplace actions - Link a customer to a seller, Attach a payment method to a customer, Seller charge a customer and also default Stripe Bubble actions: charge the current user using saved CC and collect the user's CC information.
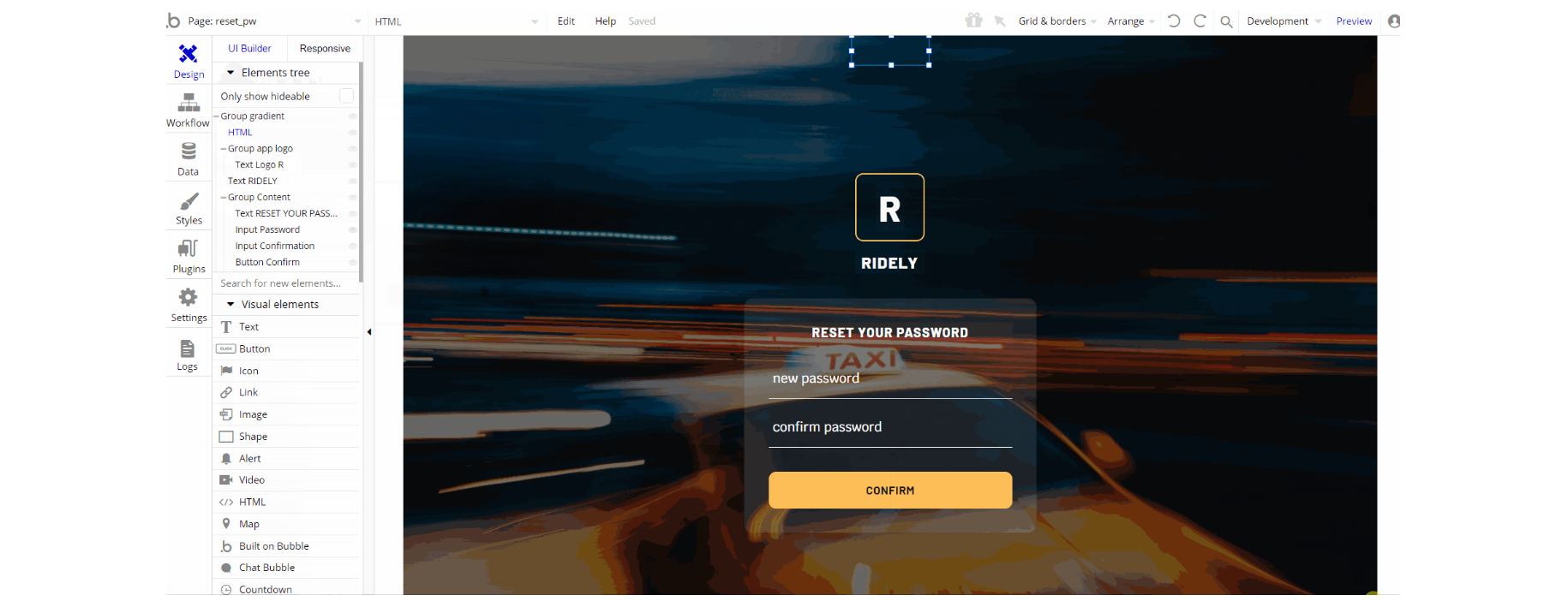
reset_pw
This page is used for resetting the password.

The design of this page consists of one main container group "gradient" that is used to hold all of the elements (i.e groups, texts, button, etc.). The group itself is gradient-style background.

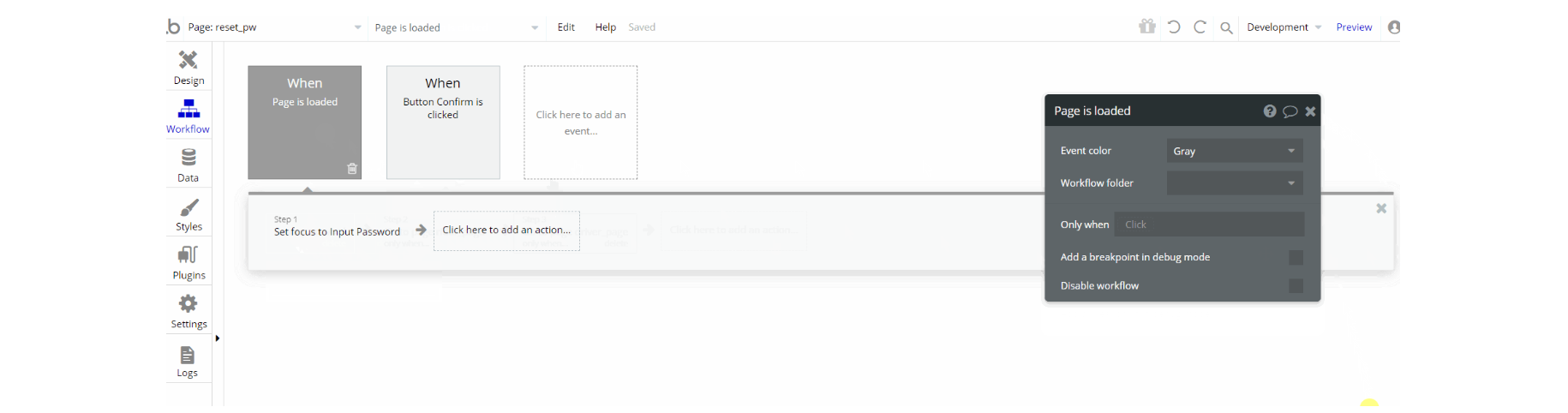
The workflows on this page are used for resetting the password, the ones which can be seen: the set focus of an element, reset password, and navigation go to page.
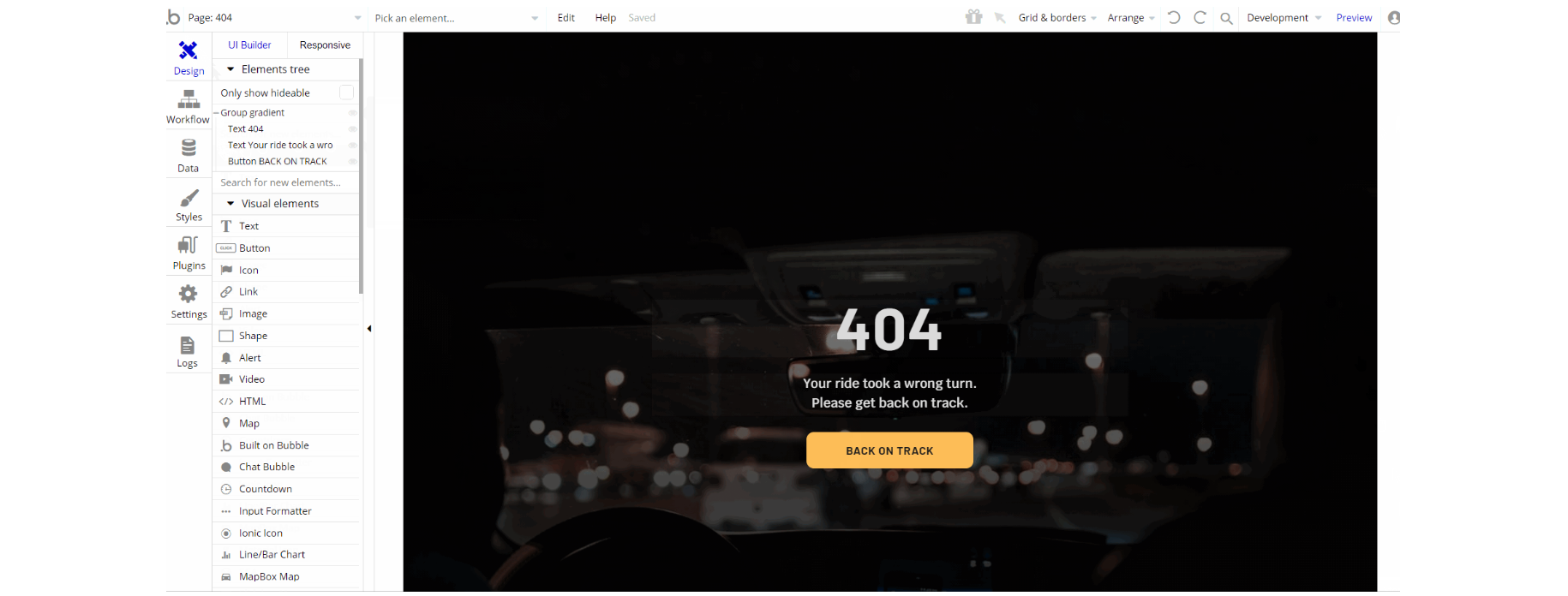
404
This is a custom-designed page for 404 redirect errors, informing a user that the requested web page cannot be found, or doesn't exist.

The design of this page consists of one main container group "gradient" that is used to hold all of the elements (i.e texts, button). The group itself is gradient-style background.