About this Template
Link to the template page: https://bubble.io/template/codefree-dashboard-1482531793626x244592086957162500
Introduction
Online sales remain the key to growth, and with the right tools, it's easy for any small business to quickly start selling online.
Our Marketplace Dashboard template is an admin dashboard for a marketplace or any other multi-vendor app.
Every marketplace is different, but they all have a seller (supply) and buyer (demand) side and act as an intermediary to bring them together.
Our no-code template is a great solution for small or medium businesses, especially for those selling online or just exploring to expand their commerce business online
As the platform owner, you have complete control over what kinds of products you'll accept on your marketplace.
It’s a great solution for retailers of every sort and size. The template is fully customizable and can be used as a part of a bigger app.
Features
- Responsive design (made on the new Bubble responsive engine)
- Login/Signup
- Search
- Graphs
- User management
- Accepting/rejecting items
- Orders management
USER TYPES DESCRIPTION:
Admin:
- Viewing the general stats: total sales, total orders, total refunded
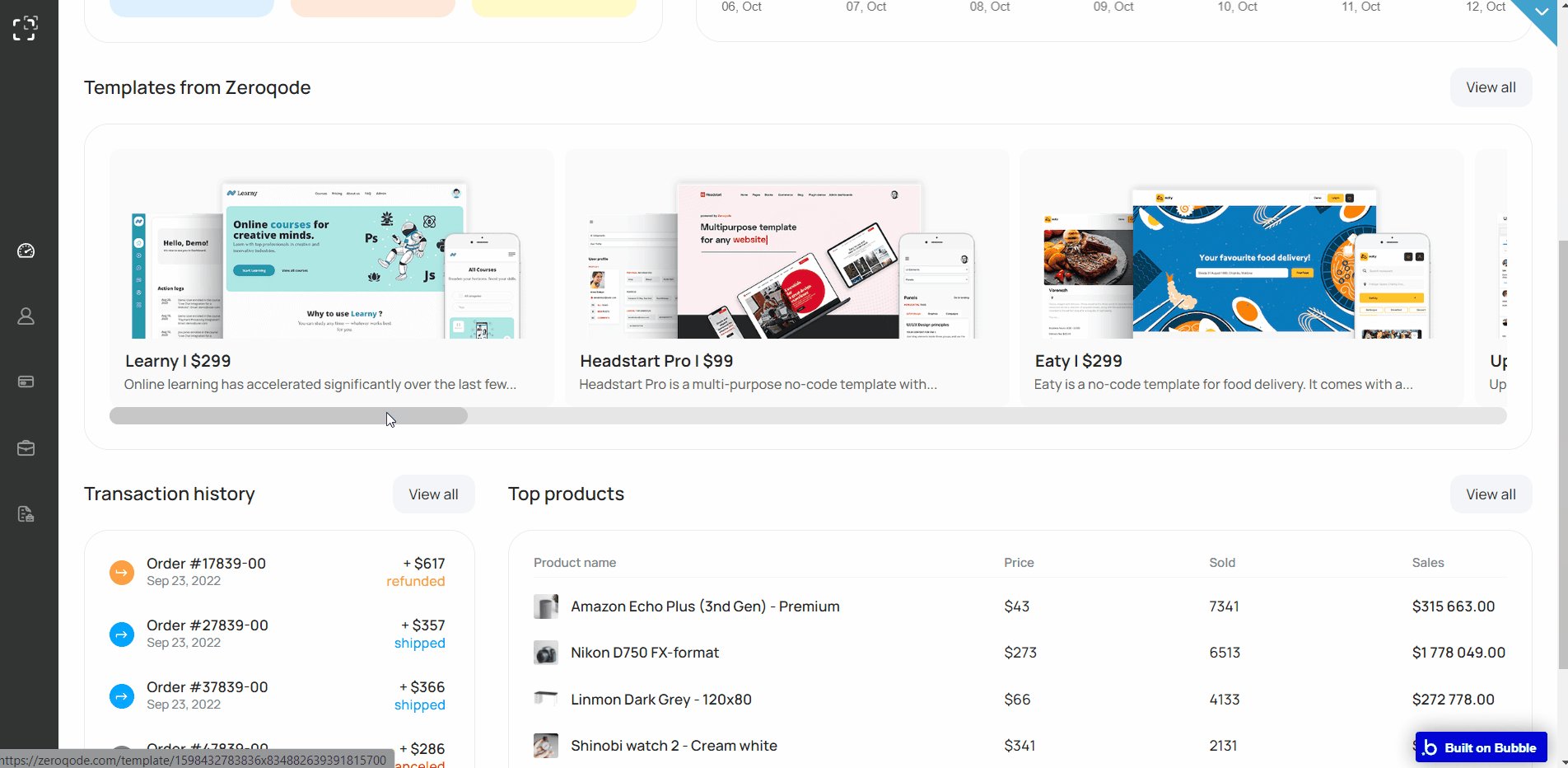
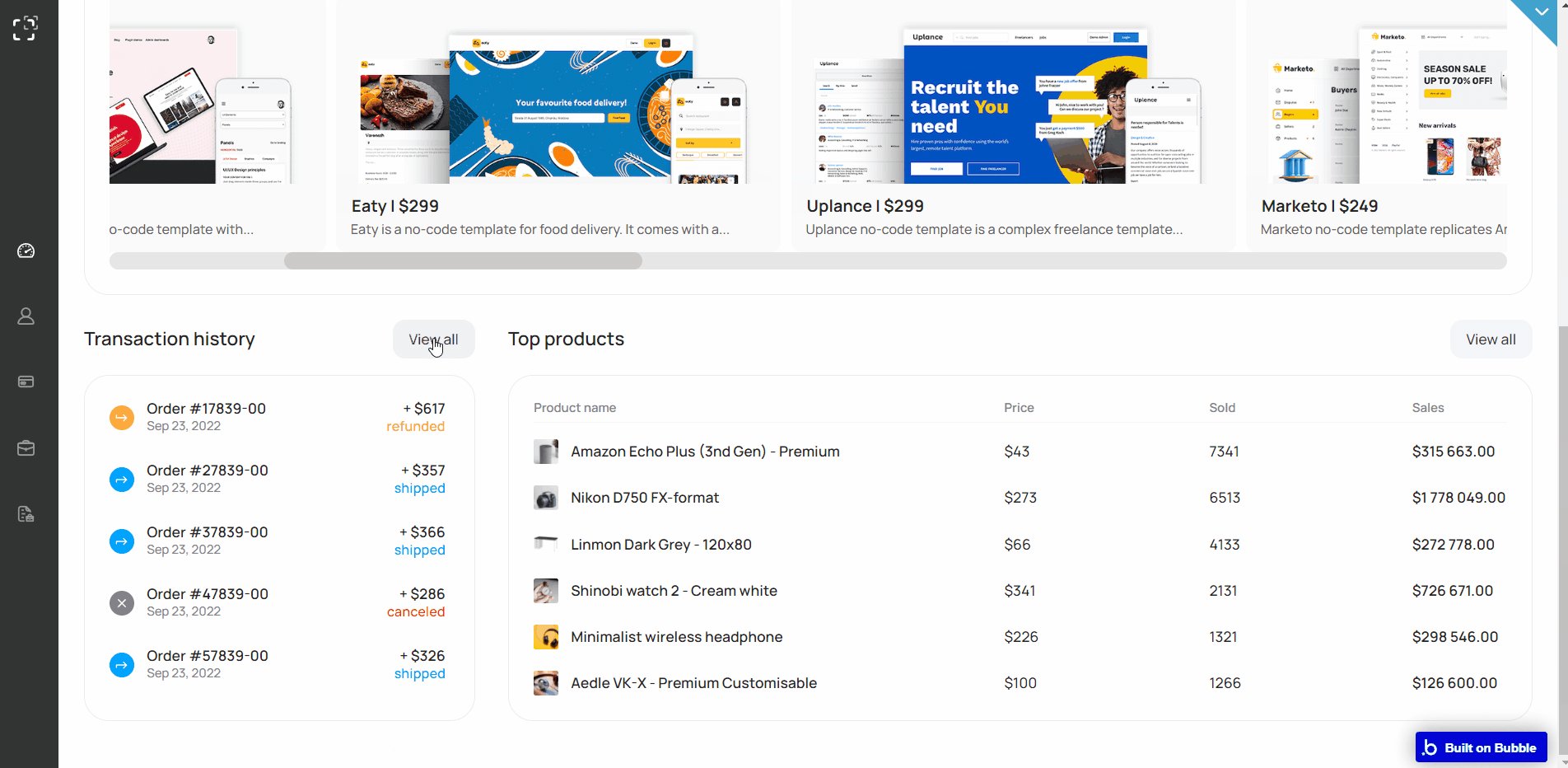
- Viewing transactions history
- Viewing top products
- Listing new products for sale
- Accepting/rejecting the products
- Keeping track of users
- Keeping track of orders
- Marking orders as shipped
- Can keep track of all the orders/payments
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
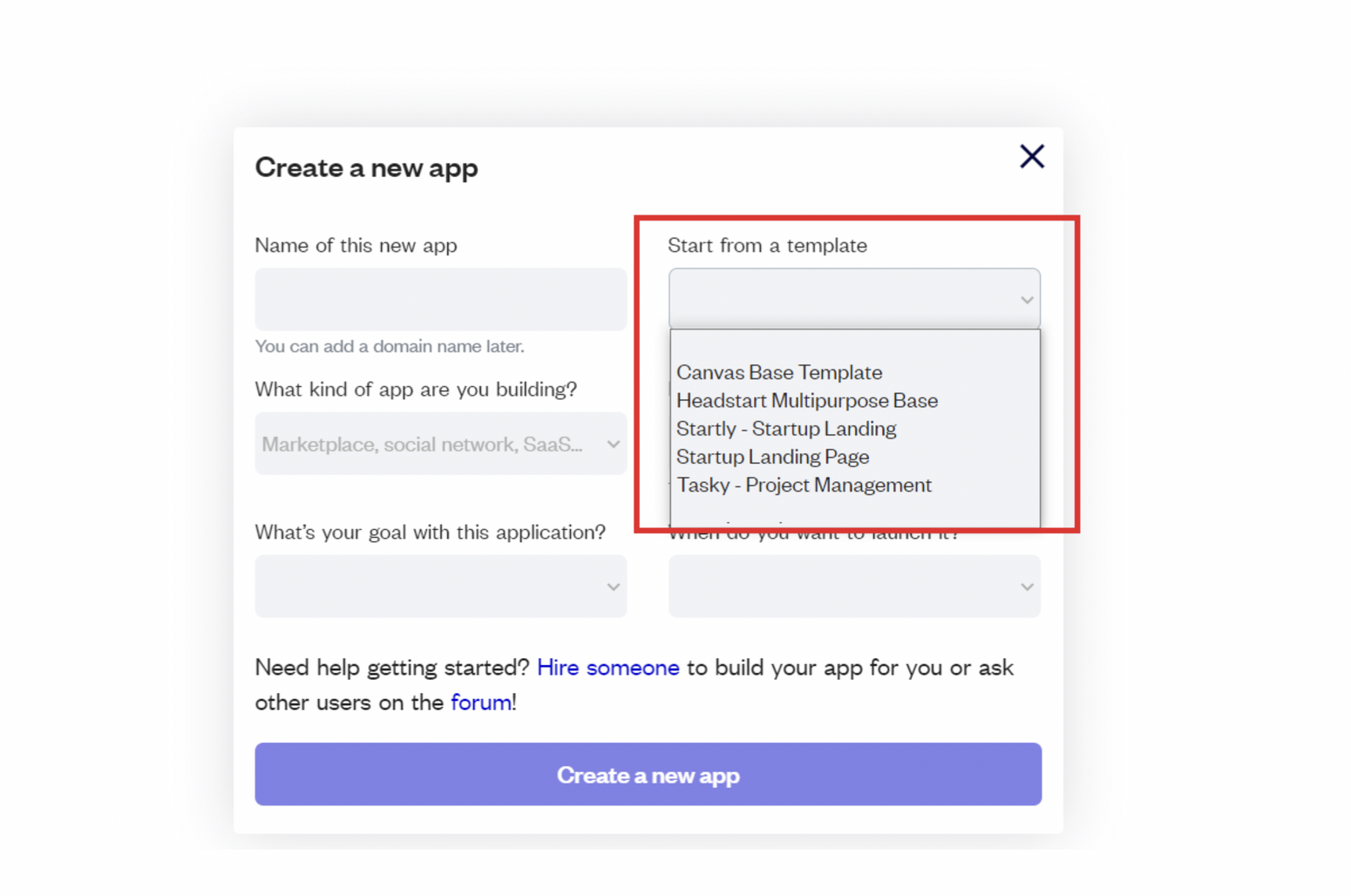
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

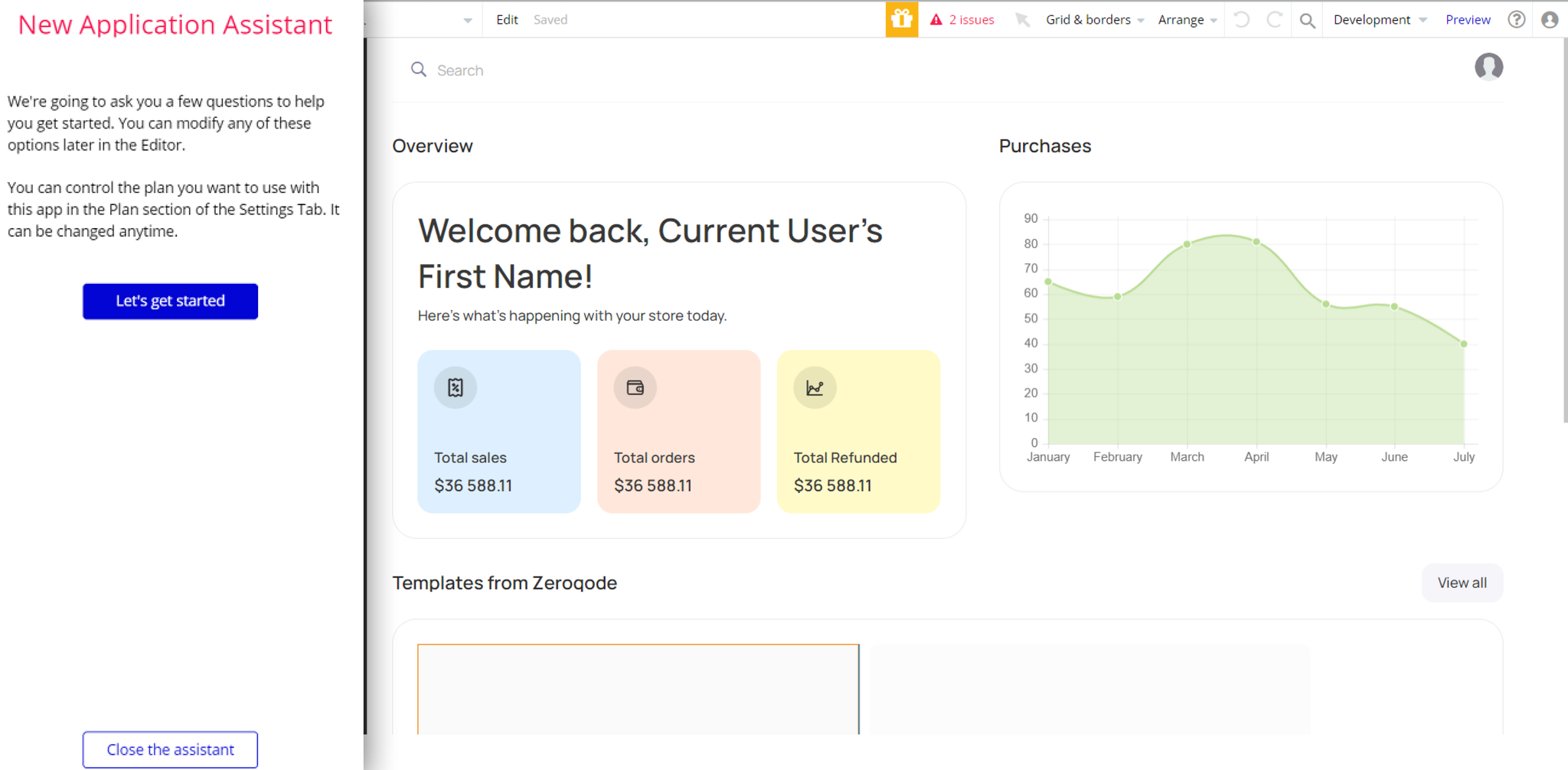
After the application has loaded, you'll see the Bubble assistant on the left side for New Application.

You can close it or follow the assistant steps to adjust different settings.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
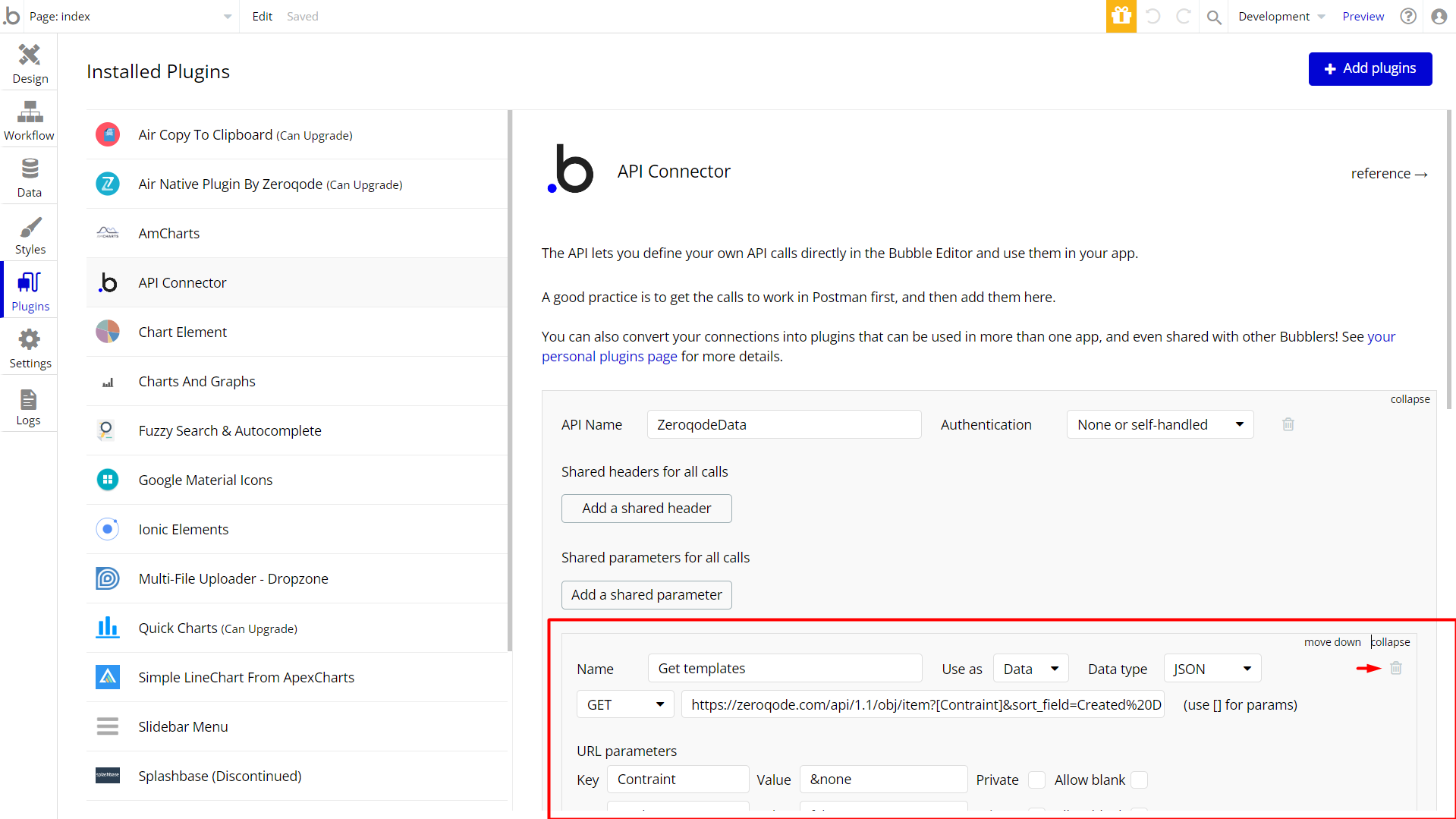
API Connector
This template is using API Connector to get data about our other templates, which are displayed in a repeating group on the
index page. To remove it from the template, remove:
- the related API call:

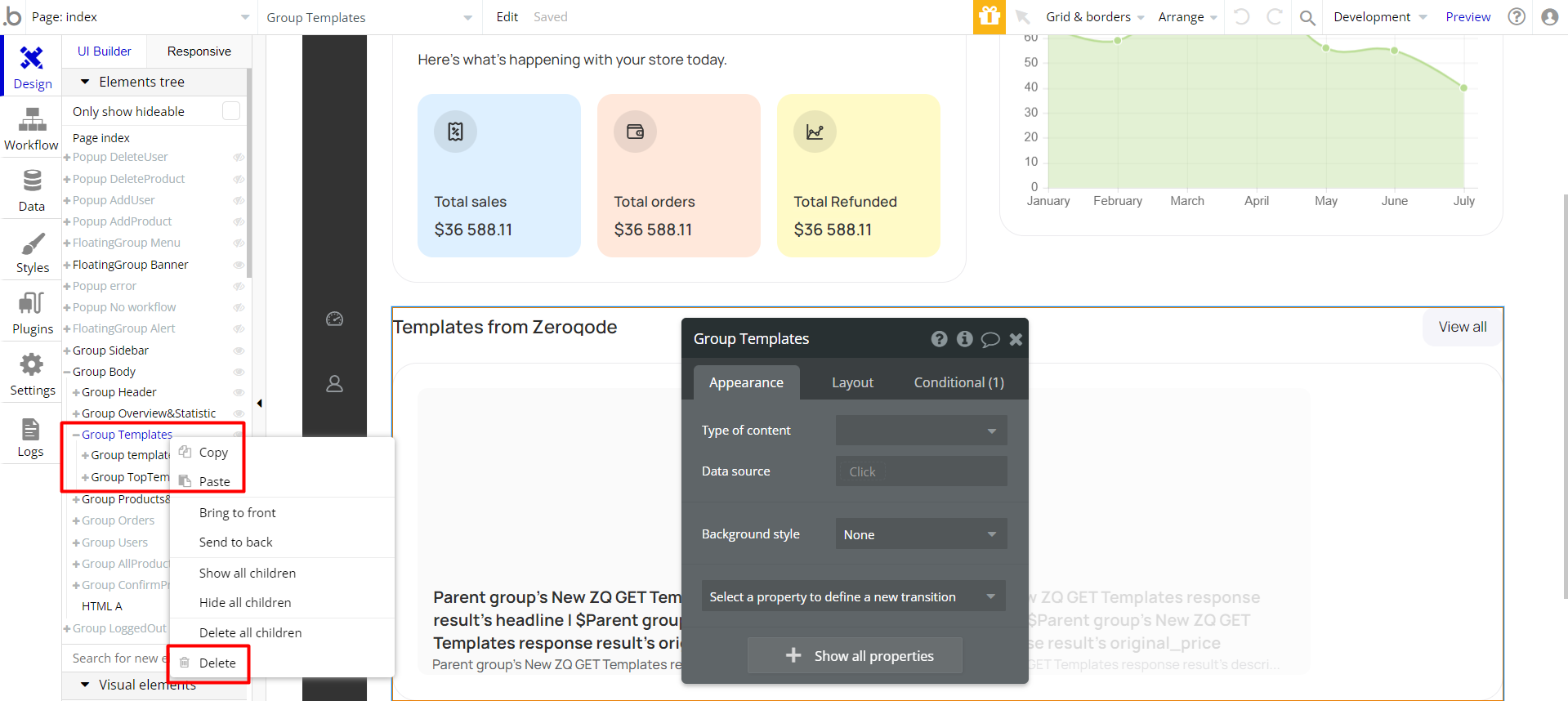
Group Templateselement from theindexpage:

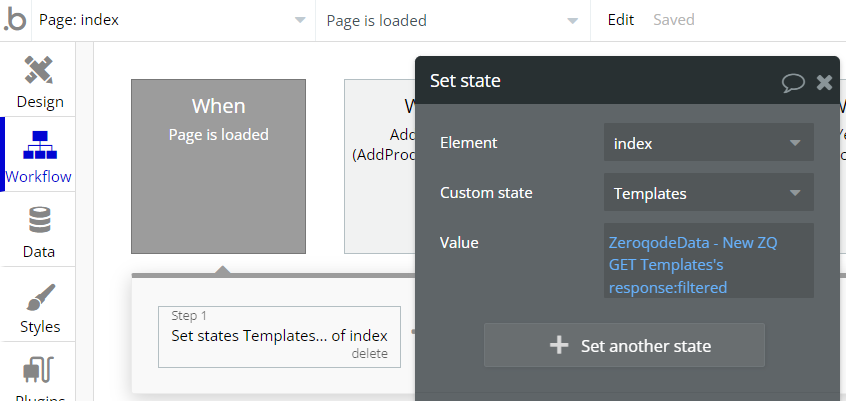
- delete the workflow that starts “When page is loaded”:

VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
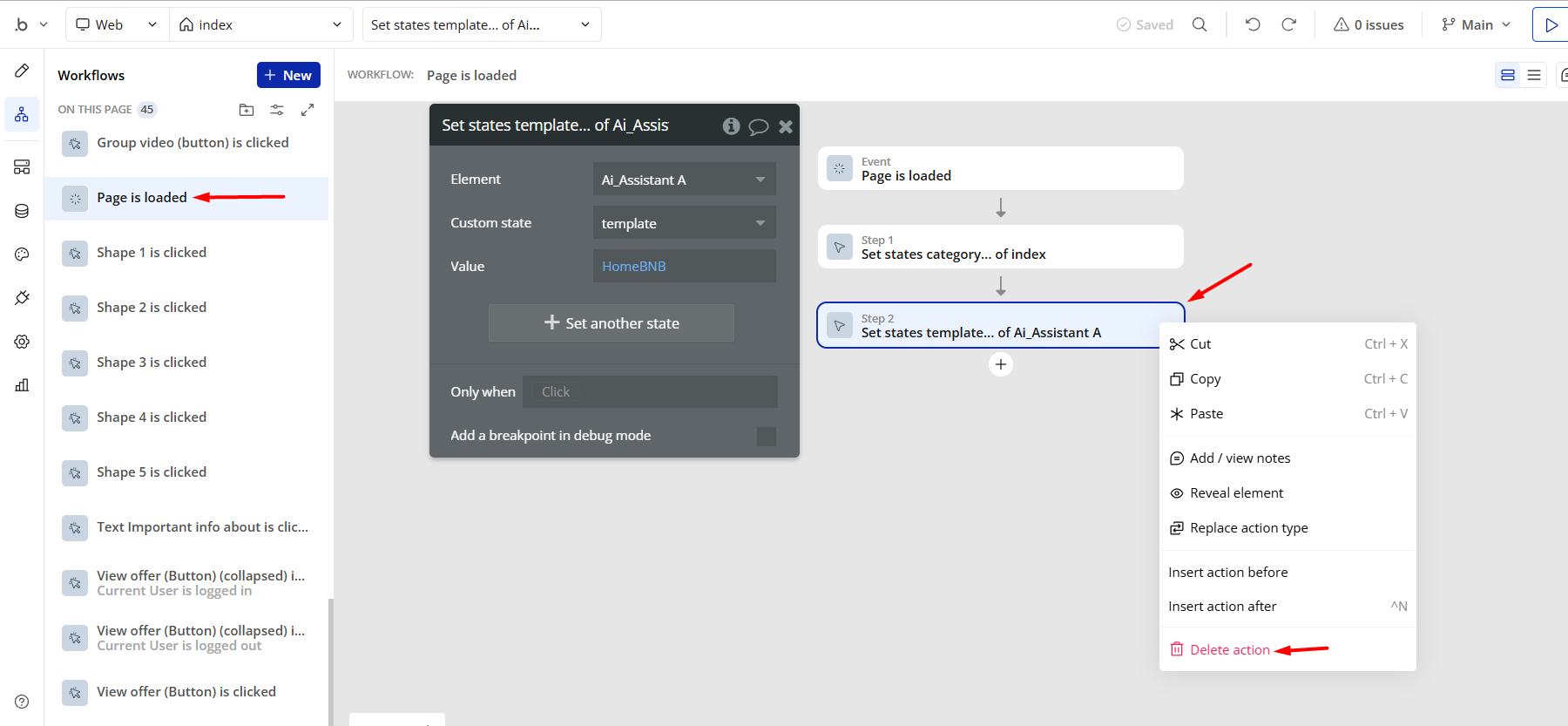
- reusable element “AI Assistant” from the index page and reusable elements
- remove the following step in the workflow:

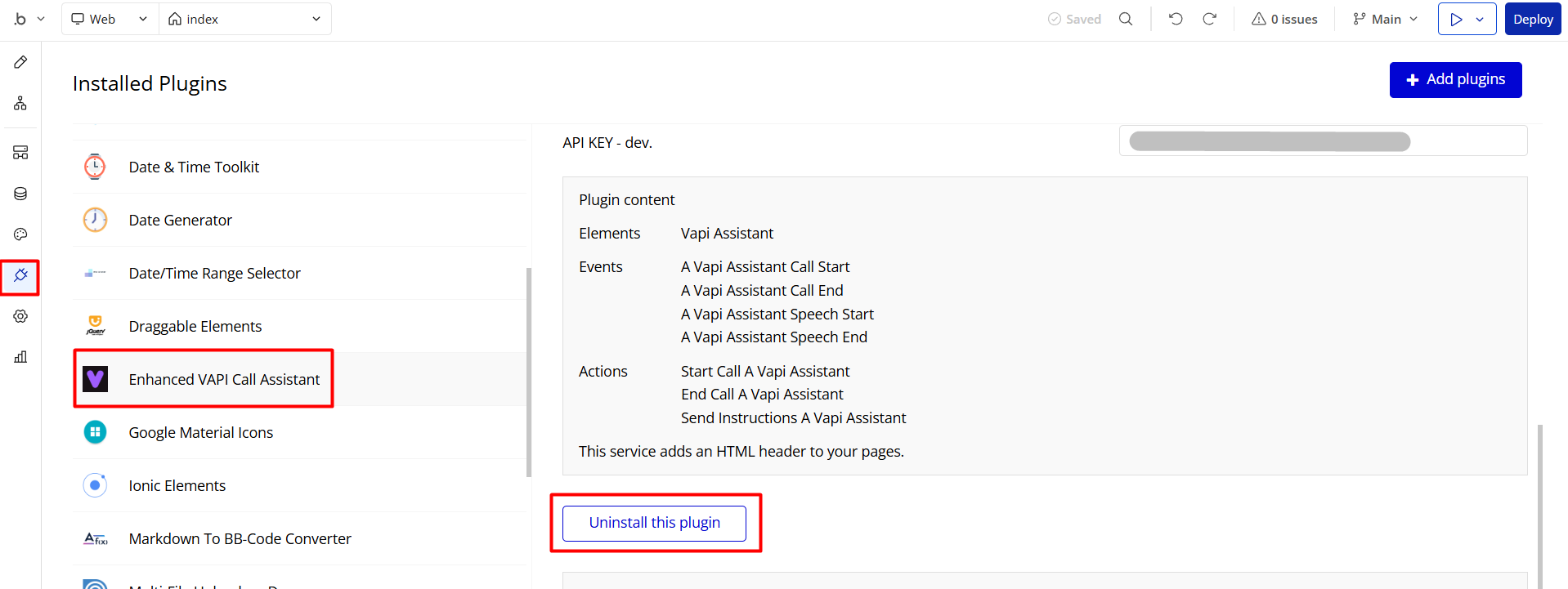
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and add the required plugins.
For reference, use the Data Types and Setup Guide sections.
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
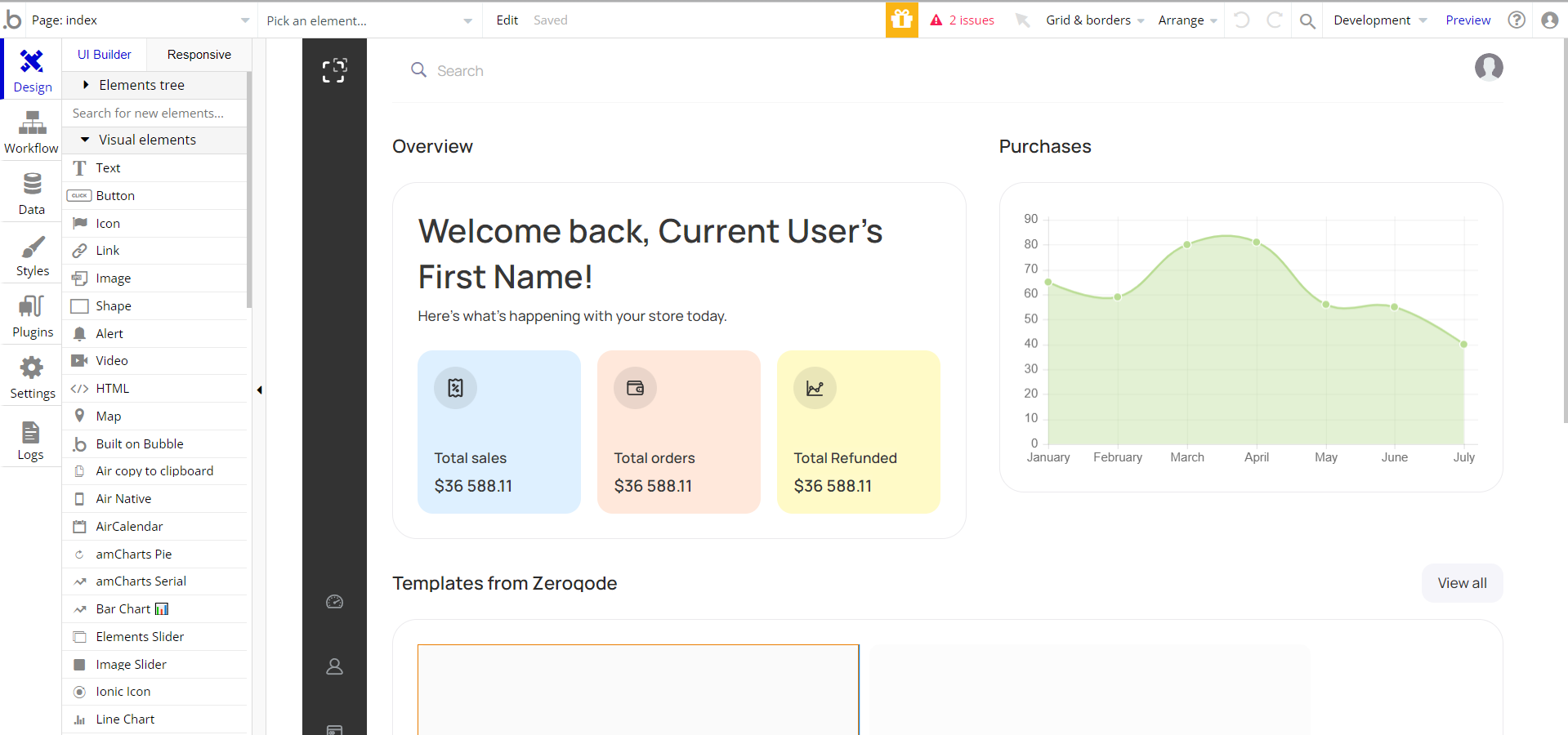
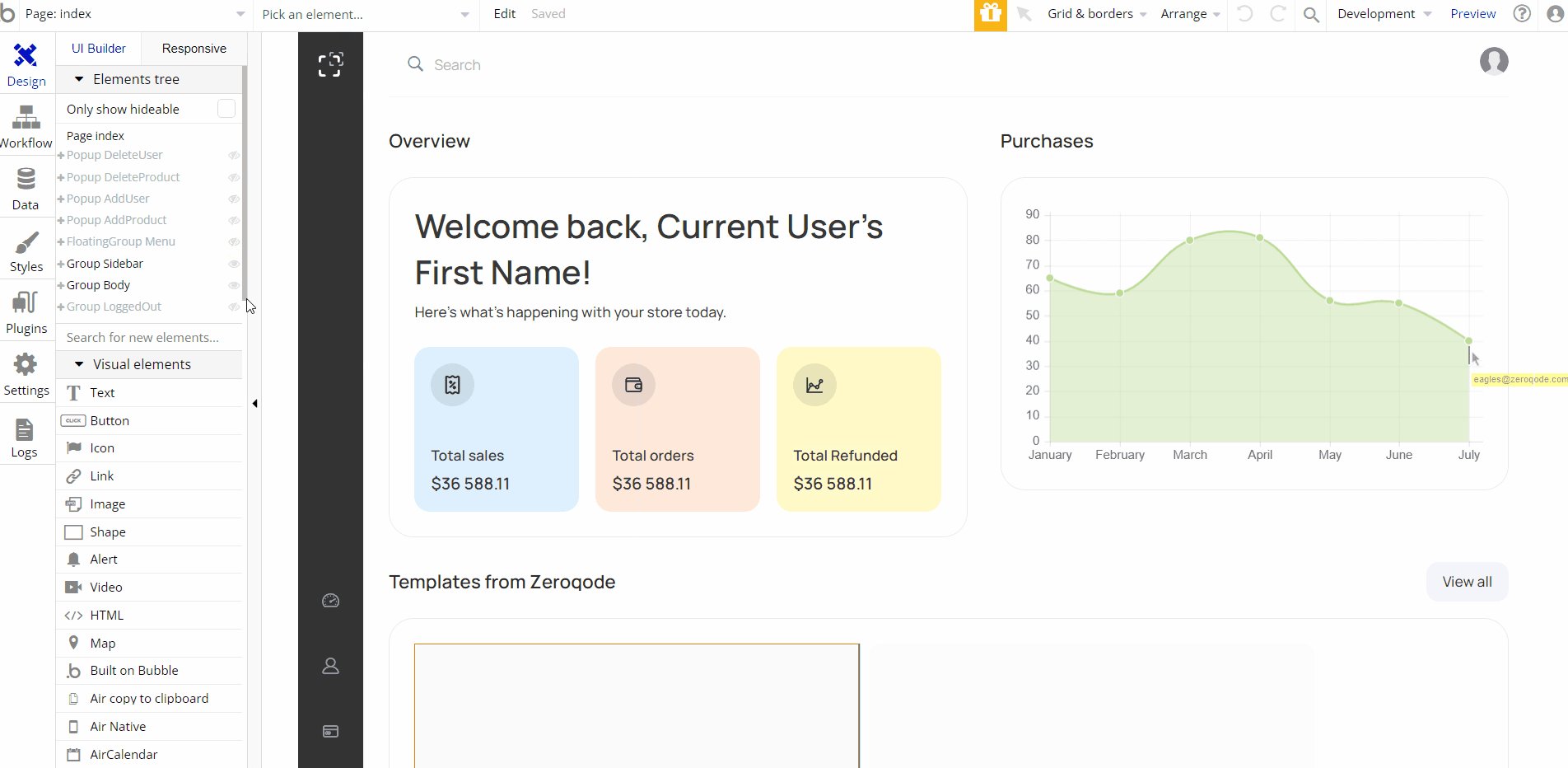
Hidden Design Elements
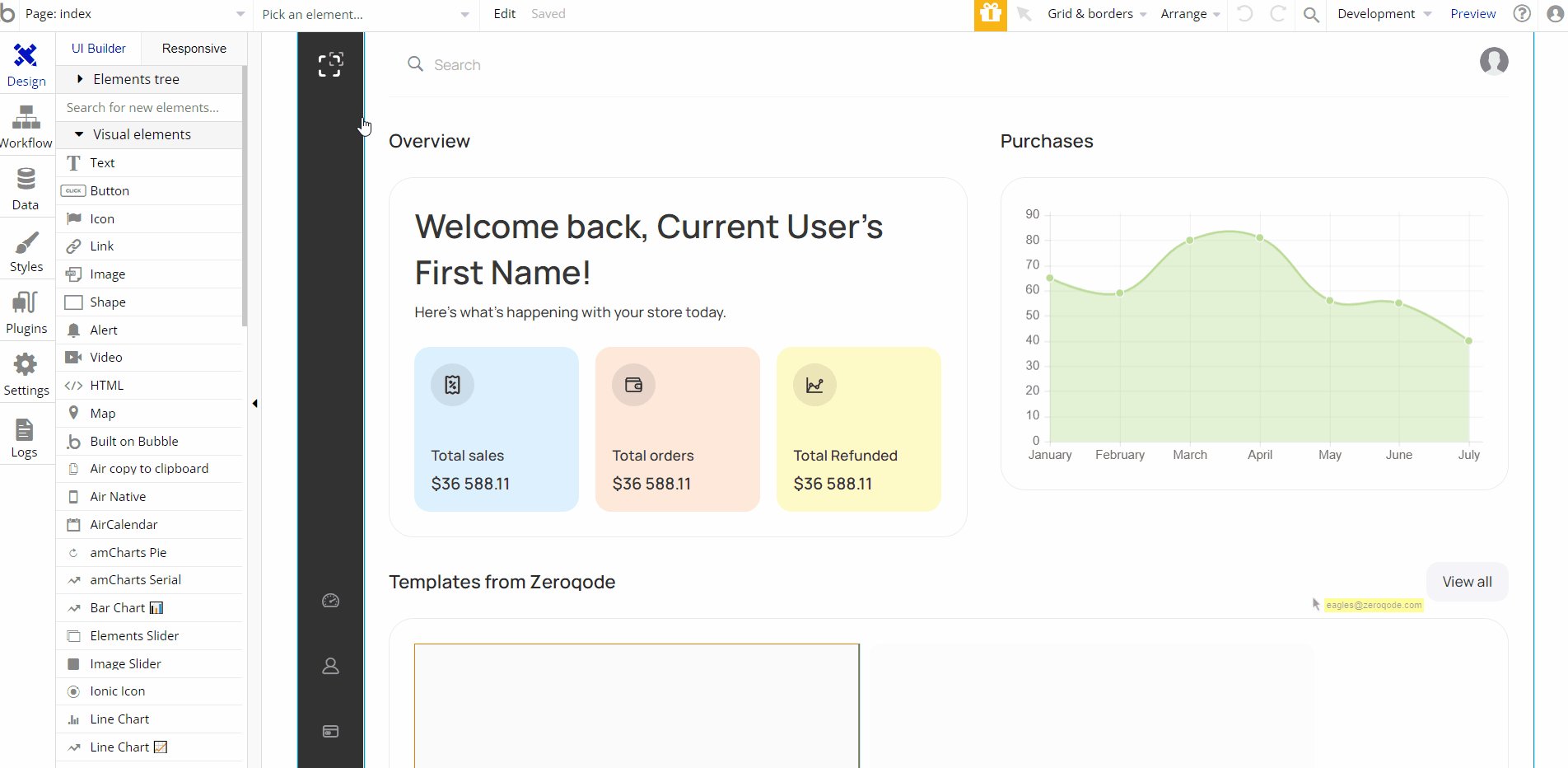
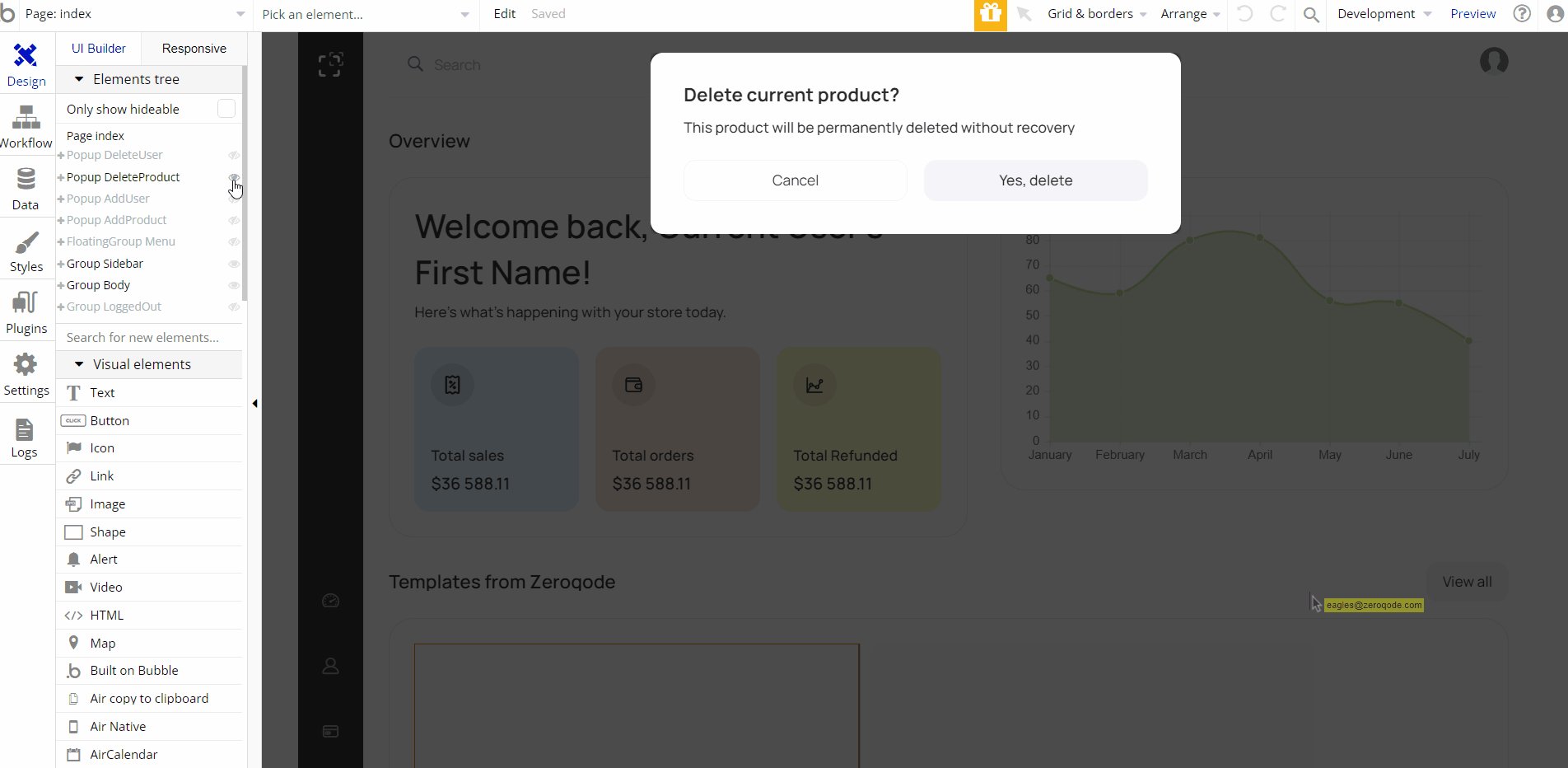
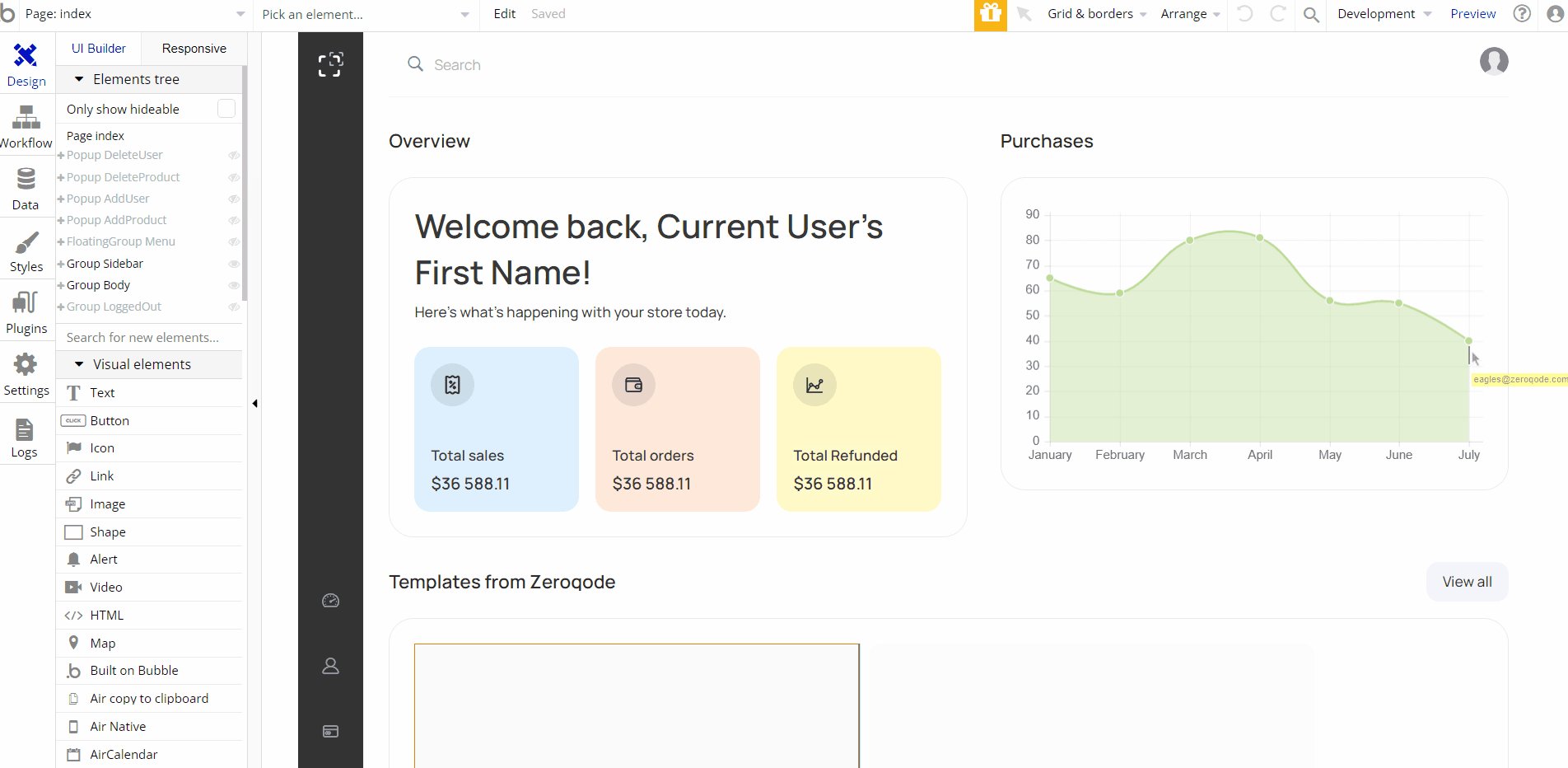
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
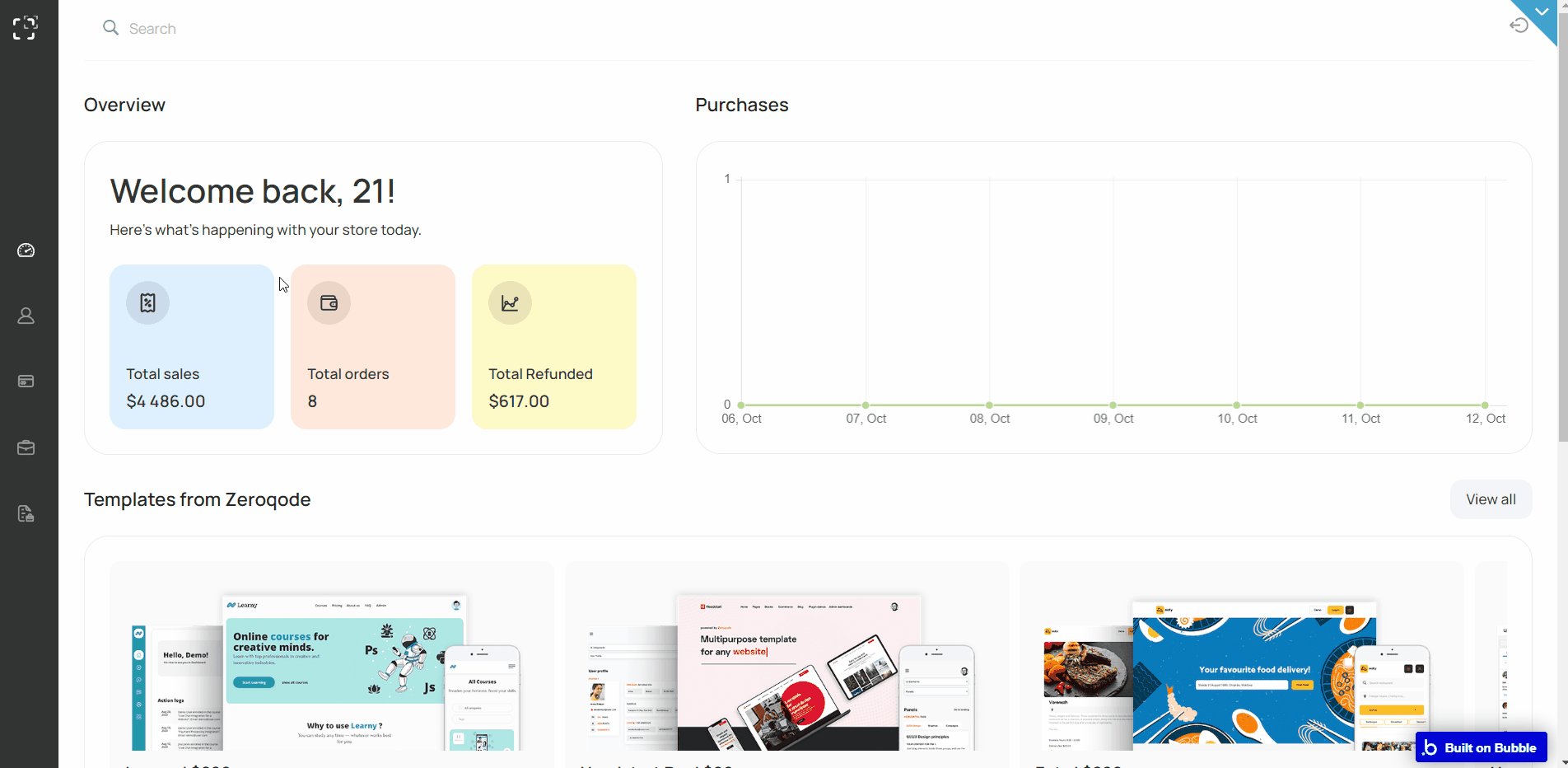
index
This is the main page of the template, where all dashboard features are available.
It comes with 5 tabs:
- Overview - here, the user can find app stats: Total sales, Total orders, Total refunded, Purchases Stats Graph, Transaction history & Top Products.
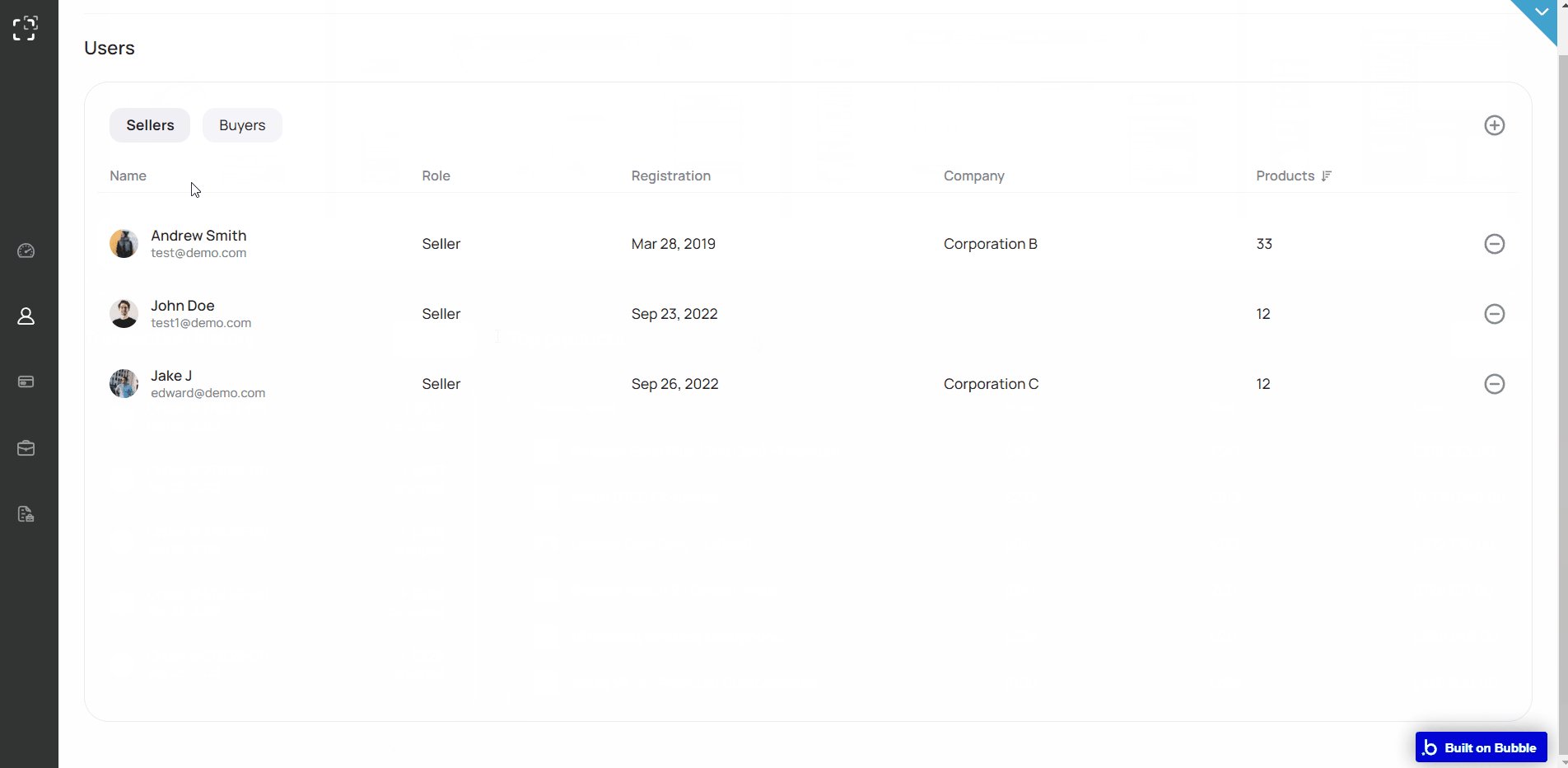
- Users - here, the admin user can view/add new and delete existing users, both sellers and buyers.
- Orders - here, the admin user can see the list of orders, and change the order status (paid, shipped, refunded, canceled). Also, he can mark an order as shipped.
- All products - here, the admin user can add new products and see the list of the products already added, as well as see information on each product.
- Products confirmation - here, the admin user can reject or approve products added to the platform by sellers.

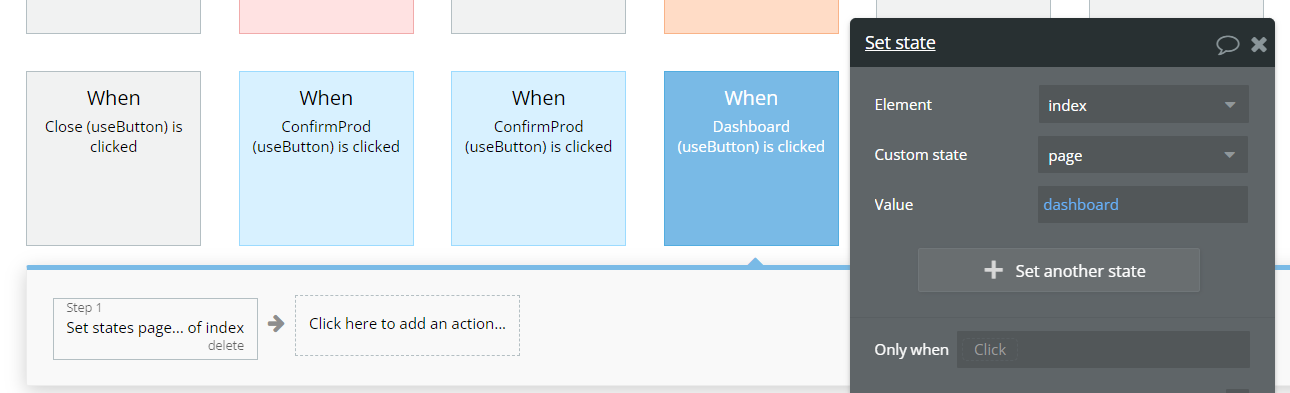
Note: Switching between tabs works by changing elements’ custom states.

reset_pw
This page is for resetting the password.

404
This is a page for 404 redirect errors, informing a user that the web page he or she is looking for cannot be found.

Data Types
Company
This data type is used to store information about companies.
Field Name | Type | Notes |
name | text | Stores the company's name. |
Order
This data type is used to store information about orders.
Field Name | Type | Notes |
address | text | Stores the address indicated in the order. |
amount | number | Stores the order amount. |
commission | number | Stores the order commission. |
customer | User | Stores the order beneficiary. |
method | CardList (OS) | Stores the payment method. |
order_id | text | Stores the order ID. |
products | List of Productses | Stores the list of products in order. |
status | OrderStatus (OS) | Stores the order status |
Products
This data type stores information about products.
Field Name | Type | Notes |
approved | ProductStatus (OS) | Stores the product status. Default value - In review. |
code | text | Stores the product code. Default value - 3356821919-FE |
creator | User | Stores the product creator. |
description | text | Stores the product description. |
images | List of images | Stores the list of product pictures |
name | text | Stores the product name. |
price | number | Stores the product price. |
sales | number | This field contains the number of sales. Default value - 0 |
type | ProductType (OS) | This field contains the product type. |
Purchase
This data type stores information about purchases.
Field Name | Type | Notes |
amount | number | Stores the purchase amount. |
date | date | Stores the purchase date |
User
This data type stores user-related information.
Field Name | Type | Notes |
admin | yes / no | Stores the user status - admin or not. Default value - no. |
company | Company | Stores the company attributed to user. |
firstName | text | This field contains the user's first name |
lastName | text | This field contains the user's last name |
orders | List of Orders | This field contains a list of the user's orders |
ordersCount | number | this field contains the user's orders in number format |
products | List of Productses | This field contains a list of the user's products |
productsCount | number | this field contains the user's products in number format |
profilePhoto | number | This field contains the user's avatar |
role | UserRole (OS) | This field contains the user's role |
Tip: The User data type has the following fields: email, Modified Date, Created Date, and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Variables
This section contains access settings.
Field Name | Type | Notes |
access | yes / no | This field shows the template access status. |
Option Sets
Tip: Option sets define a static list of choices for use in dropdowns, pop-ups, etc. Options inside the sets have at least a text display, but they can have additional attributes defined in the Data tab. To learn more, see Bubble Manual.
Below you can find the list of option set attributes and options.
CardList (OS)
This field holds all the options available for payment services.
Attribute | Type | Notes |
image | image | Sets the type of option set display. |
The options for this set are:
Option | Notes |
Stripe | Stores the payment option. |
PayPal | Stores the payment option. |
OrderStatus (OS)
This field holds all the options available for order status.
Attribute | Type | Notes |
color | text | Sets the option's color. |
image | image | Sets the option's image. |
The options for this set are:
Option | Types |
All | Shows all options. |
paid | Shows the paid orders option. |
canceled | Shows the canceled orders option. |
refunded | Stores the refunded orders option. |
shipped | Stores the shipped orders option. |
ProductStatus (OS)
This field holds all the options available for product status.
Attribute | Type | Notes |
color | text | Sets the product status color. |
descending | yes / no | Sets the product status sorting. |
The options for this set are:
Option | Types |
In review | Stores the “In review” option. |
Approved | Stores the “Approved” option. |
Rejected | Stores the “Rejected” option. |
ProductType (OS)
This field holds all the options available for product types. It comes with the default "Display" attribute.
The options for this set are:
Option | Types |
All | Shows all options. |
Electronics | Shows the electronics product type. |
Hobby | Shows the hobby product type. |
Beauty | Shows the beauty product type. |
Furniture | Shows the furniture product type. |
SortBuyers (OS)
This field holds all the options available for buyers sorting. It comes with the default "Display" attribute.
The only option for this set is:
Option | Notes |
Products | This option display buyers by products. |
Sorting SalesProducts (OS)
This field holds all the options available for sales products sorting.
Attribute | Type | Notes |
Descending | yes / no | Sets the descending sorting order. |
Field Name | text | Sets the sorting on field name. |
The options for this set are:
Option | Types |
Sort by sales (from) | This option sorts the products by sales, from |
Sort by sales (to) | This option sorts the products by sales, to |
Sorting UserOrders (OS)
This field holds all the options available for sorting user orders.
Attribute | Type | Notes |
Descending | yes / no | Sets the descending sorting order. |
Field Name | text | Sets the sorting on field name. |
The options for this set are:
Option | Types |
Sort by orders (from) | This option sorts the products by orders, from |
Sort by orders (to) | This option sorts the products by orders, to |
Sorting UserProduct (OS)
This field holds all the options available for sorting user orders.
Attribute | Type | Notes |
Descending | yes / no | Sets the descending sorting order. |
Field Name | text | Sets the sorting on field name. |
The options for this set are:
Option | Types |
Sort by products (from) | This option sorts the products, from |
Sort by products (to) | This option sorts the products, to |
UserRole (OS)
This field holds all the options available for user roles. It comes with the default "Display" attribute.
The options for this set are:
Option | Types |
Seller | Sorts the users by seller type. |
Buyer | Sorts the users by buyer type. |
Tip: To find the pages where the option sets are used, use the App Search Tool within the editor.
Release Notes
14 October 2022
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design was reworked and updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials