About this Template
Link to the template page: https://bubble.io/template/custom-drop-down-block-1559292913156x719065213415718900
Introduction
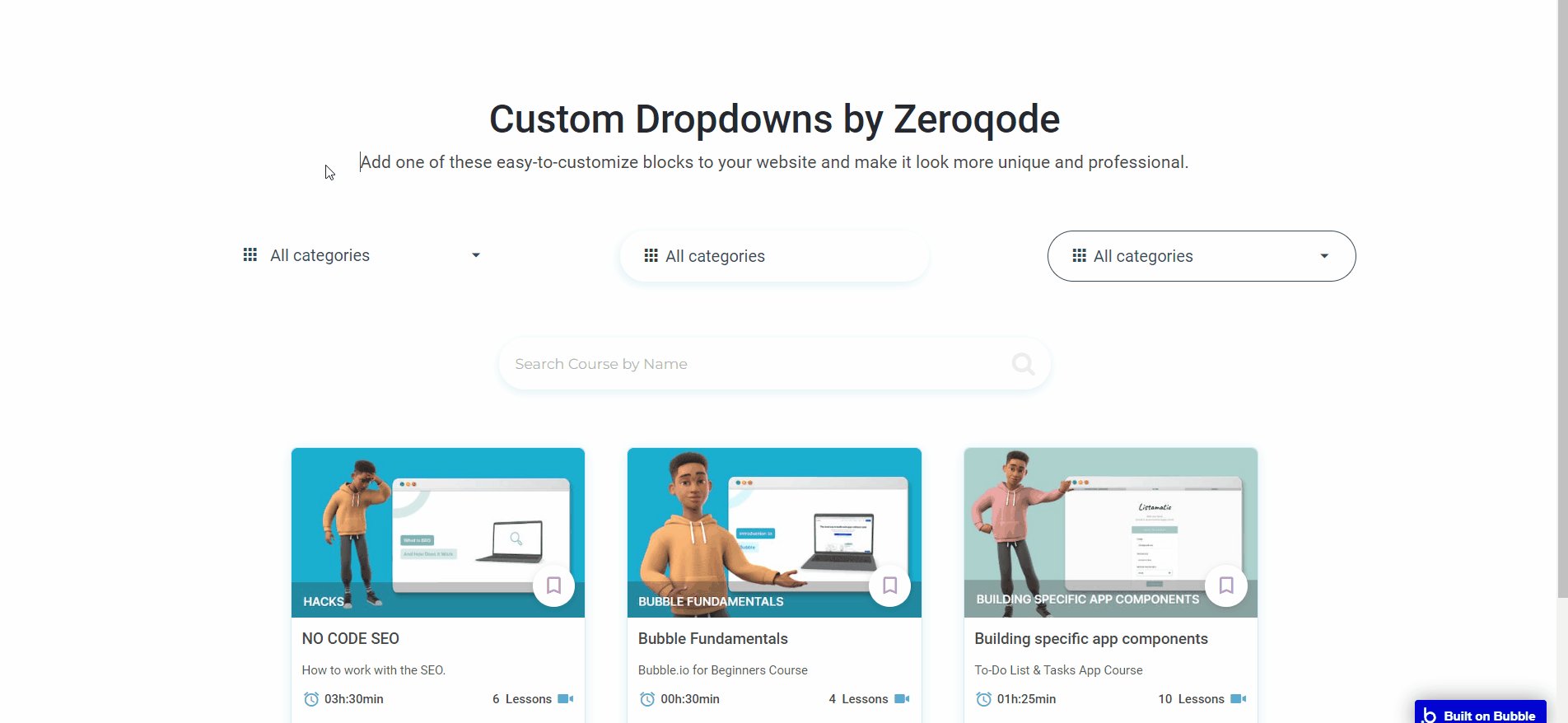
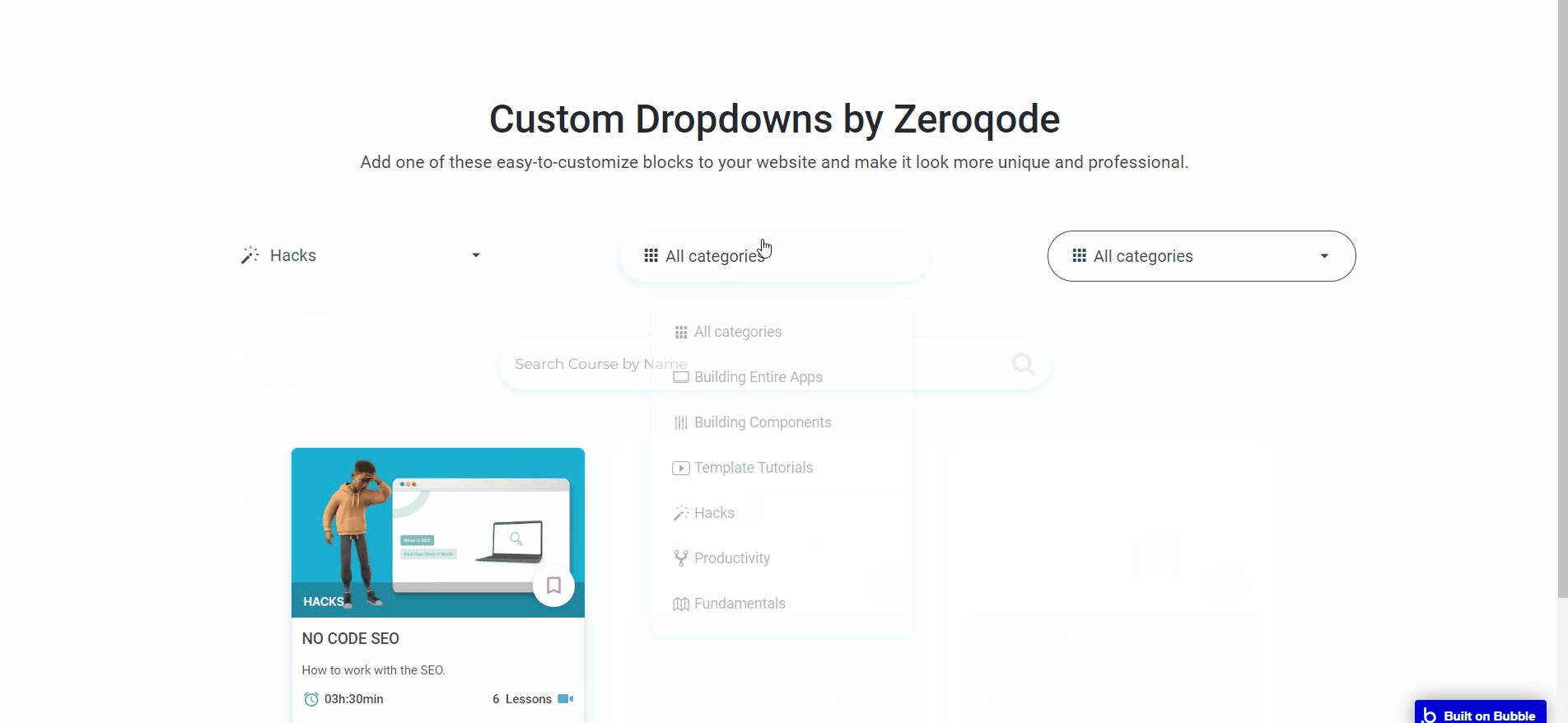
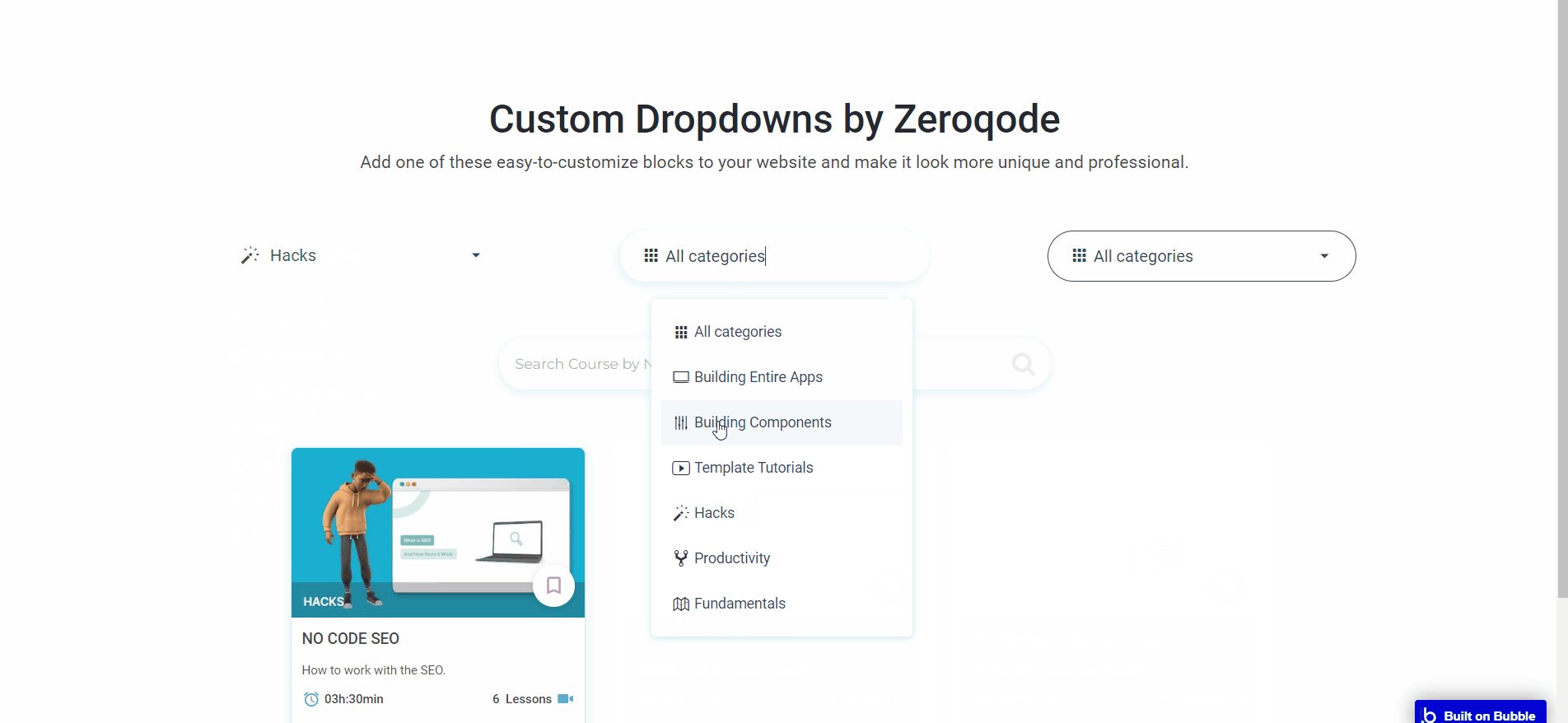
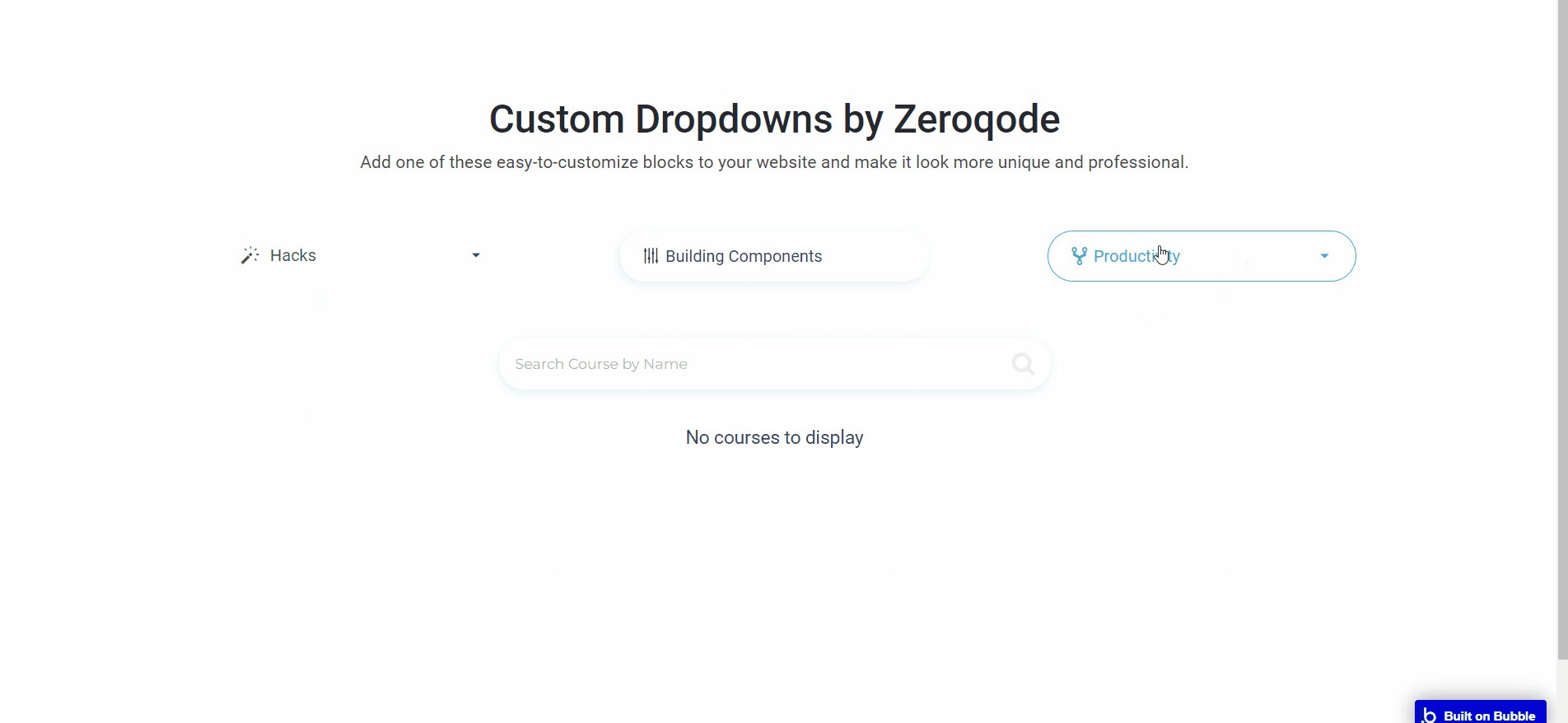
Replace Bubble's default dropdown elements with 3 types of custom dropdowns that will make your no-code app design look more unique and professional for your users.
To use this block, there is no need to purchase any paid plugin, everything is set through the Bubble default tools and plugins.
Features
- 3 types of custom dropdowns
- Each dropdown comes with its own UI: 2 of them with click-to-display and 1 with hover-to-display functionalities.
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the ”Name your app” field and press Create app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats: You have successfully created a Bubble app based on your template. Now you're ready to go and dive into Bubble no-code development toolset.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
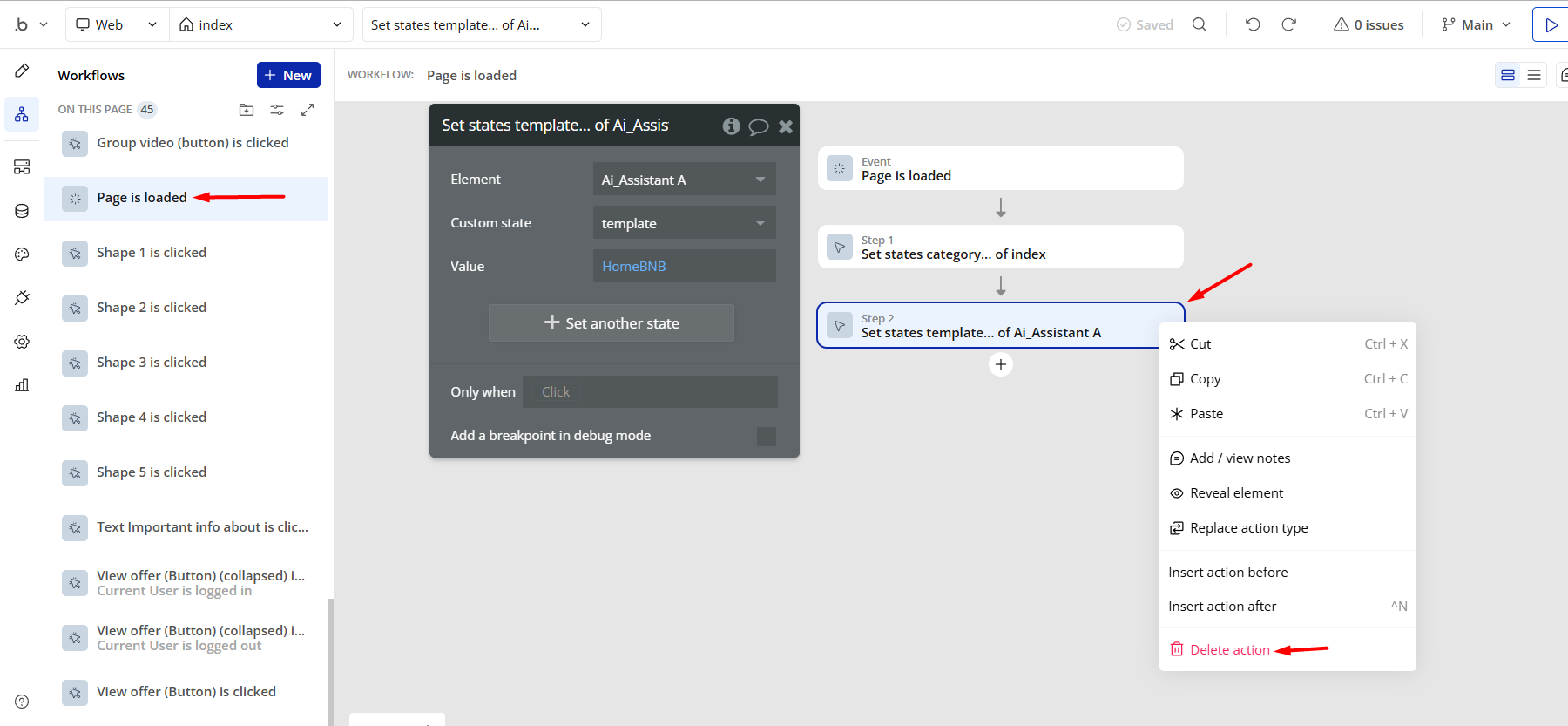
- remove the following step in the workflow:

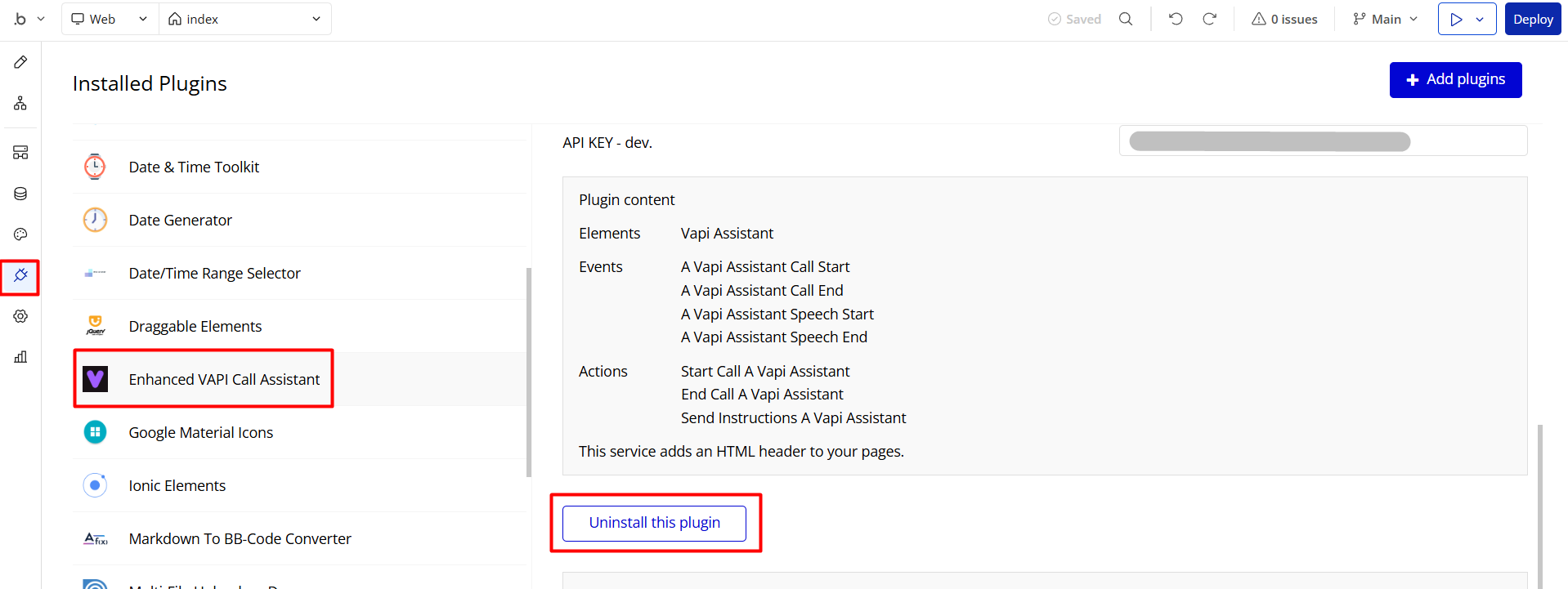
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as the Plugin tab of the template editor.
If you didn't find the answer yet, contact us by sending a email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
index
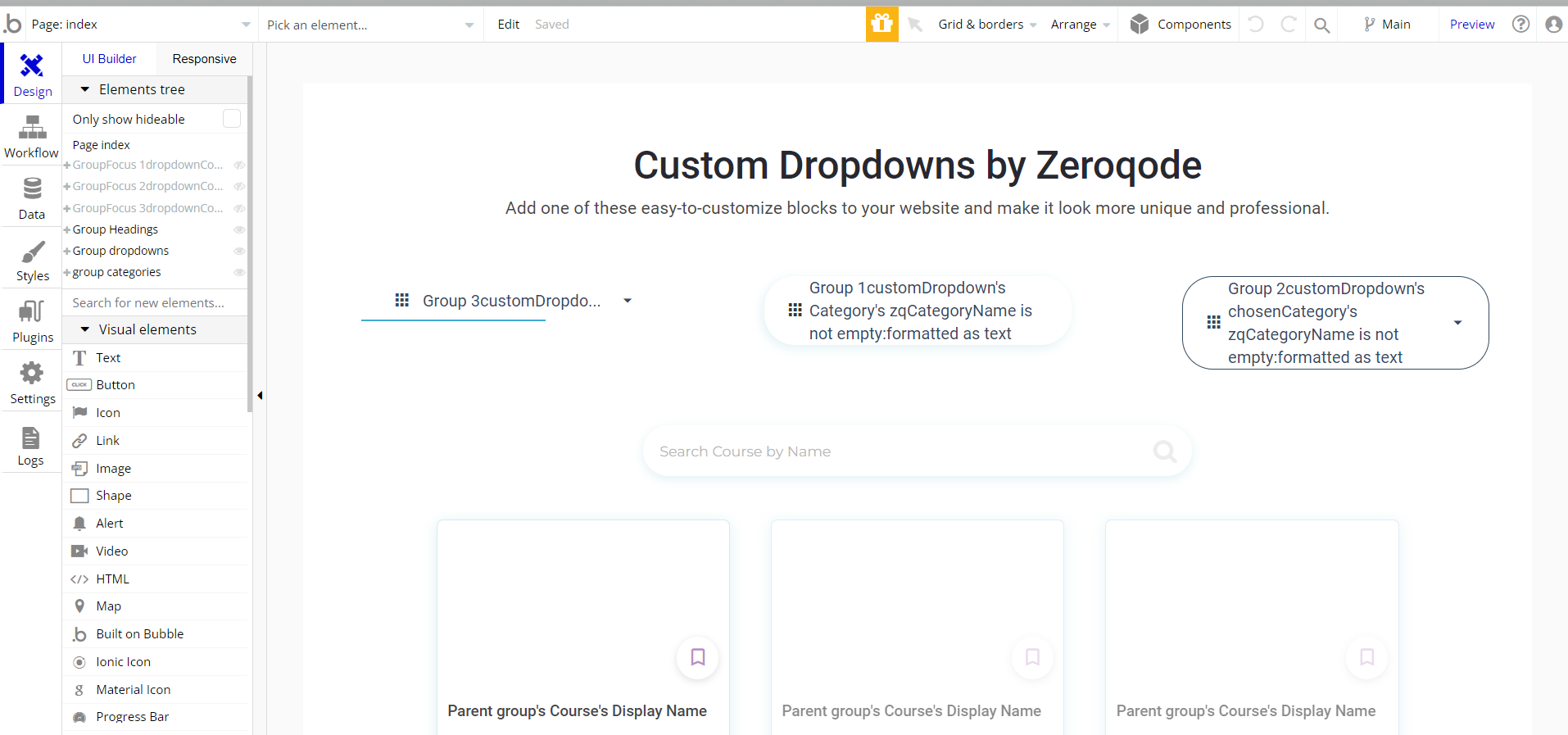
The main and only page of the template, with 3 custom dropdowns displayed.
Each dropdown comes with its own UI: 2 of them with click-to-display and 1 with hover-to-display functionalities. All dropdowns are sourced from the
Category data type.
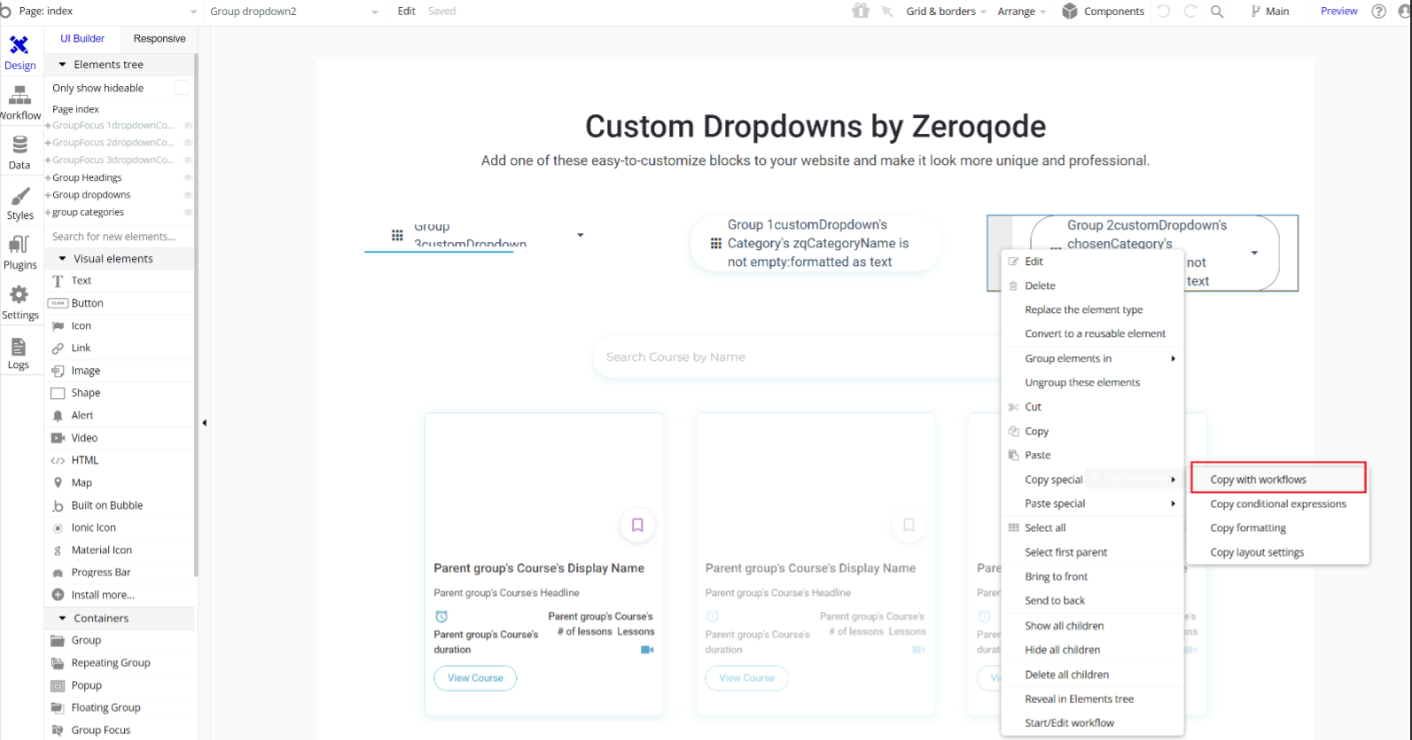
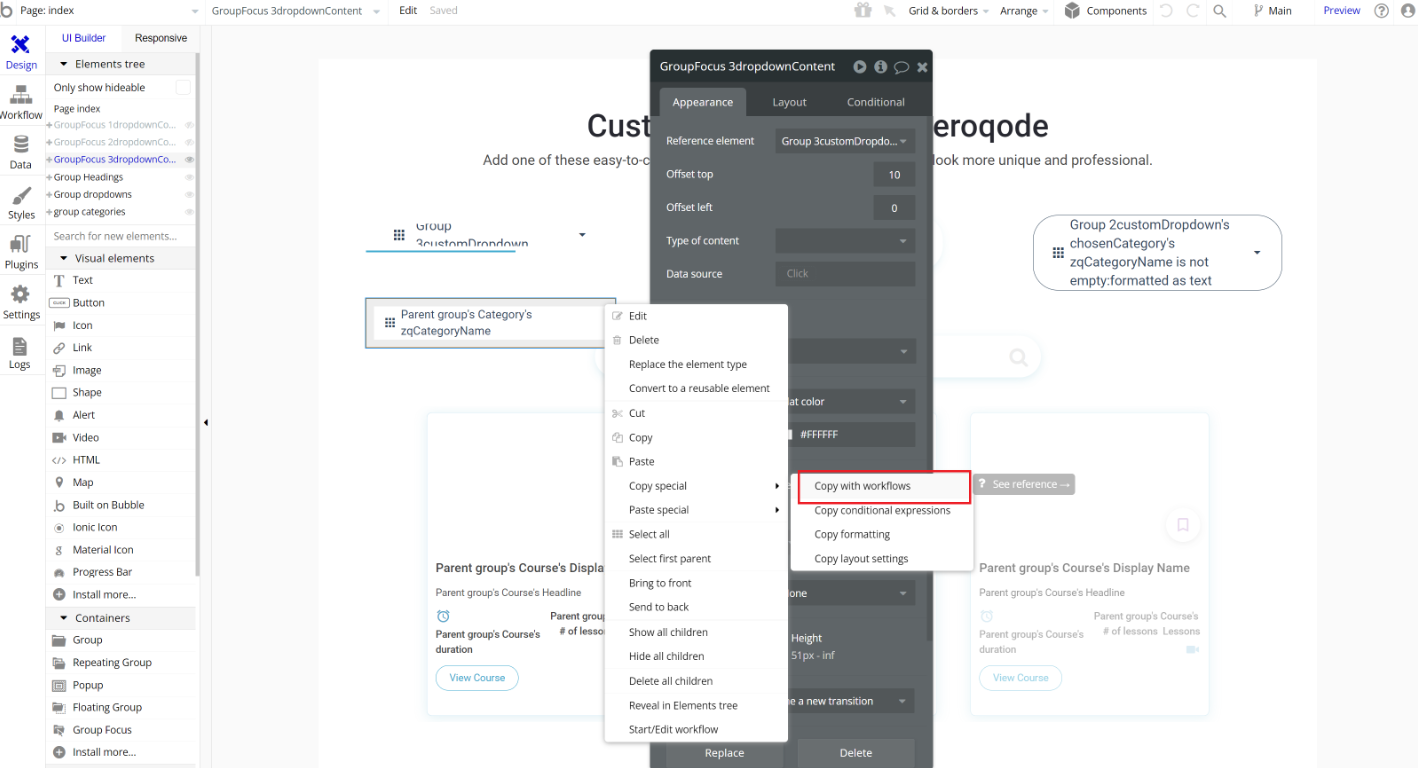
To copy a certain dropdown - select all related elements:


Below it comes with a RG set to display the selected category.
Data Types
Category
This data type is used to store information about categories.
Field Name | Type | Notes |
Order | number | Stores the category order number. |
zq_Tagname | text | Stores the category tag name. |
zqCategoryCourse | List of Courses | Stores the list of courses included in category. |
zqCategoryName | text | Stores the category name. |
Course
This data type is used to store information about a certain course.
Field Name | Type | Notes |
# of lesons | number | Stores the number of included lessons. |
Category | List of Categorys | Stores the related category. |
Display Name | text | Stores the course title. |
duration | text | Stores the course duration. |
Headline | text | Stores the course headline. |
User
This data type stores user-related information.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
27 February 2023
UPDATE NOTE: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design was reworked and updated to the new Bubble Responsive Engine
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials