About this Template
Link to the template page: https://bubble.io/template/landing-pages-kit-template-1481703609641x315553860814372860
Introduction
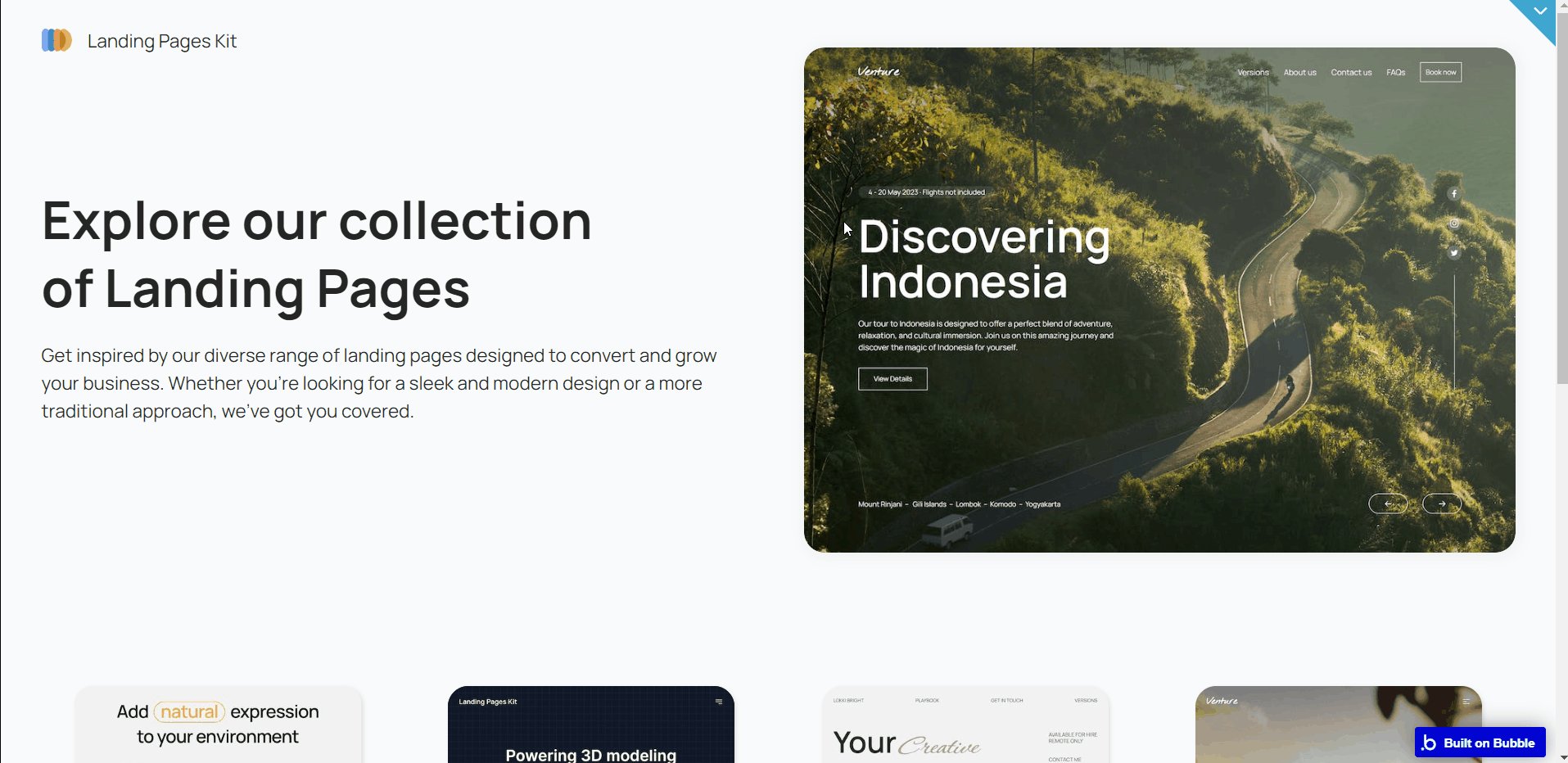
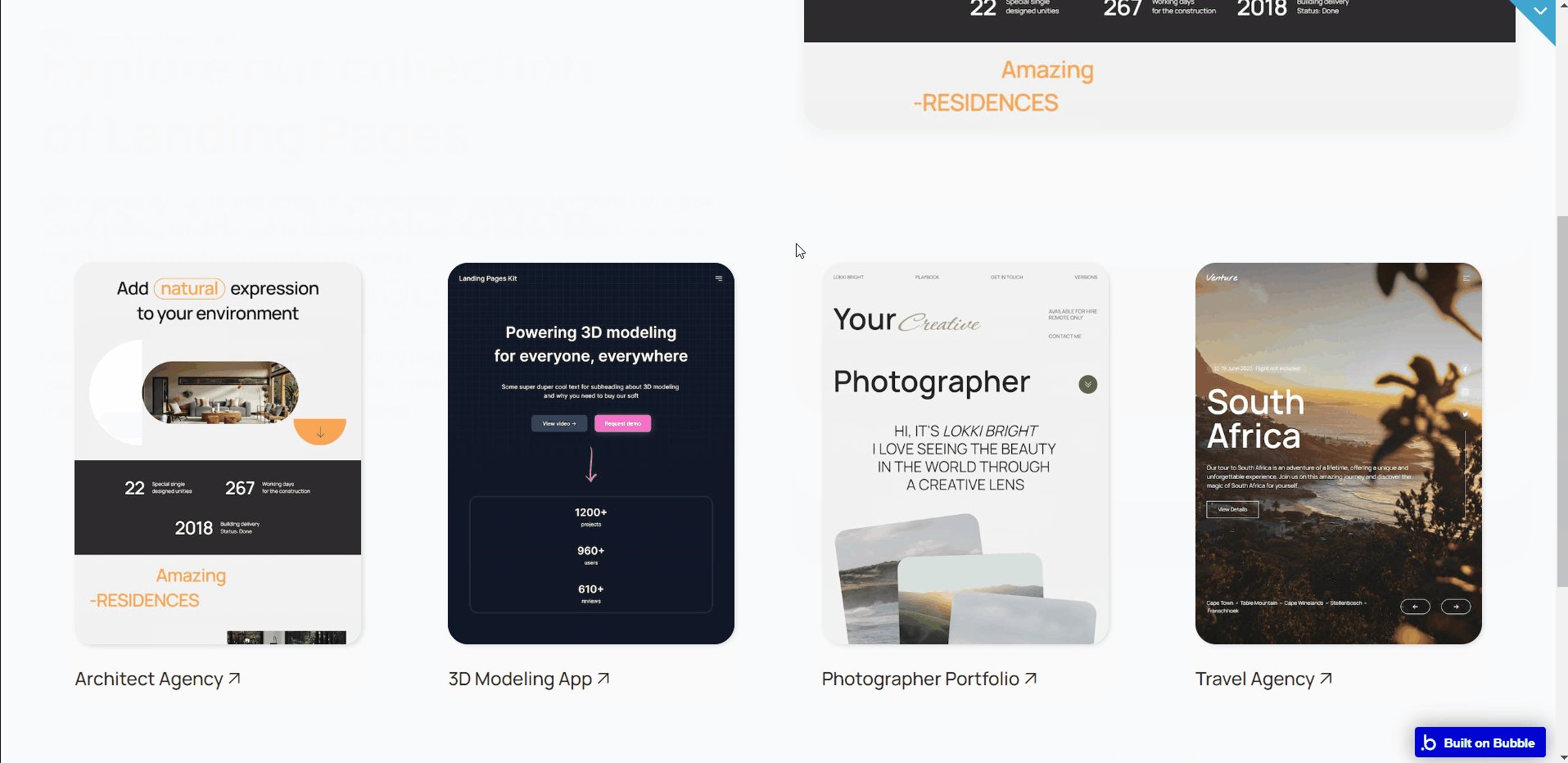
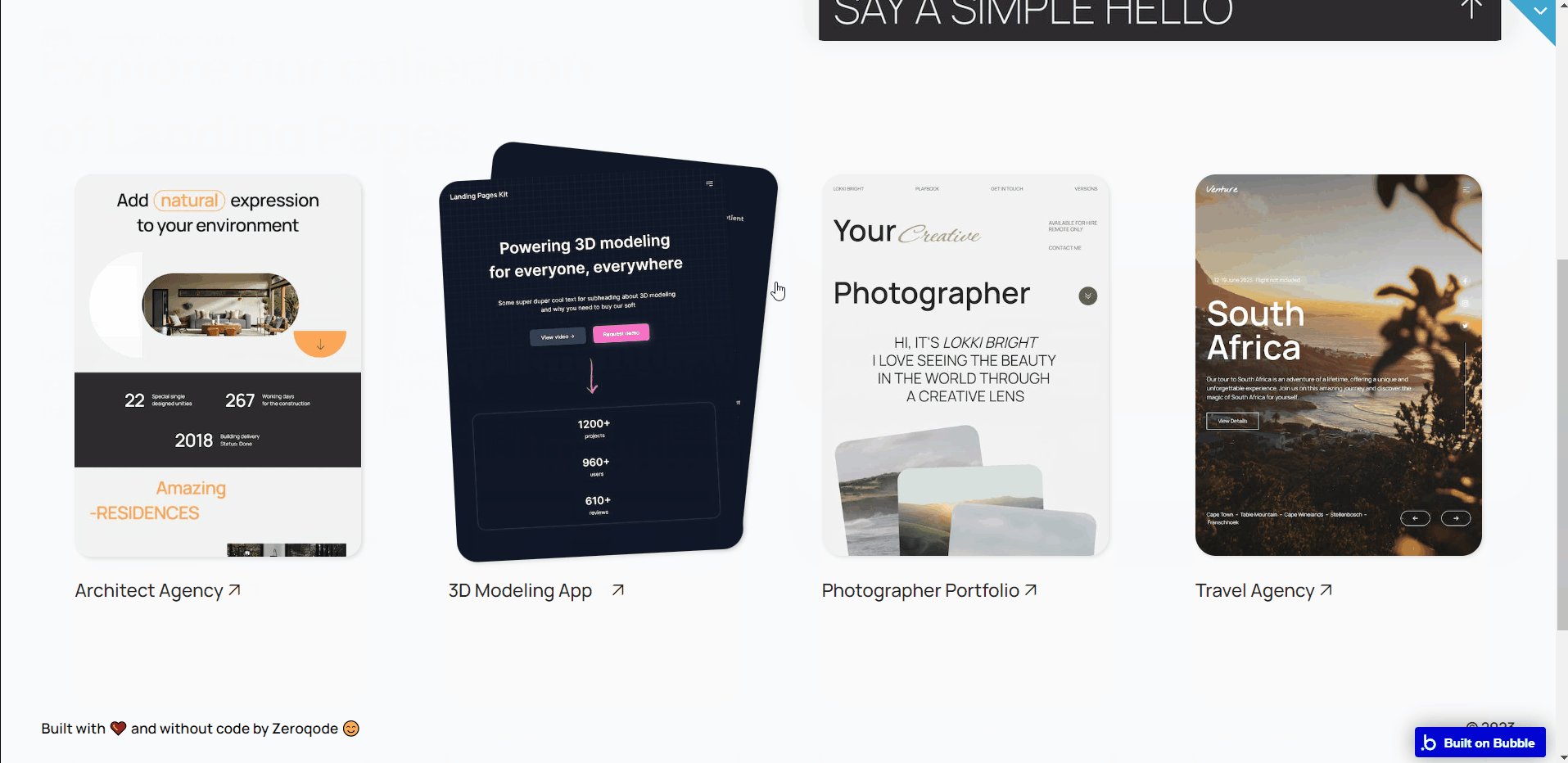
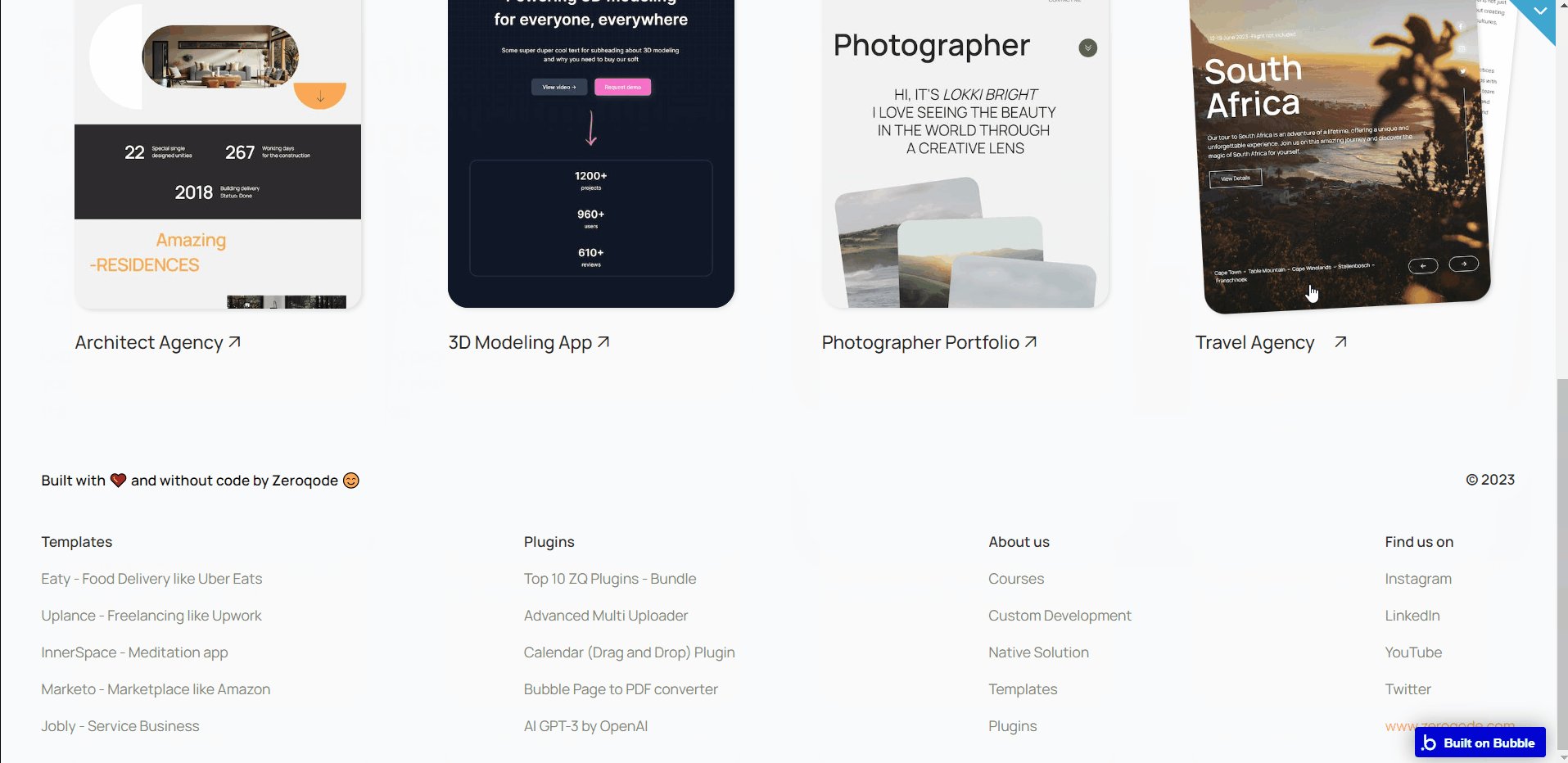
The Landing Pages Kit template is an exquisite collection of landing pages tailored to suit various businesses, including Architect Agencies, 3D Modeling Apps, Photographer Portfolios, and Travel Agencies.
Each page boasts a captivating design that incorporates a floating header, buttons, a contact form, and an FAQ section. You can effortlessly add your unique workflow to these customizable sections to enhance the overall appearance of the pages.
The Landing Pages Kit no-code template is ideal for those seeking to launch successful marketing campaigns, as well as promote products and services with visually appealing designs.
Furthermore, it provides an inexpensive and speedy way to validate your startup idea. You can personalize every aspect of the template in a matter of minutes with ease.
Features
- 4 different Landing pages for diverse businesses
- New Bubble Responsive design
- Animations
- FAQ form
- Contact form
Video Overview
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
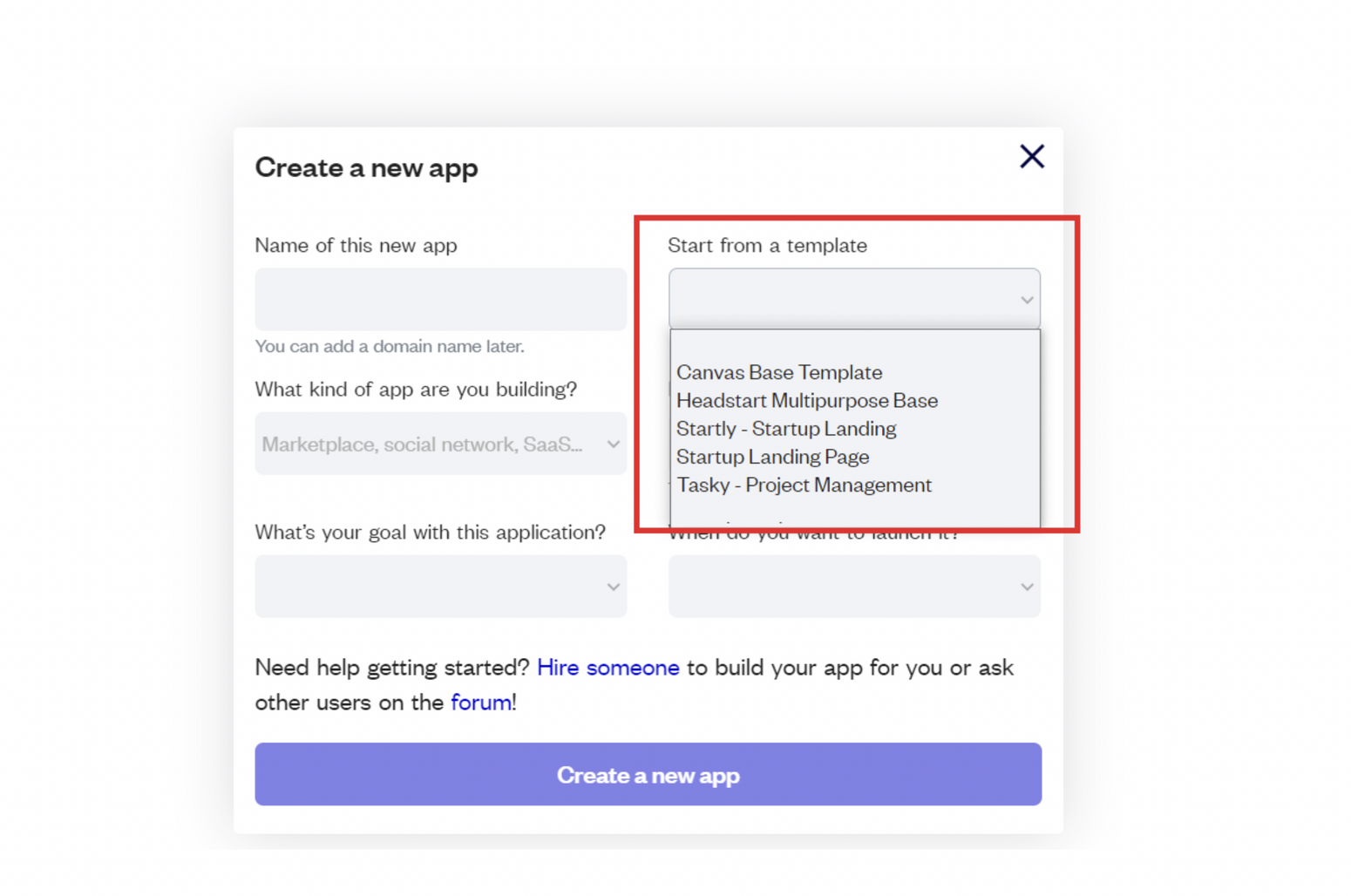
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

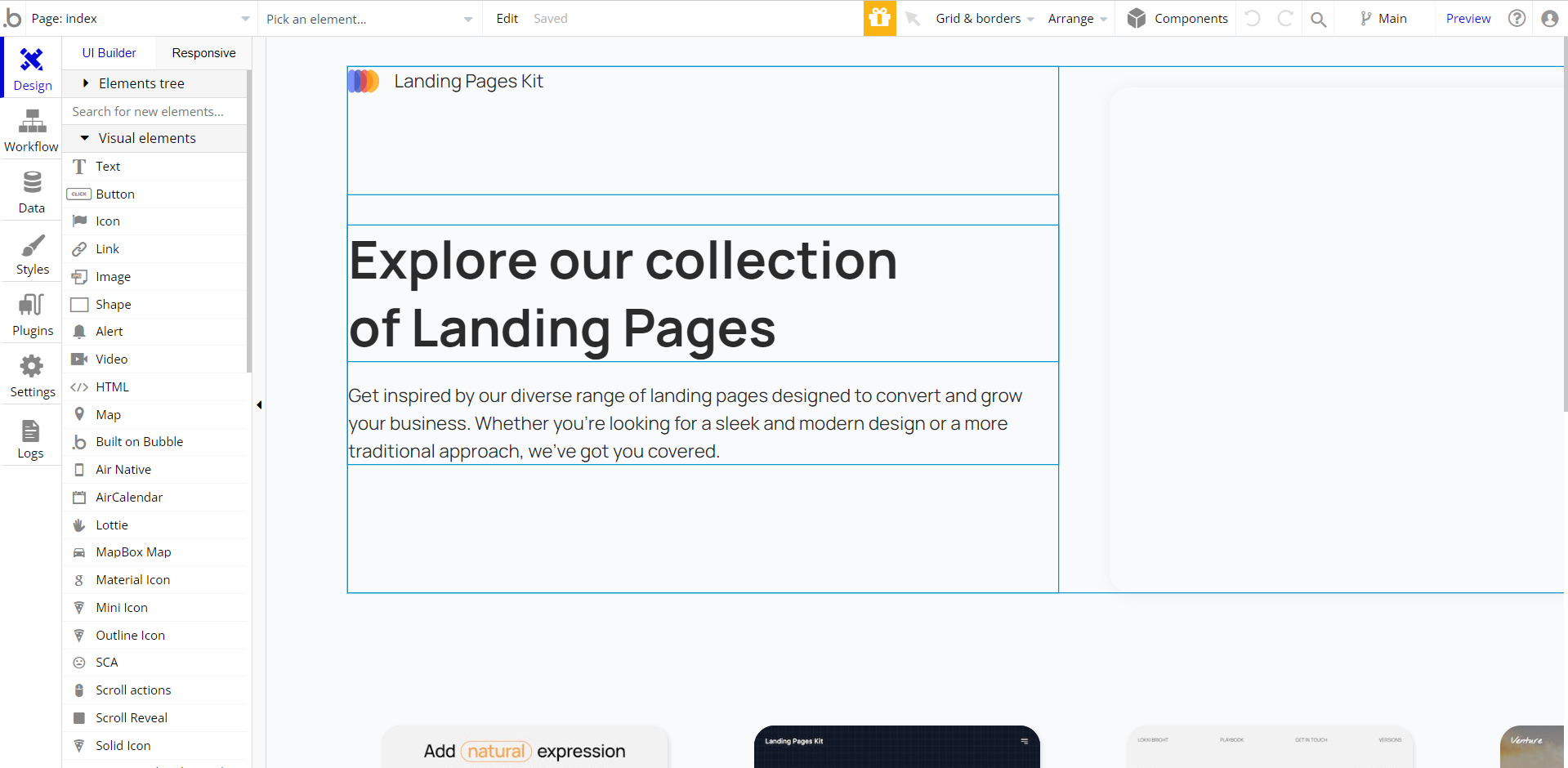
After the application has loaded, you'll see the Component library on the right side for New Application. You can close it or follow the assistant steps to adjust different settings.

Now you're ready to go and dive into Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
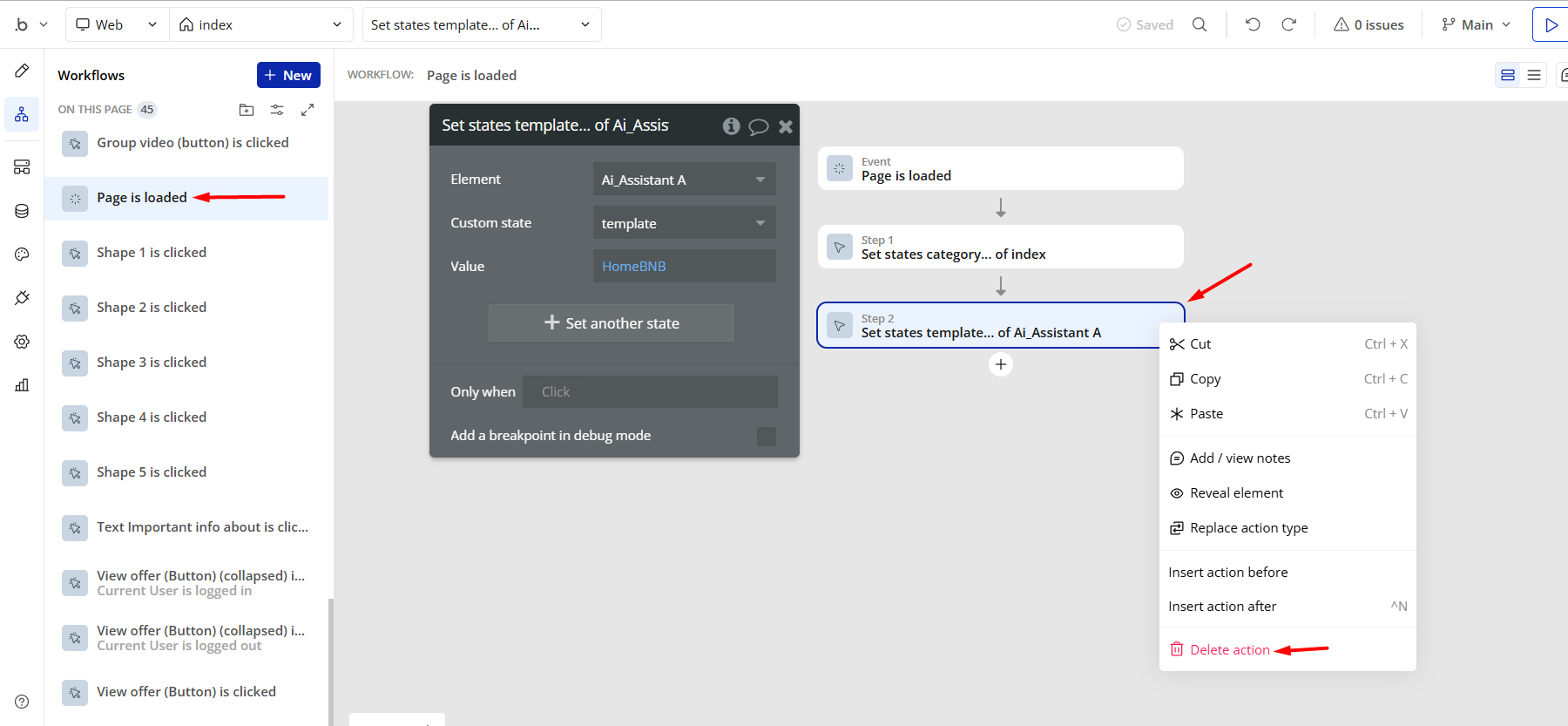
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
- remove the following step in the workflow:

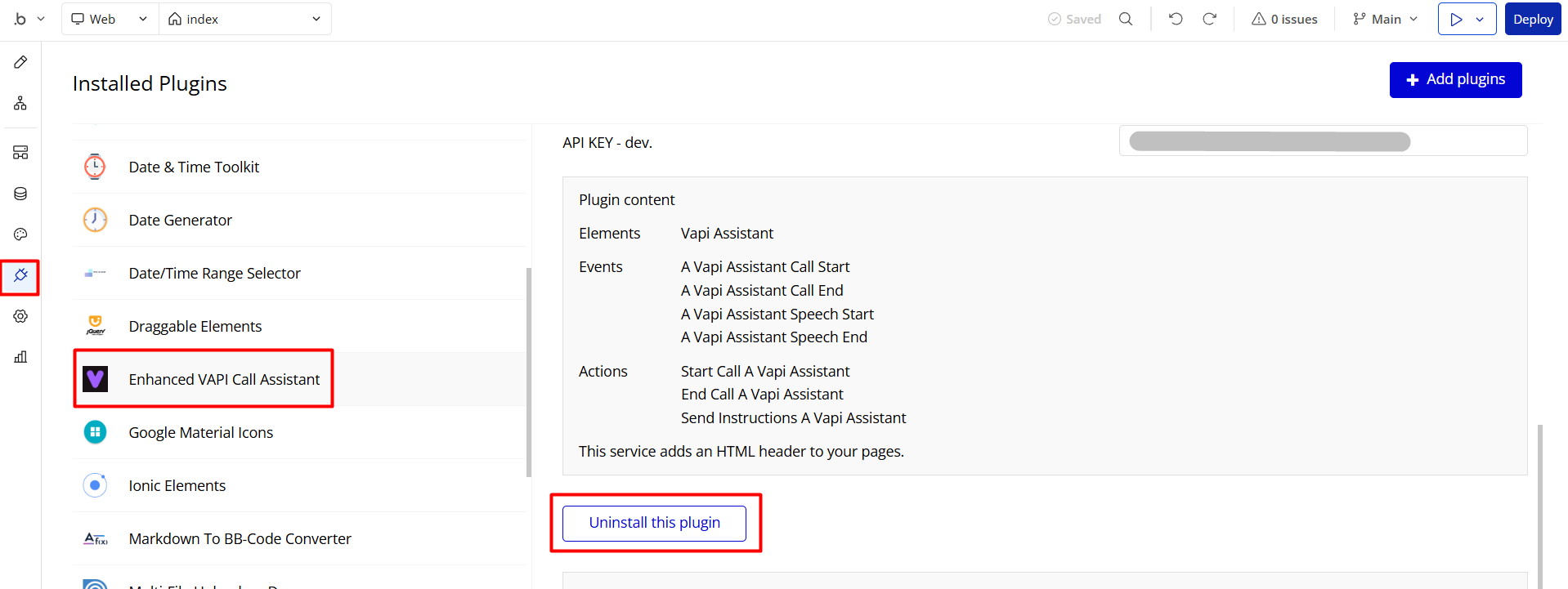
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: In case you would like to use it as part of a more complex app, for proper functioning, please be sure to create all relevant data types within your application database before copying the template, and adding the required plugins.
For reference, use the Data Types and Setup Guide sections as well as Plugin tab of the template editor.
General FAQs
If you didn't find the answer yet, contact us by sending a mail to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
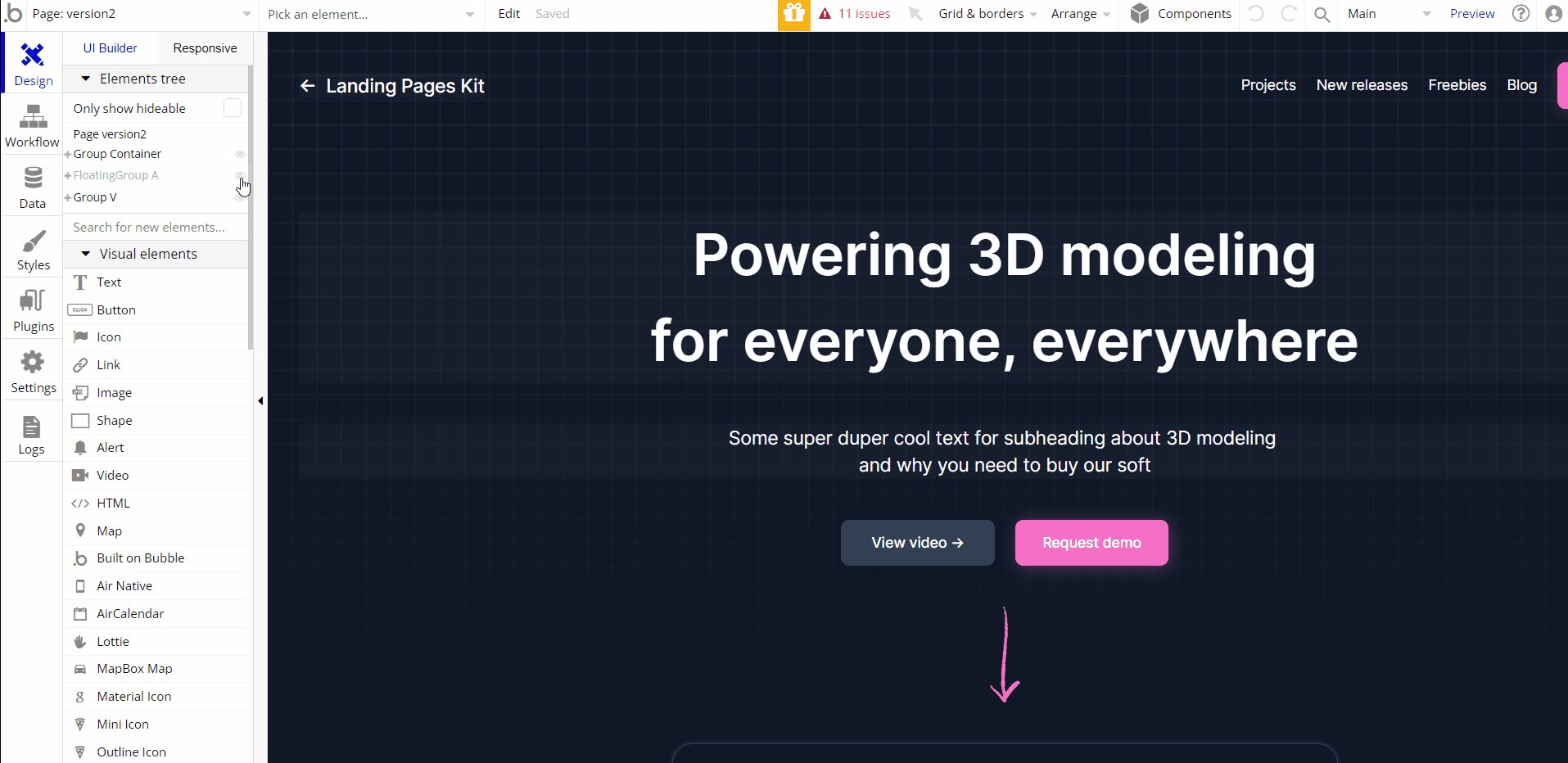
Hidden Design Elements
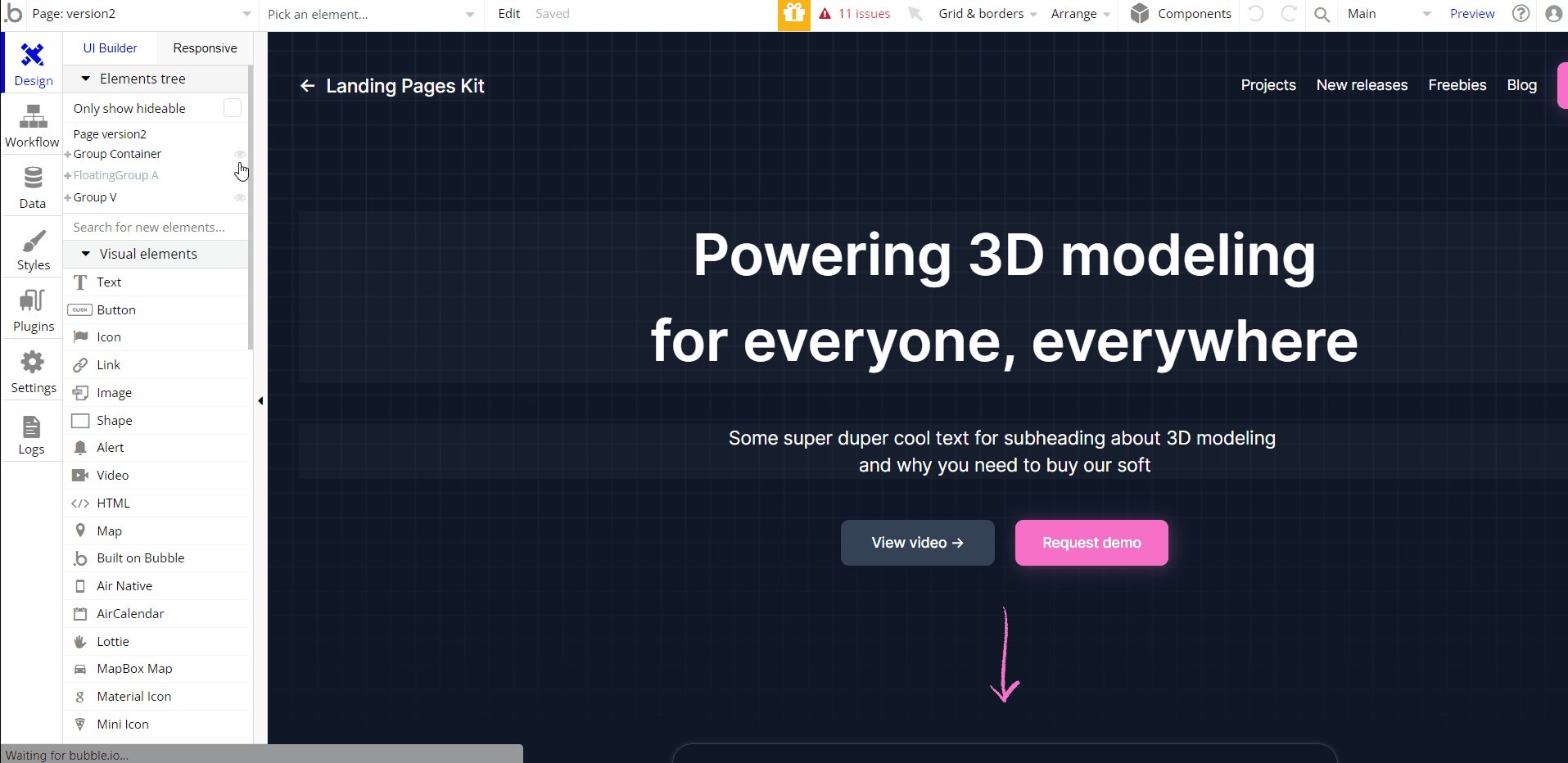
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
index
This is the main page that links to 4 versions of the landing pages.

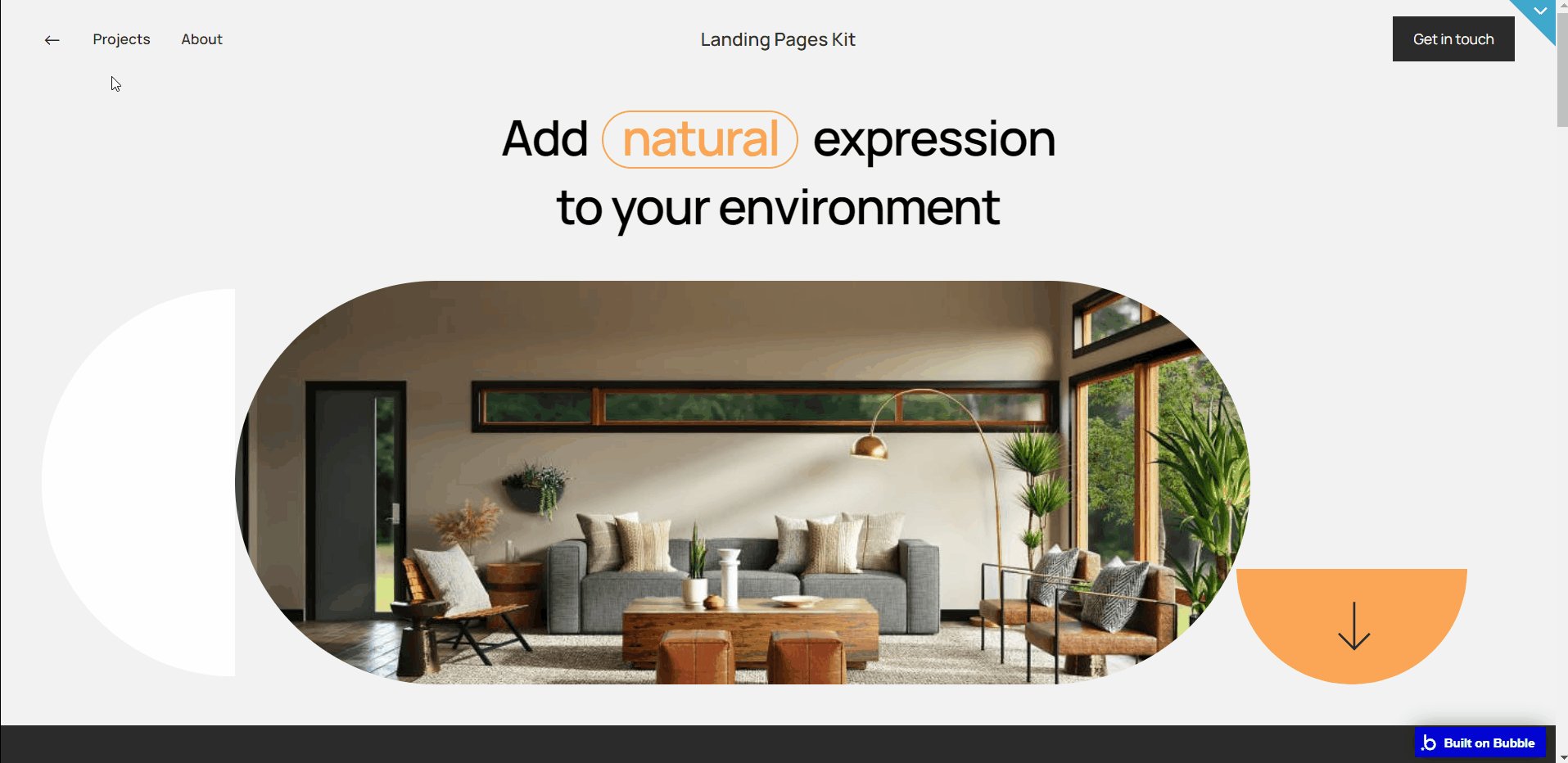
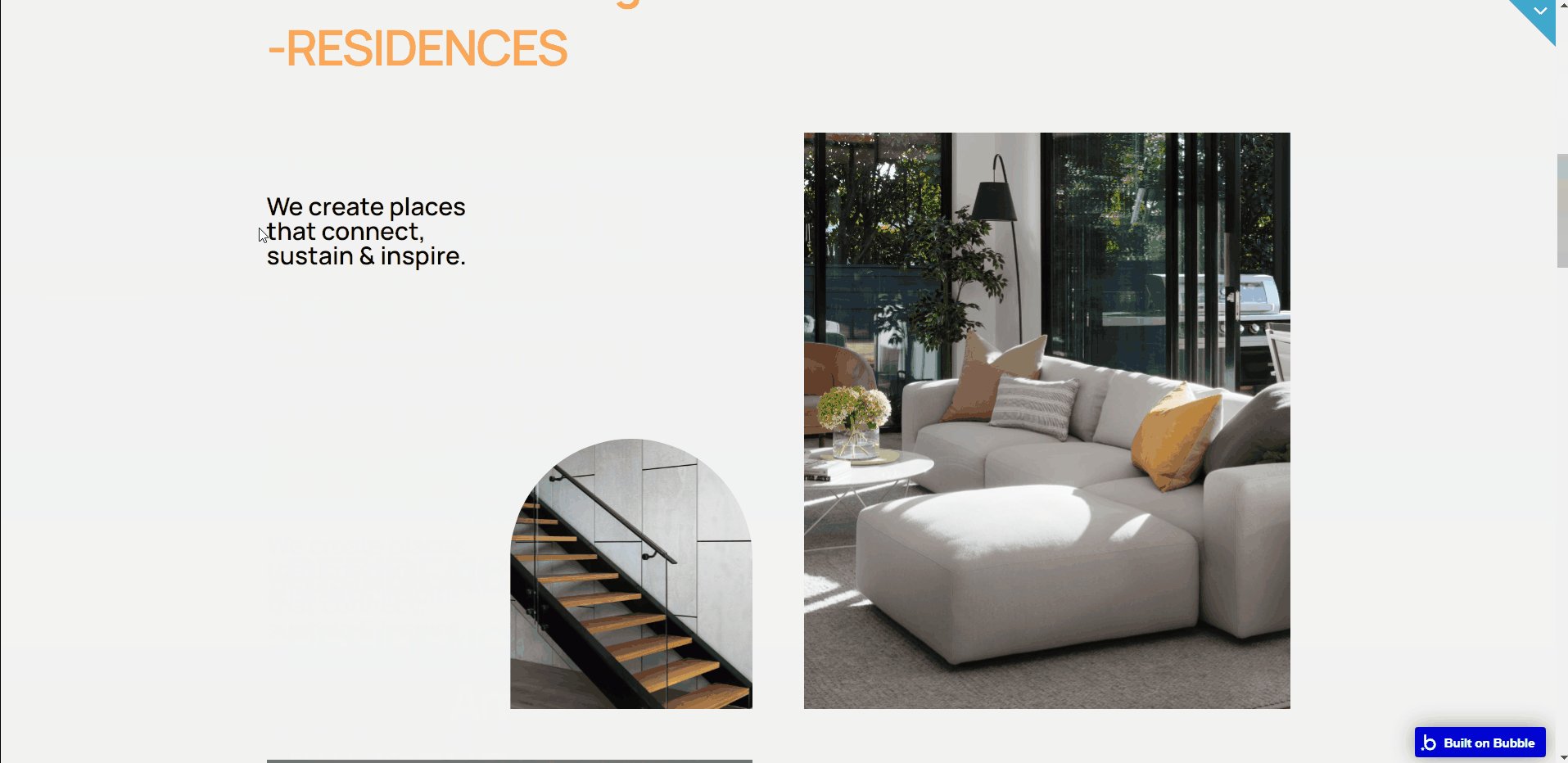
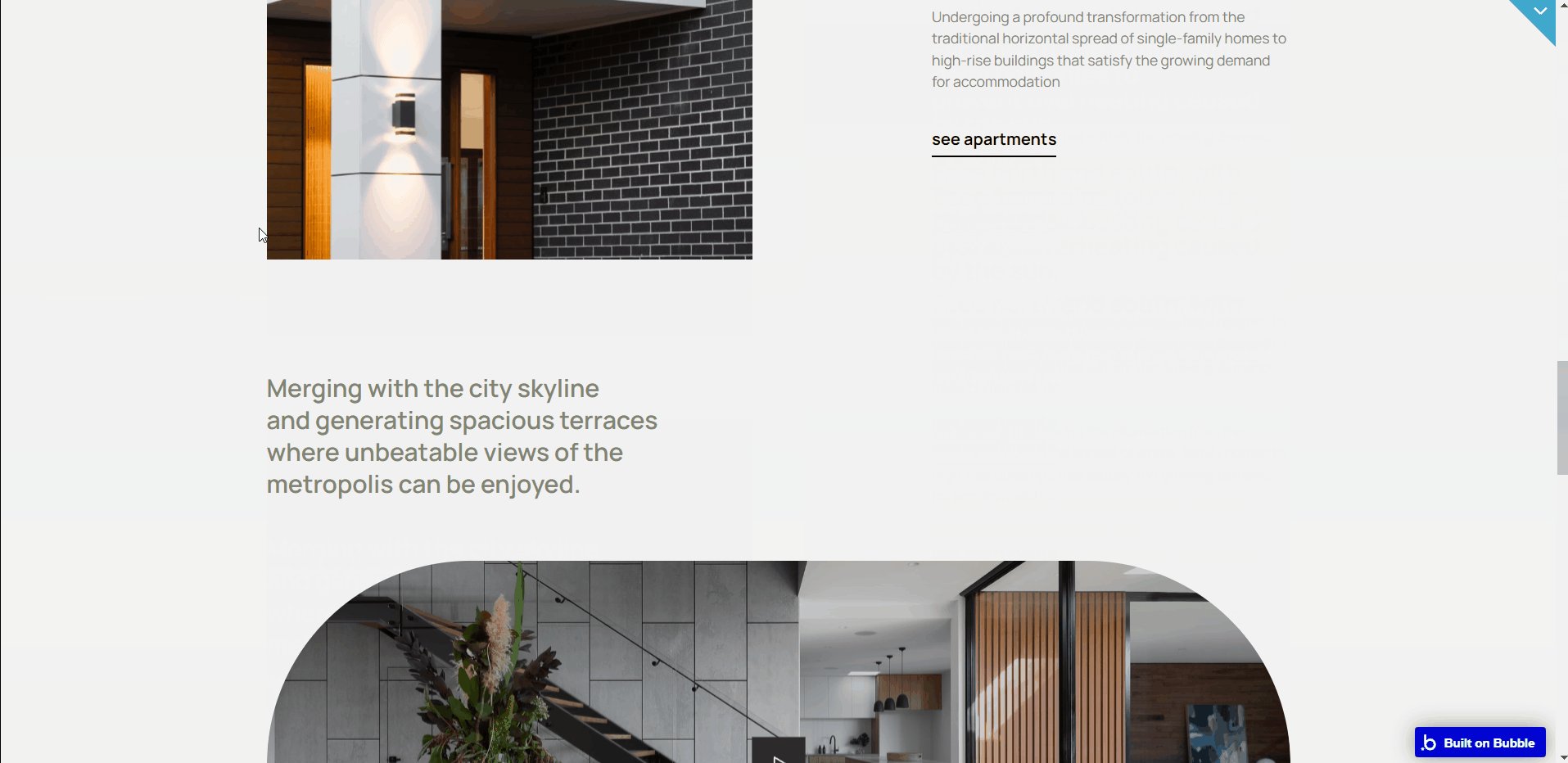
version1
A landing page template that might be a great option for a construction company or architect agency.

All content is set for demonstration purposes and can be changed directly on the page.
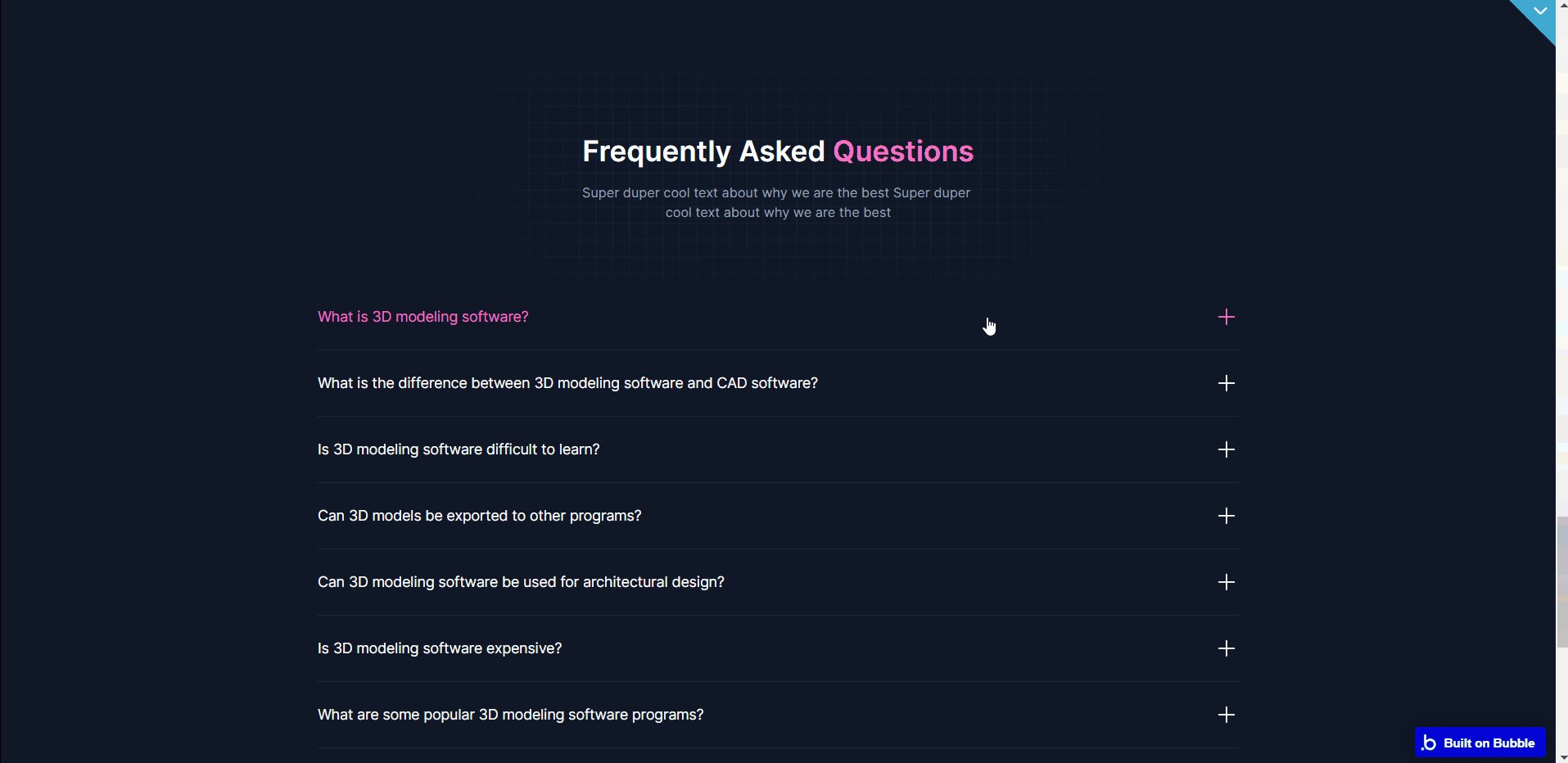
version2
A landing page template that might be used for a 3D Modeling App or a tech startup.

All content is set for demonstration purposes and can be changed directly on page (with exception of the FAQ section, which is sourced from the
FAQ data type). version3
A landing page template that might be a great set for a photographer's portfolio.

version4
A landing page template might be a great option for a ticket or travel agency.

All content is set for demonstration purposes and can be changed directly on the page.
reset_pw
Here, users reset their password after accessing the link in the mail.
404
This is a page for 404 redirect errors with default design, informing a user that the web page he or she is looking for cannot be found.

Data Types
Destination
This data type is used to store information for the
version4 page.Field Name | Type | Notes |
Background | image | Stores the background image for hero slideshow. |
Country | text | Stores the country displayed both in hero slideshow and repeating group below. |
Dates | text | Stores the travel dates. |
Description | text | Stores the destination description. |
Route | text | Stores the route to destination. |
FAQ
This data type is used to store information for Frequently Asked Questions from
version2 page.Field Name | Type | Notes |
answer | text | Stores the answer |
question | text | Stores the question. |
LandingScreenshots
This data type is used to store information screenshots displayed on the
index page.Field Name | Type | Notes |
Screenshot | image | Stores the screenshot. |
User
This data type stores user-related information.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug.
These fields' values can be used in workflows, conditional formatting, etc. To learn more, see the Bubble manual
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Release Notes
12 April 2023
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ❔ Added "FAQs" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials