About this Template
Link to the template page: https://bubble.io/template/profile-page-block-1561099356169x962796529490329600
Introduction
Design of the User's Profile page is important for any app - it should be engaging, and original, but at the same time simple & intuitive.
In our Profile Page Block, we offer three options of web profile design (3 layouts) with a balanced interface that will for sure stand out and grab your audience’s attention and may boost your business’ profit by attracting a larger audience.
Each of them is fully customizable and comes with unique features that suit different use cases.
Features & Anatomy
- All the pages are made on the new Bubble responsive
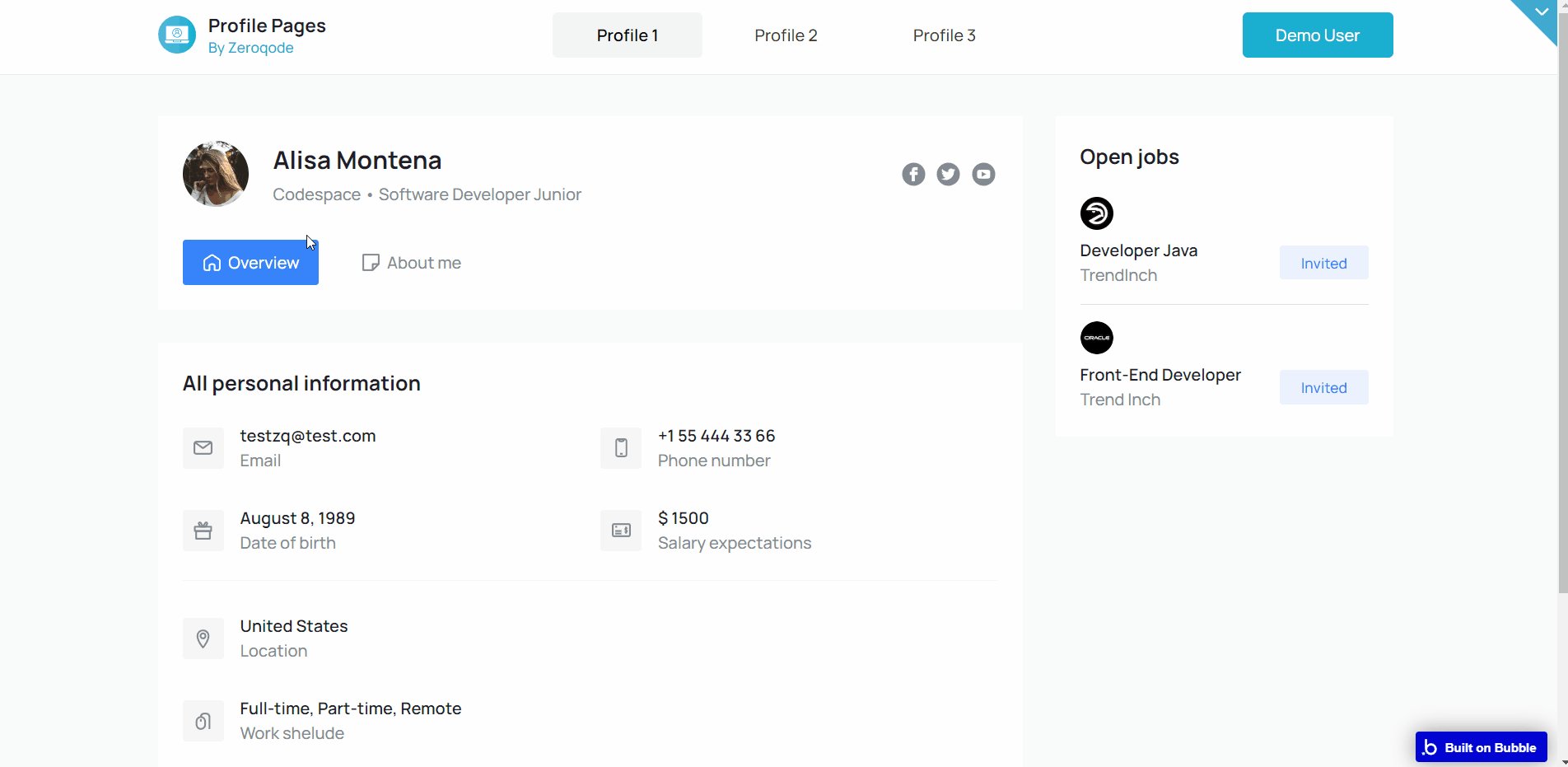
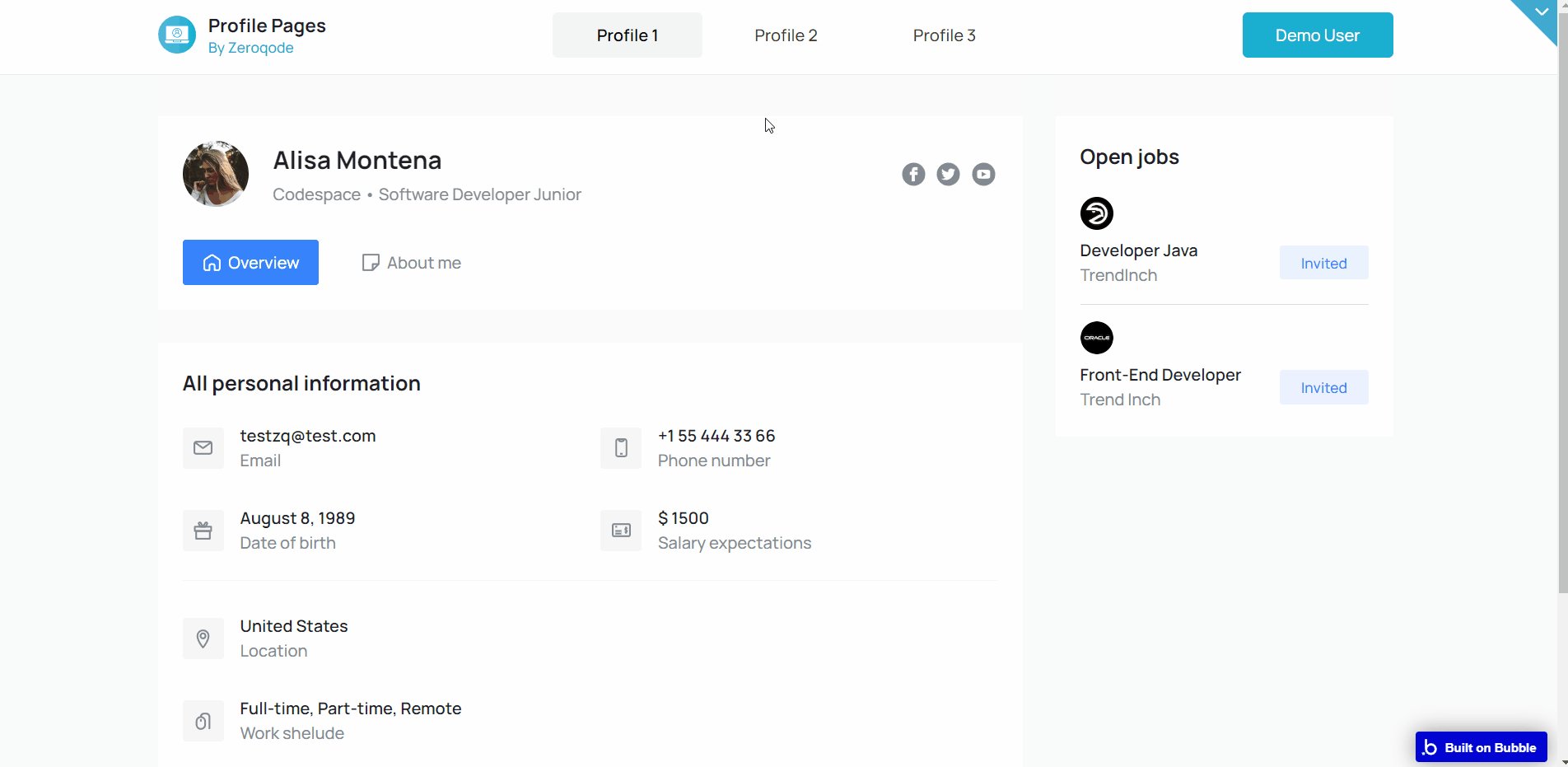
Profile 1 - Display & Edit
- Overview
- All personal information (mail, date of birth, phone, etc.
- Resume available for download
- About me section (Text description)
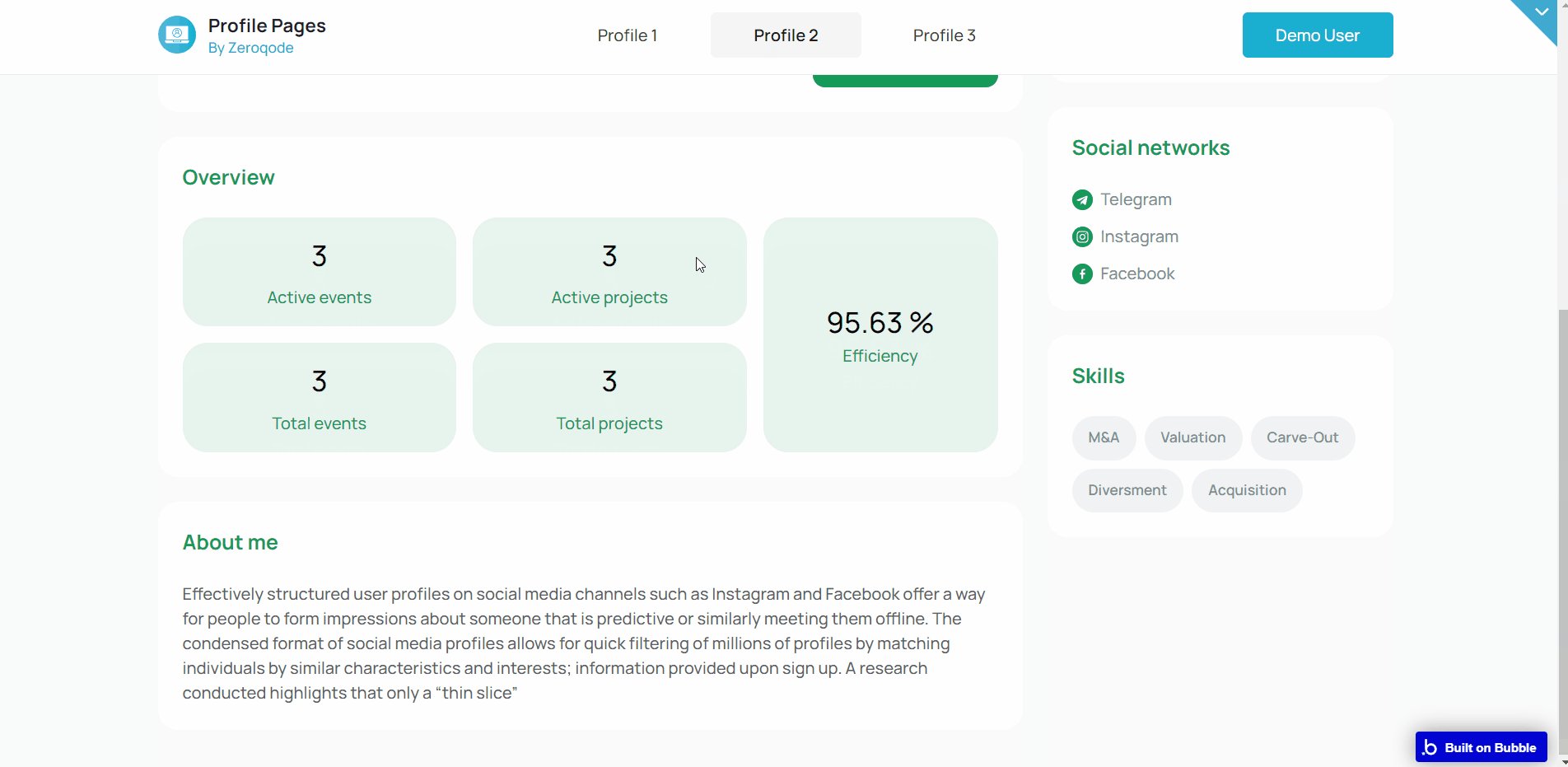
Profile 2 - Display & Edit
- Overview
- Personal info (background picture, name, mail, date of birth, phone, job position, Type of work, etc)
- Social networks
- About me
- Skills
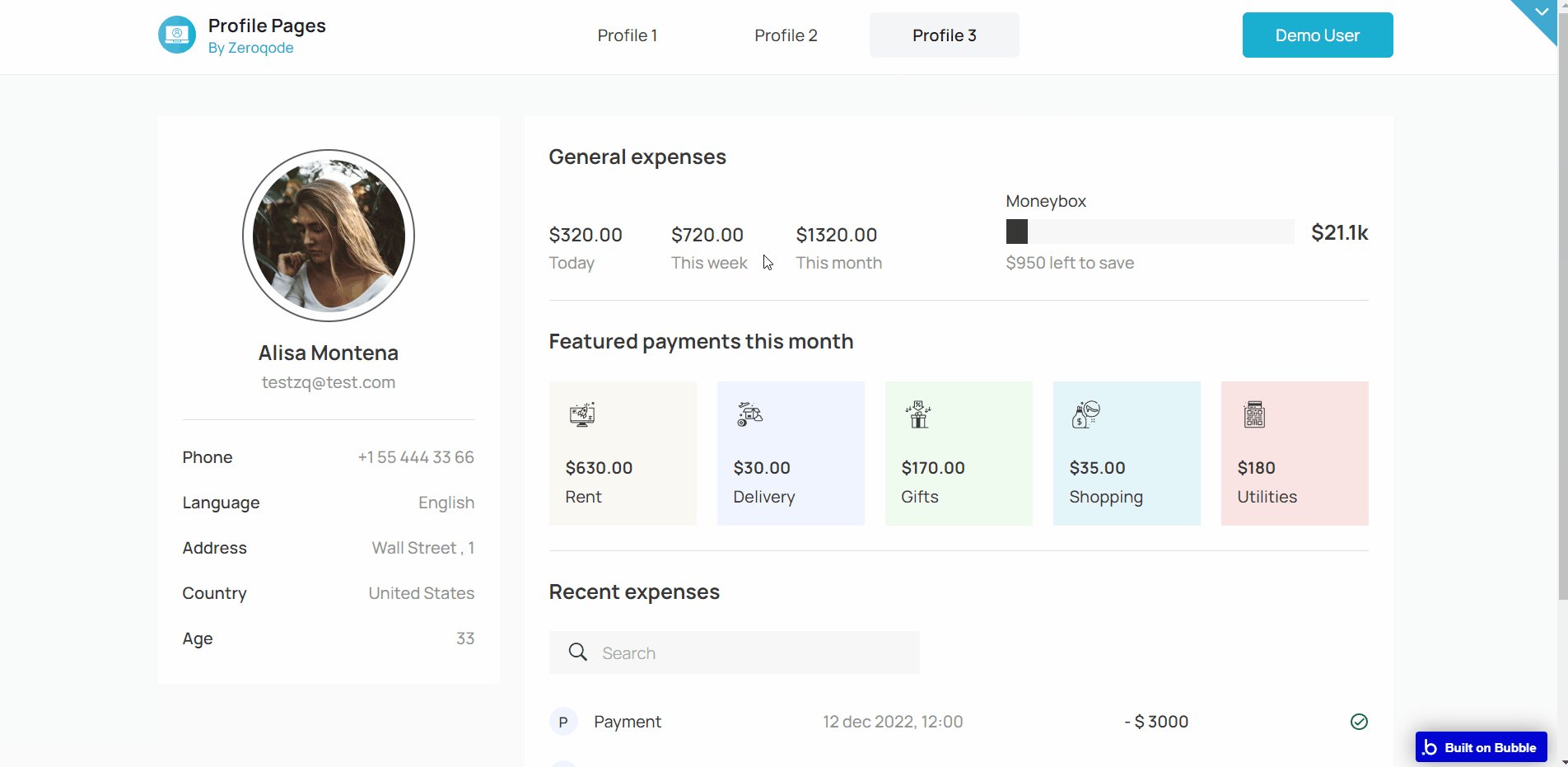
Profile 3 - Display & Edit
- Overview
- General expenses (just for demo purposes)
- Featured payments (just for demo purposes)
- Recent Payments (just for demo purposes)
Video Overview
Demo
Ready to move further?
Tip: Find out more on how to work with a template on Bubble here:
Setup Guide
Once you have bought or added a template to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After selecting a template you’ve bought, please complete the other fields with the necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

After the application has loaded, you'll see the Bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

Congrats! You have successfully created a Bubble app based on your block. Now, you can proceed with the setups and dive into the Bubble no-code development toolset.
Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
VAPI AI Call Assistant Integration
Check out a new feature that is powered by the VAPI AI Platform.
It allows your application to have a completely customizable voice assistant that will answer any customer’s questions within the framework of the set prompt.
Please note that this is a paid plugin, so to use it, you need to subscribe or buy it.
As for the traffic, you only pay for the minutes you use. Check the pricing details here: https://docs.vapi.ai/pricing
Call Assistant Setup: See the documentation on how to set up the Enhanced VAPI AI Call Assistant in the Bubble App.
If you don't need this feature within your app, feel free to remove it.
In this case, remove the:
- reusable element “AI Assistant” from the index page and reusable elements
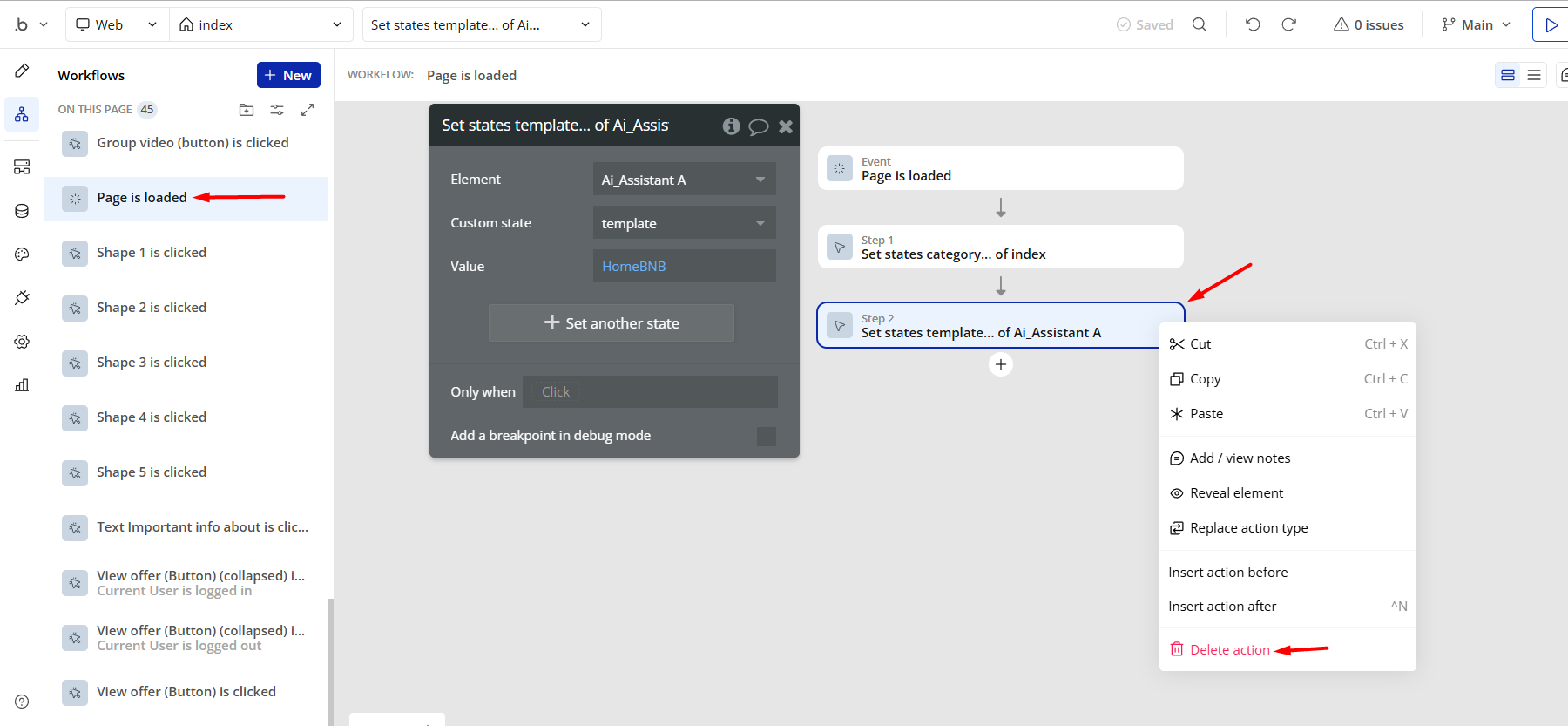
- remove the following step in the workflow:

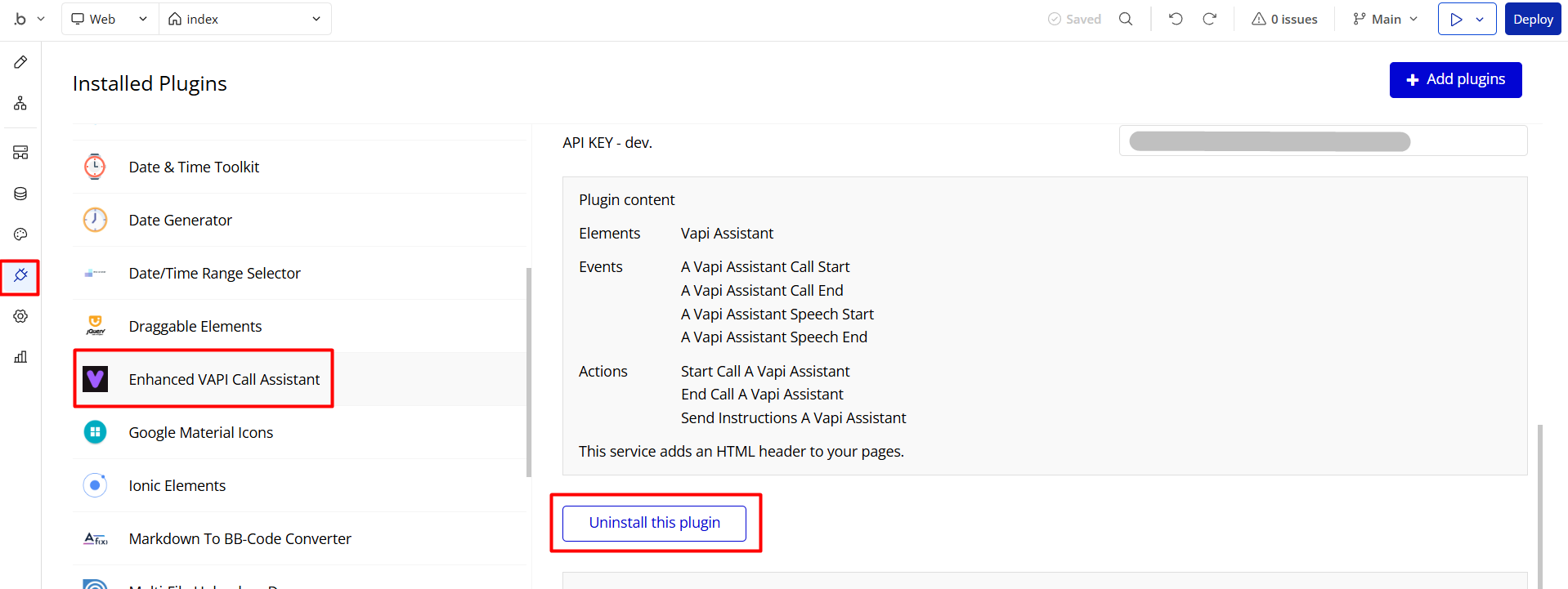
- Remove the Enhanced VAPI Call Assistant plugin from the plugin tab.

Things to Note
Note: If you would like to use this template within another Bubble application, please note that for proper functioning, it is required to create all relevant data types within your application database, and add required plugins.
For reference, use the purchased template Data Types and Plugins tab.
General FAQs
We've answered questions about all things Zeroqode here: https://docs.rapidevelopers.com/general-faqs 👀
If you haven't find the answer yet, contact us by sending a email to: support@rapidevelopers.com
Want to report a bug? Please follow this guideline!
Hidden Design Elements
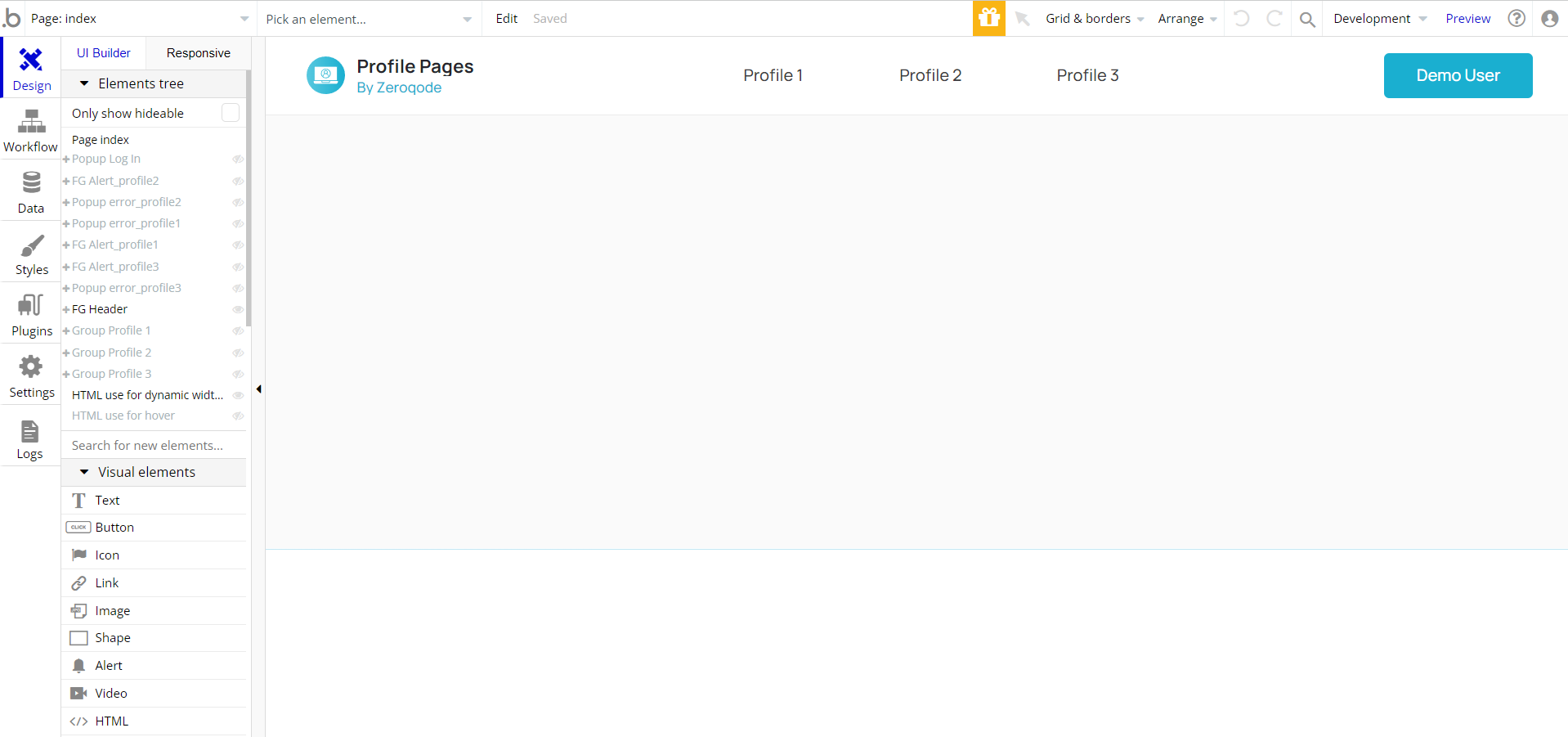
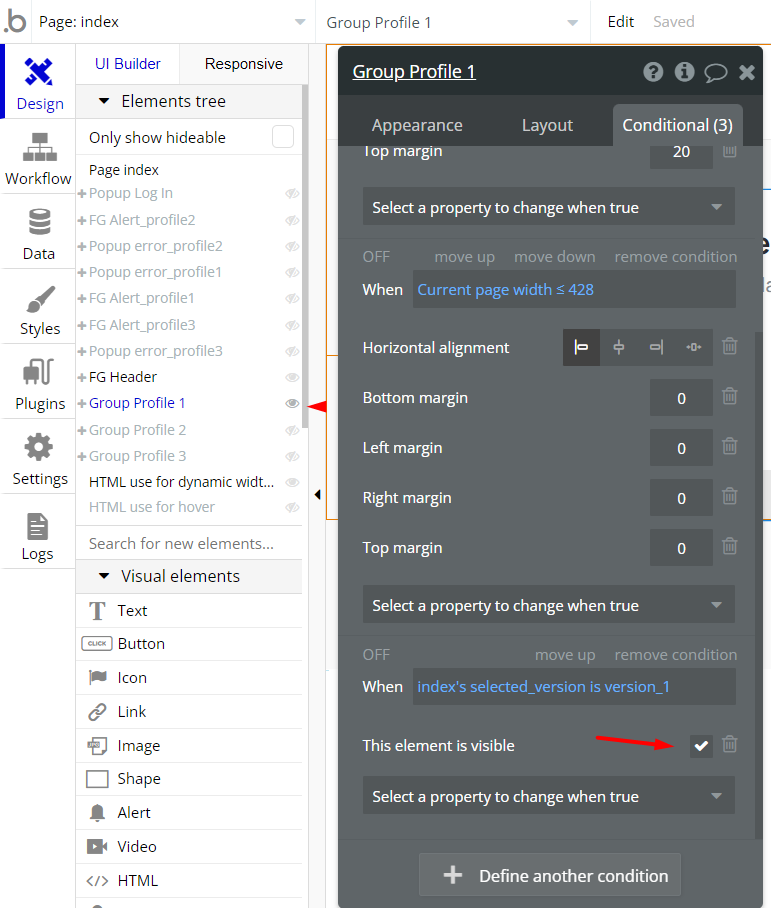
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Pages Overview
index
This is the main page of the block. Here, three examples of user profile pages are displayed (see description in the “Features” section).
Tip: The whole range of template available features (namely profile editing) can be accessed after logging into the demo user profile.

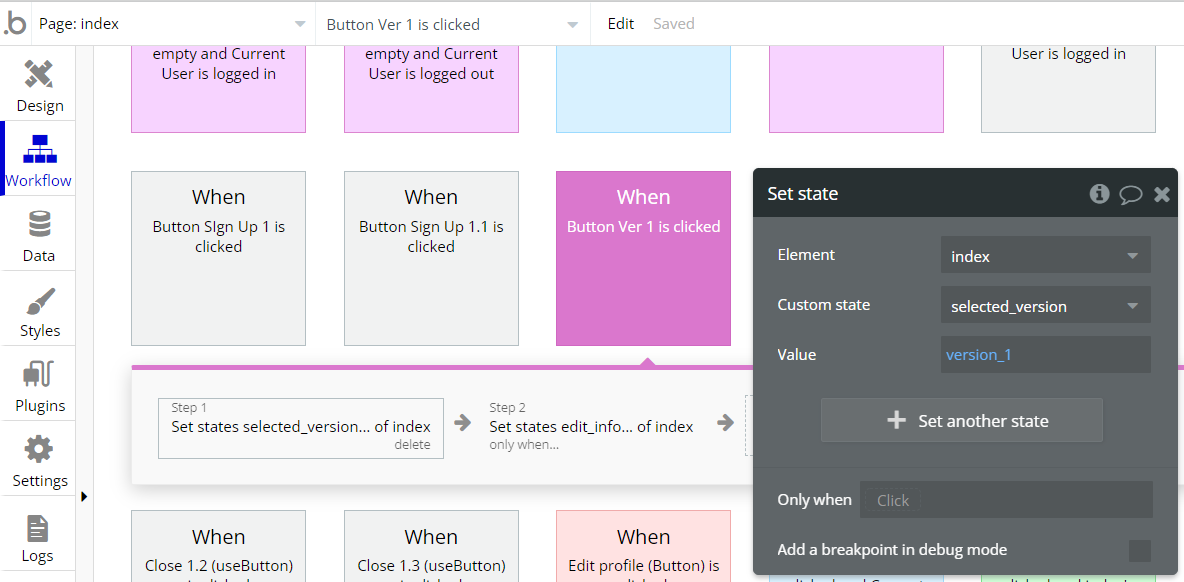
Changing between tabs is made by using custom states.


Note: Each of the profiles can be also found on a separate page:
profile_1new, profile_2new and profile_3newreset_pw
This page is used for resetting the password.

404
This is a page for 404 redirect errors, informing users that the web page they are looking for cannot be found.

Data Types
Payments
This data type is used to store information about latest transactions displayed in
profile 3 model. These are more for demonstration purposes.Field Name | Type | Notes |
data | date | This object contains the date of the transaction |
logo | image | This object stores the icon for a specific transaction |
name | text | This object contains the name of the transaction |
status | image | This object contains the status of the transaction |
sum | text | This object contains the amount of the transaction |
User
This data type stores user-related information.
Tip: The User data type have the following fields: email, Modified Date, Created Date and Slug. These fields' values can be used in workflows, conditional formatting, etc.
Field Name | Type | Notes |
final_sum | number | This field contains the final amount in the user's piggy bank |
sum_now | number | This field contains the current amount in the user's piggy bank |
userAddress | text | This field contains user's address |
userBackground | imageimage | This field contains the user's custom background |
userBio | text | This field contains the user's biography |
userBirthdate | date | This field contains the date of birth of the user |
userCountry | text | This field contains the country where the user lives |
userExperience | number | This field contains user experience in years |
userFacebook | text | This field contains a link to the user's Аacebook |
userFirstName | text | This field contains the user's first name |
userFullName | text | This field contains the user's first and last name |
userInstagram | text | This field contains a link to the user's Instagram |
userJobFunction | Job_Function(OS) | This field contains the name of the user's specialization |
userJobStatus | Job_Status(OS) | This field contains the user's job search status |
userLanguage | Languages(OS) | This field contains the language selected by the user |
userLanguage(2) | List of Languages (OS)s | This field contains second language selected by the user |
userLastName | text | This field contains the user's last name |
userMobileNumber | text | This field contains the user's mobile phone number |
userOrderType | List of Order_Type(OS)s | This field displays the way the user prefers to complete tasks |
userPayments | Payments | This field contains the user's payments |
userPhoto | image | This field contains the user's photo |
userPlaceOfWork | text | This field contains the name of the user's place of work |
userResume | file | This field contains the user's resume in pdf format |
userResume(2) | FilePdf | This field contains the user's resume in pdf format |
userSalary | text | This field contains the user's desired salary in numbers |
userSkills_New | List of Skills_New (OS)s | This field contains a list of the user's skills |
userTwitter | text | This field contains a link to the user's twitter |
userVacancy | List of Vacancys | This field contains a list of jobs for the user |
userVariables | Variable | This field may contain access rights for the user |
userWorkType | List of Work_Type (OS)s | This field contains a list of job types that the user can select. |
userYoutube | text | This field contains a link to the user's YouTube |
Note: The data type has a privacy rule applied. See the 💬 in the database under the privacy section for details.
Vacancy
This object stores a list of available vacancies and their status.
Field Name | Type | Notes |
company | text | This object stores the name of the company that created the job |
icon | image | This object contains the logo of the company that created the job |
job title | text | This object contains the job title |
status | text | This object contains the job status |
Variable
This object defines the access rights of the demo user.
Field Name | Type | Notes |
accessRights | yes / no | Stores the user permission to edit/delete articles. Default value - yes. |
Release Notes
23 September 2022
Important: This template received a complete overhaul of design as well as functionality. Most of the known bugs and issues have been fixed and new features added.
- 🔄 Template's design reworked
- 🎉 New template documentation
- 🔧 Added "Setup Guide" section
- ✅ Added "Release Notes" section
- 🎬 Added "Video Overview" section
Note: Template updates don’t apply to the apps which were built on the template prior to updates becoming available.
Tip: To check changes in workflows and design after the release update, you can create a new block copy and compare the settings (design/workflow) of the new copy and the app you have.
So you don't have to "move" your customizations from your already edited template to the new block copy.
Ready to move further?
Enhance your app with powerful plugins
🔌 Rapid Dev Plugins: add Superpowers to your App
Boost your Bubble skills within our Lab
🎓 Rapid Dev Labs: no-code Courses and Tutorials